面向对象精要-理解对象
Posted BluesQian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向对象精要-理解对象相关的知识,希望对你有一定的参考价值。
1、创建对象
创建对象的两种方法:
使用Object构造函数
var person2 = new Object(); person2.name="Qian";
使用对象的字面形式
var person1={ name:"Qian" };
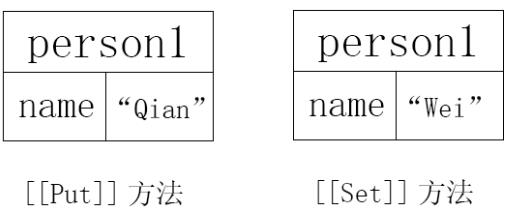
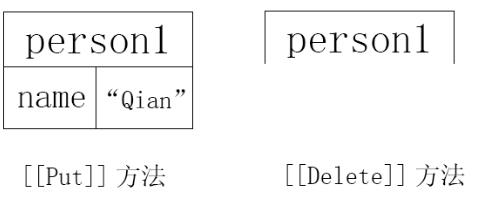
对象添加以及修改时javascript会在对象上调用[[Put]]和[[Set]]方法

2、属性探测
2.1、使用“in”操作符
console.log("name" in person1)/*true*/
2.2、使用“hasOwnProperty()”方法
console.log(person1.hasOwnProperty("name"))/*true*/
3、删除属性
var person1={ name:"Qian" }; delete person1.name; console.log(person1.hasOwnProperty("name"))/*false*/

4、枚举属性
for-in:可枚举属性的内部特征都被设置为true,for-in循环会枚举一个对象所有的可没经验属性并将属性名赋给一个变量
var person1 = { name:"Qian", age:12 } for(var item in person1){ console.log(item)/*name age*/ }
Object.keys():获取一个对象的属性列表已备程序使用
var person1 = { name:"Qian", age:12 }; var properties = Object.keys(person1); for(var i=0;i<properties.length;i++){ console.log(i) }
5、属性类型
数据属性:包含一个值
访问器属性:包含一个函数
6、属性特征
通用特征:
是否可遍历:[[Enumerable]]
是否可配置:[[Configurable]]---------->可以用delete删除
修改属性特征:Object.defineProperty()方法
例:修改某个对象属性使其变成不可以枚举且不可配置
Object.defineProperty(person1,"name",{ enumerable:false, configurable:false }); console.log(person1.propertyIsEnumerable("name"))/*false*/
数据属性特征:
[[Value]]:创建对象时该特征自动赋值
[[Writable]]:布尔值,默认可以写
定义完整的数据属性:Object.defineProperty()
var person1 = {} Object.defineProperty(person1,"name",{ value:"Qian", enumerable:true, configurable:true, writable:true })
访问器属性特征:
[[Get]]
[[Set]]
定义多重属性
Object.defieProperties()方法
var person1 = {} Object.defineProperties(person1, { _name:{ value: "Qian", enumerable: true, configurable: true, writable: true }, name:{ get:function () { console.log("Reading me") } } })
获取属性特征:
Object.getOwnPropertyDescriptor()方法
var person1 = { name:"Qian" } var deseciptor = Object.getOwnPropertyDescriptor(person1,"name"); console.log(deseciptor.enumerable)/*true*/
7、禁止修改对象
[[Extensible]]:布尔值,设置为false,禁止新属性的添加
7.1、禁止扩展
方法:使用Object.preventExtensions()
检测方法:使用Object.isExtensible()
var person1 = { name:"Qian" } Object.preventExtensions(person1); console.log(Object.isExtensible(person1))/*false*/
7.2、封印对象
方法:Object.seal()
检测方法:使用Object.isSealed()
var person1 = { name:"Qian" }; Object.seal(person1); console.log(Object.isSealed(person1))/*true*/
7.3、冻结对象
方法:Object.freeze()
检测方法:Object.isFrozen()
var person1 = { name:"Qian" }; Object.freeze(person1); console.log(Object.isFrozen(person1))/*true*/
总结:
1、将属性视为键值对,对象视为属性的哈希表有助于理解JavaScript对象。
2、你可以用点好或者中括号访问对象的属性
3、用in操作符检测某个属性是否存在
4、属性的两种类型:数据属性和访问器属性
5、属性的特征
6、锁定对象的3中方式
以上是关于面向对象精要-理解对象的主要内容,如果未能解决你的问题,请参考以下文章