第一节:es6开发环境的搭建
Posted JeneryYang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一节:es6开发环境的搭建相关的知识,希望对你有一定的参考价值。
第一章:es6开发环境的搭建
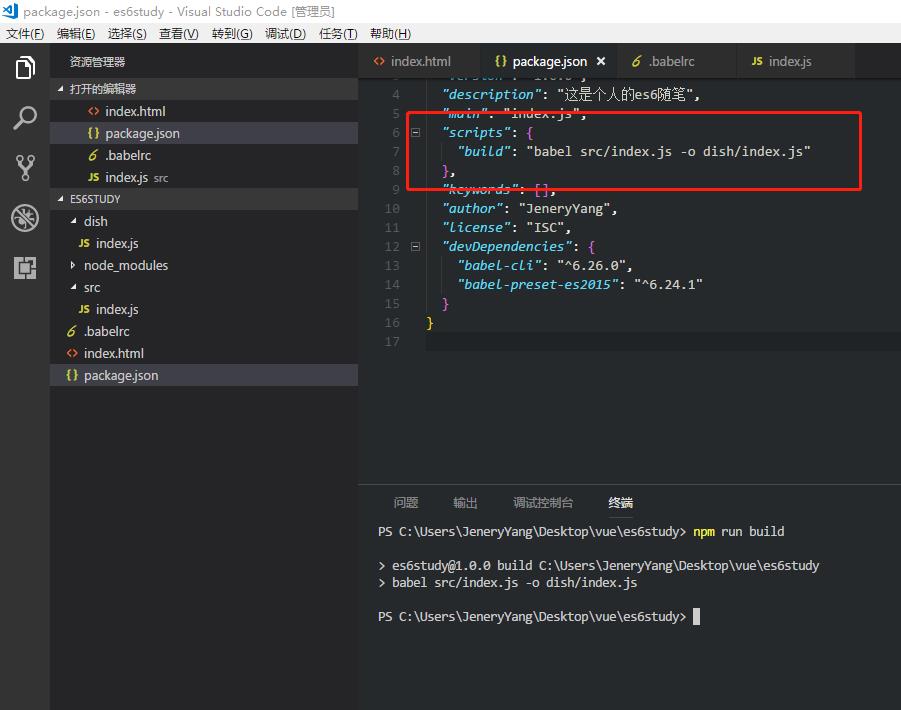
命令:npm init -y 生成package.json文件(依赖文件);项目结构如下:

全局安装 babel-cli 命令如下:npm install -g babel-cli,
还需本地安装babel-preset-es2015 和 babel-cli
然后在项目当中安装:npm install --save-dev babel-preset-es2015 babel-cli
将es6打包转化es5能识别的代码:
babel src/index.js -o dish/index.js
在package.json里面配置快捷启动方式:

然后运行npm run build(用过vue-cli的应该对这个命令不陌生);
以上是关于第一节:es6开发环境的搭建的主要内容,如果未能解决你的问题,请参考以下文章