正则表达式
Posted 林无语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正则表达式相关的知识,希望对你有一定的参考价值。
正则表达式在我们用户名验证中使用的是比较常见的,以下是我个人的总结,如有错误欢迎纠正,谢谢!
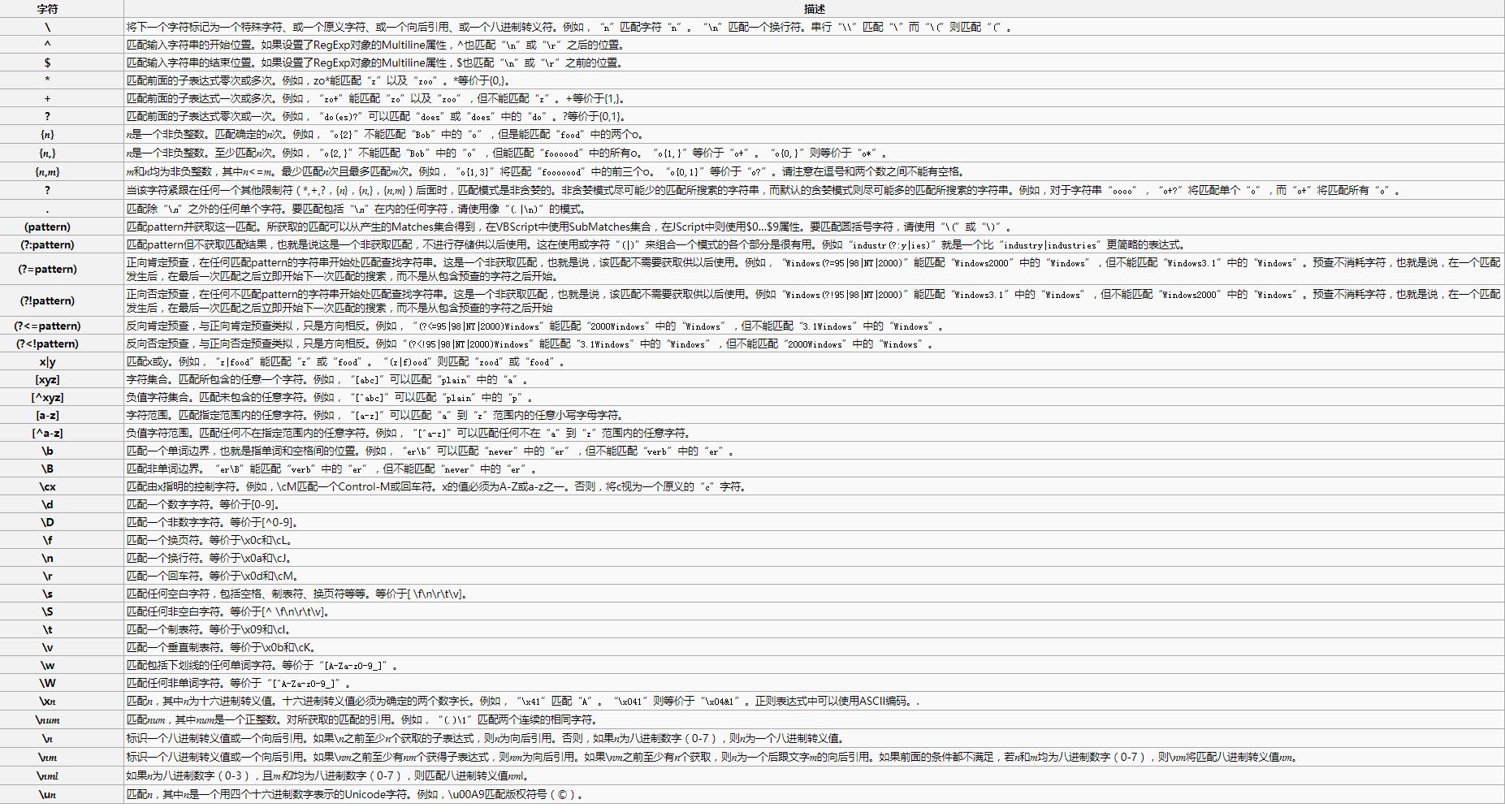
下图是个字符表达的意思:

RegExp表达式:
var expression = /pattern/flags;
RegExp匹配模式(flages):
①:g:表示global模式,即将匹配所有的字符串,而非匹配完第一个匹配项后立即停止;
②:i:表示不区分大小写,即在匹配的时候,忽略字符串的大小写;
③:m:表示多行模式,即到达一行文本的末尾时还会继续查找下一行中是否存在匹配项;
创建正则表达式的方法:
①:字面量形式
如:var pattern = /[bc]at/i;
②:RegExp构造函数
如:var pattern = new RegExp("[bc]at","i");
构造函数的参数必须是字符串,在某种情况下要进行转义 如:字面量形式:\\d 构造函数中就是 “\\\\d”
RegExp 的方法:
①:pattern.test(str) 接受string参数,如果匹配返回true,否则false;
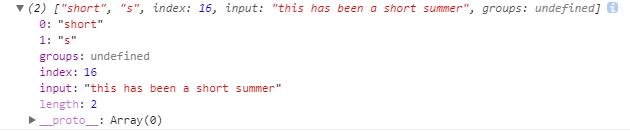
②:pattern.exec(str) 该方法专门是为了捕获组而设计的,接受的是一个string,返回包含第一个匹配项信息的数组,没有匹配返回null;
使用中需要注意事项:(连续使用同一个正则表达式匹配同一个string或者不同的string需注意)

第二种情况:两种方法同时使用
无论是那种方法在前或者在后,或者都是使用test/exec,返回的都会是flase/null;
总结:这表明在执行第一方法的时候,lastIndex已经是匹配完第一项末尾的位置,如上面是lastIndex=16,那么执行下一个方法的时,是从第16开始的 没有了匹配项了,除非设置 pattern.lastIndex = 0,从头开始
如果不设置,同一个表达式,匹配下一个字符串,lastindex也是不是从0开始如下面代码,第二个输出也是null
实例属性:
global: 布尔值,表示是否设置了i的标志;
ignoreCase: 布尔值,表示是否设置了i标志;
multiline:布尔值,表示是否设置了m标志;
lastIndex:整数,表示开始搜索下一个匹配项的字符位置,从0开始计算;
source: 正则表达式的字符串表示,按照字面量返回;
后续更新中。。。。。。
参考:
正则表达式手册:http://tool.oschina.net/uploads/apidocs/jquery/regexp.html
javascript高级程序设计(第三版)https://book.douban.com/subject/10546125/
以上是关于正则表达式的主要内容,如果未能解决你的问题,请参考以下文章