有些ES6方法极简,但是性能不够好
Posted 龙(gxlself@163.com)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有些ES6方法极简,但是性能不够好相关的知识,希望对你有一定的参考价值。
So,也许你觉得ES6让你视野大开,但是并不是性能也能跟得上~
首先,让我们先来一个简单的性能测试:
数组去重
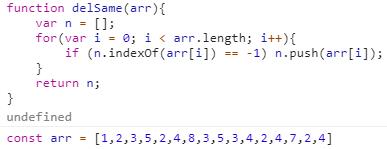
es5写法:
function delSame(arr){ var n = []; for(var i = 0; i < arr.length; i++){ if (n.indexOf(arr[i]) == -1) n.push(arr[i]); } return n; }
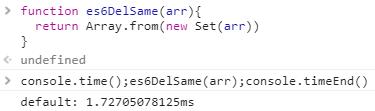
es6极简写法:
function es6DelSame(arr){ return Array.from(new Set(arr)) }
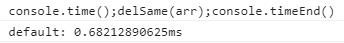
测试性能的方法当然是用console.time();函数;console.endTime;进行运行默认时间来判断
打开浏览器的控制台,


可以看出es5默认的执行时间是 0.68212890625ms
接下来是对es6方法的测试:

很明显,此时es6极简的写法性能要差好多,是es5执行时间的将近三倍
这里用到了es6的两种方法,一种是Array对象的from方法,一种则是es6新增的额Set数据结构,
Array.from()是一种将处理伪数组或者可迭代的对象来创建新的数组实例,所以它实现原理是也是内部迭代,MDN给出不支持Array.from()方法时的替代方案,
// Production steps of ECMA-262, Edition 6, 22.1.2.1 // Reference: https://people.mozilla.org/~jorendorff/es6-draft.html#sec-array.from if (!Array.from) { Array.from = (function () { var toStr = Object.prototype.toString; var isCallable = function (fn) { return typeof fn === \'function\' || toStr.call(fn) === \'[object Function]\'; }; var toInteger = function (value) { var number = Number(value); if (isNaN(number)) { return 0; } if (number === 0 || !isFinite(number)) { return number; } return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number)); }; var maxSafeInteger = Math.pow(2, 53) - 1; var toLength = function (value) { var len = toInteger(value); return Math.min(Math.max(len, 0), maxSafeInteger); }; // The length property of the from method is 1. return function from(arrayLike/*, mapFn, thisArg */) { // 1. Let C be the this value. var C = this; // 2. Let items be ToObject(arrayLike). var items = Object(arrayLike); // 3. ReturnIfAbrupt(items). if (arrayLike == null) { throw new TypeError("Array.from requires an array-like object - not null or undefined"); } // 4. If mapfn is undefined, then let mapping be false. var mapFn = arguments.length > 1 ? arguments[1] : void undefined; var T; if (typeof mapFn !== \'undefined\') { // 5. else // 5. a If IsCallable(mapfn) is false, throw a TypeError exception. if (!isCallable(mapFn)) { throw new TypeError(\'Array.from: when provided, the second argument must be a function\'); } // 5. b. If thisArg was supplied, let T be thisArg; else let T be undefined. if (arguments.length > 2) { T = arguments[2]; } } // 10. Let lenValue be Get(items, "length"). // 11. Let len be ToLength(lenValue). var len = toLength(items.length); // 13. If IsConstructor(C) is true, then // 13. a. Let A be the result of calling the [[Construct]] internal method // of C with an argument list containing the single item len. // 14. a. Else, Let A be ArrayCreate(len). var A = isCallable(C) ? Object(new C(len)) : new Array(len); // 16. Let k be 0. var k = 0; // 17. Repeat, while k < len… (also steps a - h) var kValue; while (k < len) { kValue = items[k]; if (mapFn) { A[k] = typeof T === \'undefined\' ? mapFn(kValue, k) : mapFn.call(T, kValue, k); } else { A[k] = kValue; } k += 1; } // 18. Let putStatus be Put(A, "length", len, true). A.length = len; // 20. Return A. return A; }; }()); }
从这可以看出,为什么Array.from效率会比es5的方法慢了,它内部实现的逻辑确实需要一定的执行时间,相对于es5简单的for循环,效率很明显
当然,那个数组去重也可以通过其他方法优化,但是就不是简易写法了,甚至更多的人会觉得这个写法更优雅,更有档次~嗯哼,我也用了好多次,不过自己总结的方法库却是两个方法都保留了.
最近上班状态不是很好,好多有用的东西都忘了,再加上最近折腾公众号和小程序,希望自己越来越努力~~
以上是关于有些ES6方法极简,但是性能不够好的主要内容,如果未能解决你的问题,请参考以下文章