作业暴走可视化_简单多媒体2.0
Posted pingyue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了作业暴走可视化_简单多媒体2.0相关的知识,希望对你有一定的参考价值。
预览
最终效果:
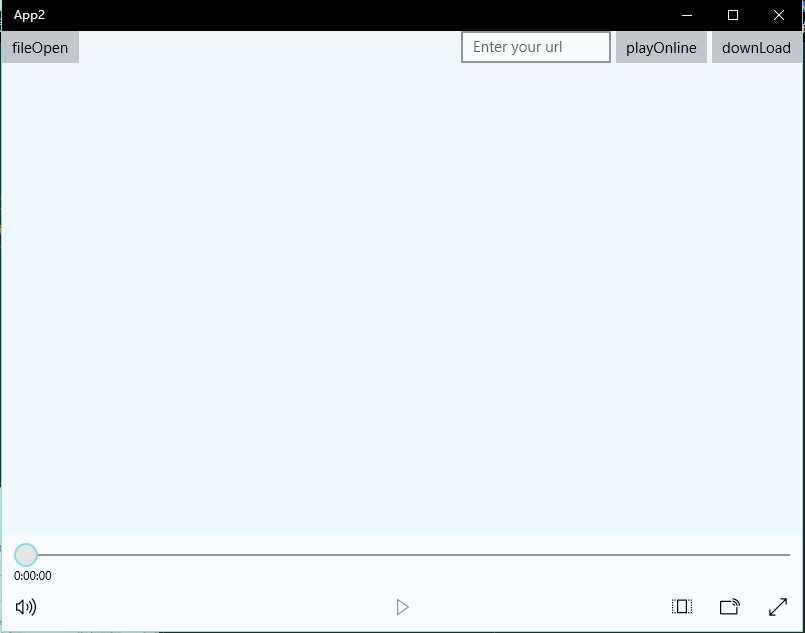
初始界面:

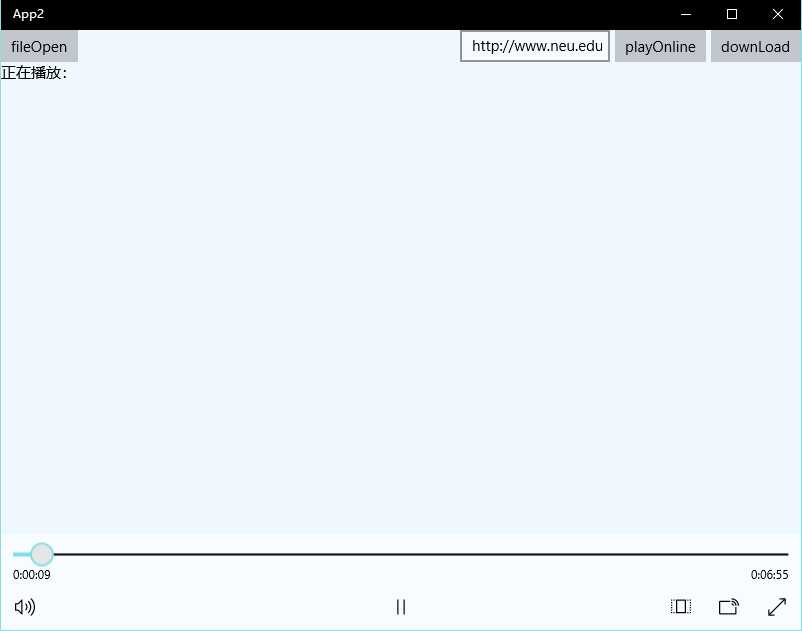
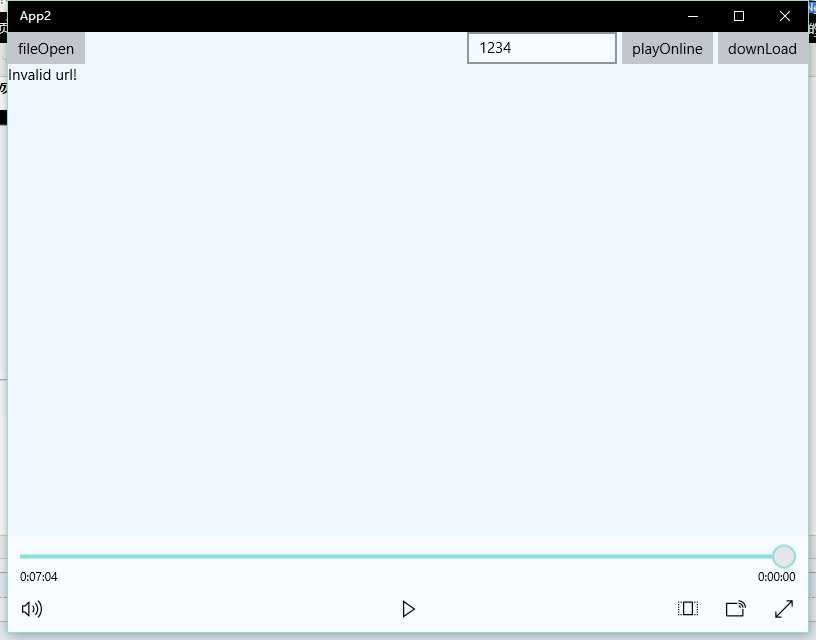
PlayOnline:(网页错误时提示url无效)

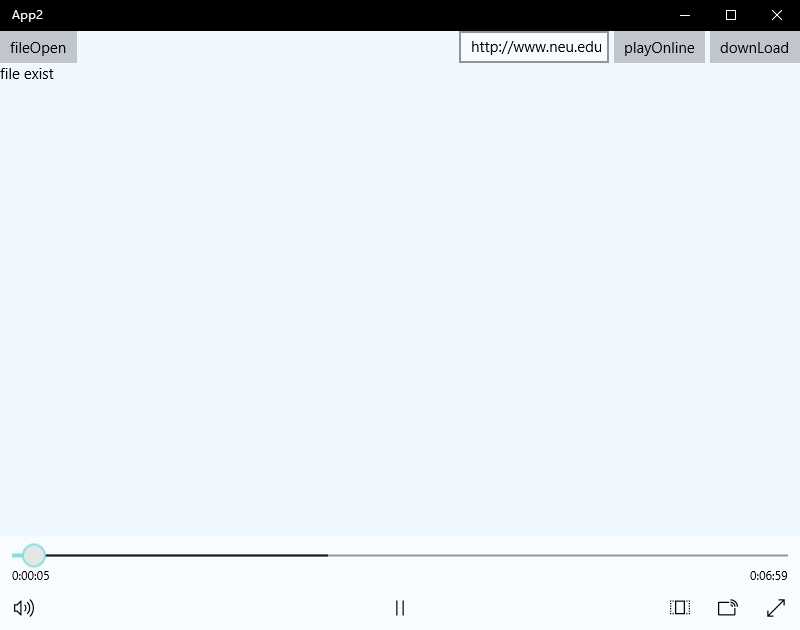
Download:(有下载完成,下载失败,文件已存在,url无效提示)


技术问题
在线播放:
首先应该找到在线播放文件的方法,找了使用MediaPlayer播放音频和视频,找到如下代码:
mediaPlayer = new MediaPlayer(); mediaPlayer.Source = MediaSource.CreateFromUri(new Uri("ms-appx:///Assets/example_video.mkv")); mediaPlayer.Play();
因为我用了一个Text Box来输入url,所以可以将MediaSource.CreateFromUri方法的参数稍作修改就可以了,于是我写出了如下代码:
mediaPlayer.Source = MediaSource.CreateFromUri(new Uri(source.Text)); Tips.Text = "正在播放:";
想在上面加一个判断输入网址是否为有效网址的判断,本来用的是:
if(source.Text != null)
却发现行不通,于是参考了Uri Class和uri.IsWellFormedUriString,写出了如下判断语句:
if (Uri.IsWellFormedUriString(source.Text,UriKind.Absolute)) { mediaPlayer.Source = MediaSource.CreateFromUri(new Uri(source.Text)); Tips.Text = "正在播放:"; } else { Tips.Text = "Invalid url!"; }
下载缓存:
毫不犹豫的打开Google,搜索,找到了Win10 uwp 存放网络图片到本地,找到如下代码:
Windows.Web.Http.HttpClient http = new Windows.Web.Http.HttpClient(); IBuffer buffer = await http.GetBufferAsync(uri); BitmapImage img = new BitmapImage(); using (IRandomAccessStream stream = new InMemoryRandomAccessStream()) { await stream.WriteAsync(buffer); stream.Seek(0); await img.SetSourceAsync(stream); await StorageImageFolder(stream, uri); return img; }
需要将得到的音频文件以二进制流写入,通过buffer解决。
StorageFile musicFile = await myMusic.CreateFileAsync(fileName, Windows.Storage.CreationCollisionOption.FailIfExists); if (musicFile != null) { Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient(); IBuffer buffer; try { buffer = await httpClient.GetBufferAsync(uri); } catch (Exception ex) { Tips.Text = "download fail!"; return; } await FileIO.WriteBufferAsync(musicFile, buffer); Tips.Text = "download complete!"; mediaPlayer.Source = MediaSource.CreateFromUri(new Uri(source.Text)); }
又参考Files and folders in the Music, Pictures, and Videos libraries中找到如何找到本地缓存文件夹:
var myPictures = await Windows.Storage.StorageLibrary.GetLibraryAsync(Windows.Storage.KnownLibraryId.Pictures); Windows.Storage.StorageFolder savePicturesFolder = myPictures.SaveFolder;
写出了如下代码:
var myMusics = await StorageLibrary.GetLibraryAsync(KnownLibraryId.Music); var myMusic = myMusics.SaveFolder;
感悟
这次操作,明显比上次娴熟很多,bug少很多,但是还是有很多参数啊,方法啊不知道怎么用,一边搜索一边做作业一边进步可能才是菜鸡程序员的日常。
以上是关于作业暴走可视化_简单多媒体2.0的主要内容,如果未能解决你的问题,请参考以下文章
AWS Glue CDK - 创建作业类型 Spark (Glue 2.0)