flex布局
Posted yanyalun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局相关的知识,希望对你有一定的参考价值。
flex 翻译成中文是弹性。所谓弹性布局是指里面的能收缩和扩张,以适应整个容器的宽高。
flex是css display的属性的一个全新的值。它将使用此属性的元素变成了一个flex容器,容器的自元素变成了一个flex item。
参考文档:Basic concepts of flexbox(flexbox的基本概述)。
flexbox是一个一维的布局模型,它提供了非常强大的对其布局的能力。所谓一维的布局,是指flexbox一次只关心一个维度的布局,不是行就是列。与此对比的是:css grid layout ,一个二维的布局,控制着行和列。
flexbox的两条轴线
flexbox上有主轴(main axis)和横轴(cross axis)之分。主轴是依据flex-direction确定的,横轴与它垂直相交。flexbox的布局需要参考两条轴线,所以我们需要了解他们。
主轴
上面也提到了:主轴线是依据flex-direction确定的,flex-direction有四个值:
- row
- row-reverse
- column
- column-reverse
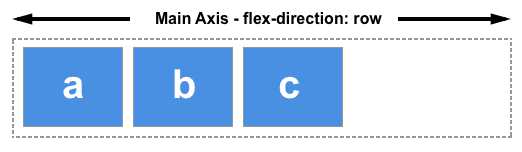
如果设置row或者row-reverse为值,主轴是沿着水平方向延展的。参照下图:

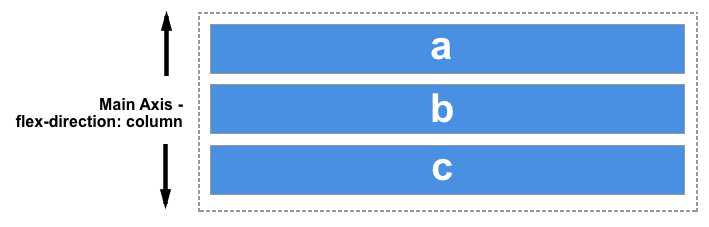
如果设置column或者column-reverse为值,主轴是沿着垂直方向延展的。参照下图:

横轴
横轴与主轴垂直,所以如果flex-direction设置为row或者row-reverse,横轴是垂直方向延展的:

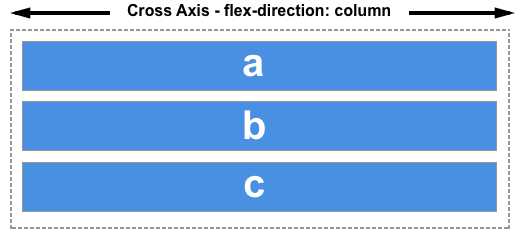
如果设置为column或者column-reverse,横轴是沿着水平方向延展的:

理解轴线,对于排列和对其flex items是非常重要的。
开始线与结束线
另一个需要重点了解的点是:flexbox没有文档的书写的书写模式。在过去,css严重偏注于横向的、left-to-right的书写模式。现代布局包含了这种模式,我们也不再假定一行文本从左上开始,向右排列,一行结束,从左向右开始新的一行。
下面这篇文章不再细说flexbox和书写模式之前的关系。下面的描述解释了我们为什么不再说那么多的关于从左到右、从上到下的方向的问题。
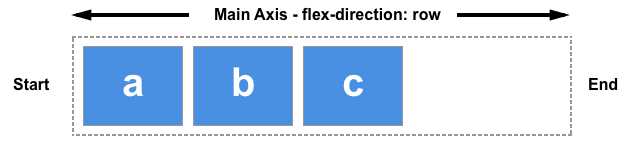
如果我是在English环境下工作,flex-diretion是row,主轴的开始边缘在左边,结束边缘在右边:

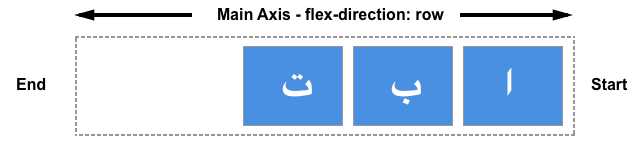
如果我是在Arabic环境下工作,flex-diretion是row,主轴的开始边缘在右边,结束边缘在左边:

由于上面两种语言都是水平的书写模式,两个示例中,横轴的开始边缘都在flex容器的上面,结束边缘在容器的下面。
渐渐地,考虑开始和结束而不是左右就变得正常起来。这样的理解也会对你处理其他的布局方式(例如gird布局,也是同样的处理方式)有帮助。
flex 容器
改变flex方向(flex-direction)
多行布局的flex容器(flex-wrap)
flex-flow
flex items
flex-basic
flex-grow
flex-shrink
flex缩写(grow、shrink、basic)
flex items的排列、对齐和分布
align-items
justify-content
以上是关于flex布局的主要内容,如果未能解决你的问题,请参考以下文章