清除浮动&&定位(详细)
Posted xiaoan0705
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动&&定位(详细)相关的知识,希望对你有一定的参考价值。
1.1 如果两个盒子是包含关系,如果让子盒子在父盒子之内向下平移100px:(margin塌陷现象)
如果要实现:
1.给父盒子设置padding(麻烦,给父盒子设置了padding之后将来如果要父盒子的大小保持不变,还必须把padding值减掉。)
2.给子盒子设置margin-top(这里有一个bug,如果父盒子没有边框,那么将来给子盒子设置以后父盒子也会随着子盒子一起向下掉)
a) 给父盒子设置边框
b) 给父盒子设置属性:overflow(溢出):hidden(隐藏)
清除浮动:
a)使用额外标签法:
在需要清除浮动的地方加入一个额外的标签,然后使用clear:both来清除。(不推荐使用,因为会用到大量的额外标签)
b)使用overflow:hidden
在需要清除浮动的标签中加入一个overflow:hidden;(不推荐使用,如果浮动与定位结合起来使用的话将来会发现冲突)
c)使用当前最主流的清除方式:使用伪元素来清除浮动
.clearfix:after {
content:””;
height: 0;
line-height: 0;
display: block;
visibility:hidden;
clear:both;
}
.clearfix {
zoom: 1;/*用来兼容ie浏览器*/
}
定位:
1.1 静态定位:
position:static.
所有标准流都是这个定位,这个属性一般情况下是不会单独使用,一般情况下是通过js来动态给元素清除定位。
1.2 绝对定位:
作用:可以将一个盒子移动到页面的任意位置。
步骤:
1)将需要移动的元素的postion属性设置为absolute.
2)将需要移动的元素的位置的坐标记录下来,并通过关键字来设置。
a) 关键字: top:设置元素与浏览器顶部的距离
left:设置元素与浏览器左边的距离
right:设置元素与浏览器右边的距离
bottom:设置元素与浏览器底边的距离。
注意点:
a)如果盒子没有父元素,那么将来在定位的时候,我们trbl是相对于body元素的。
b)如果定位的盒子有父元素,但是父元素没有定位,那么这个子元素定位的trbl还是相对于body.
c)如果定位的盒子有父元素,并且父元素有定位,那么这个元素的定位是相对于它的父元素(子元素定位的trbl是相对于父元素。)。
d)绝对定位的盒子不占页面上的位置(脱离标准流)
e)如果没有设置top,left那么这个元素就算设置了有position属性位置也不会改变。
1.3 相对定位:
代码:position:relative.
注意:
a)如果设置了相对定位但没有设置值,我们的盒子的位置不会改变。
 效果:
效果: 
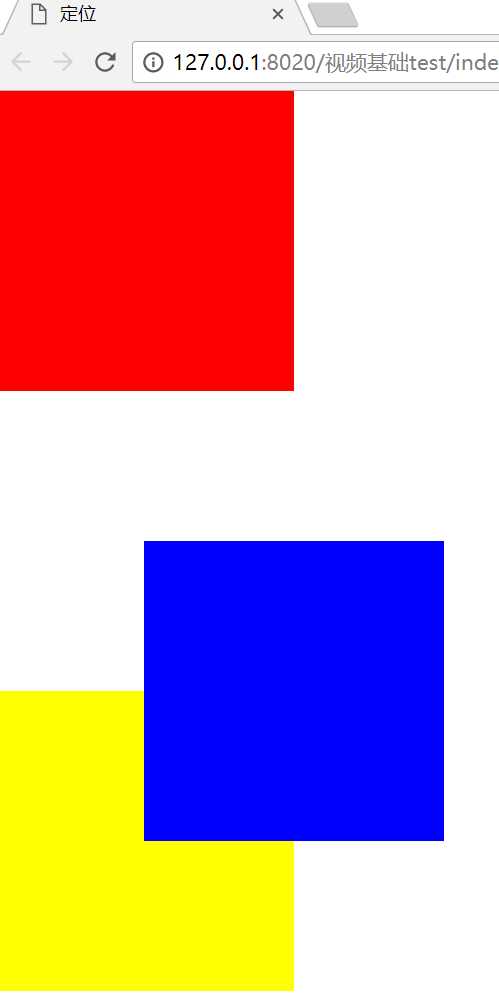
b)相对定位是占据标准流的位置。(相对于正常位置的left和top)
 效果:
效果:
总结:想当年型。
总结:如果将来在页面上使用定位,绝对要遵守这个规律:子绝父相的规律(子元素使用绝对定位,父元素使用相对定位。)
以上是关于清除浮动&&定位(详细)的主要内容,如果未能解决你的问题,请参考以下文章