如何用javascript中的canvas让图片自己旋转
Posted worldFulcrum
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用javascript中的canvas让图片自己旋转相关的知识,希望对你有一定的参考价值。
最近在写一个游戏,想让一个人物随着鼠标在原地旋转
在网上找了找,大都是用css写的,但是我为了长远的利益着想选择使用javascript代码中的canvas来解决绘图问题
其中重要的两个方法:
context.translate(x,y)
用于重新设定画布的原点
参数是设定的原点坐标
context.rotate(角度*Math.PI/180)
让图片旋转,
参数是指旋转的弧度
如果要填入角度就像上面一样乘以 Math.PI/180
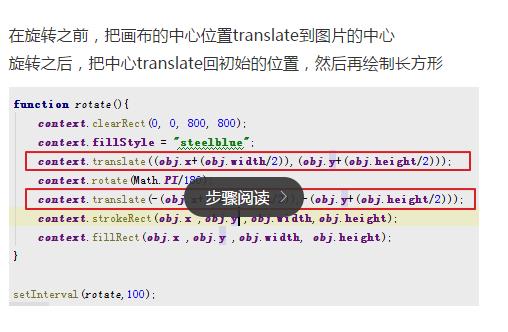
核心思路:

转载自:http://jingyan.baidu.com/article/ab0b56309719bac15afa7de9.html
以上是关于如何用javascript中的canvas让图片自己旋转的主要内容,如果未能解决你的问题,请参考以下文章