可视化作业——简单播放器的更新
Posted xwszero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化作业——简单播放器的更新相关的知识,希望对你有一定的参考价值。
本次我对之前的简单播放器进行了功能上的更新,主要加入了两个功能
1.能够播放在线音乐
2.可以将音乐缓存到本地
1.在编辑第一个功能的时候,我借鉴了很多,包括微软文档(https://msdn.microsoft.com/en-us/library/windows/apps/mt187272.aspx),其他同学的博客等等。而我的第一个版本的代码是这样的
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e) { if (e.Key == Windows.System.VirtualKey.Enter) { TextBox tbPath = sender as TextBox; if (tbPath != null) { LoadMediaFromString(tbPath.Text); } } } private void LoadMediaFromString(string path) { try { Uri pathUri = new Uri(path); media.Source = pathUri; } catch (Exception ex) { if (ex is FormatException) { // handle exception. // For example: Log error or notify user problem with file } } }
没错!就是文档的代码!
但是之后我发现完全没有必要这么麻烦,我们可以直接将URL交给播放器,就像这样
Uri pathUri = new Uri(mybox.Text); media.Source = pathUri; media.Play();
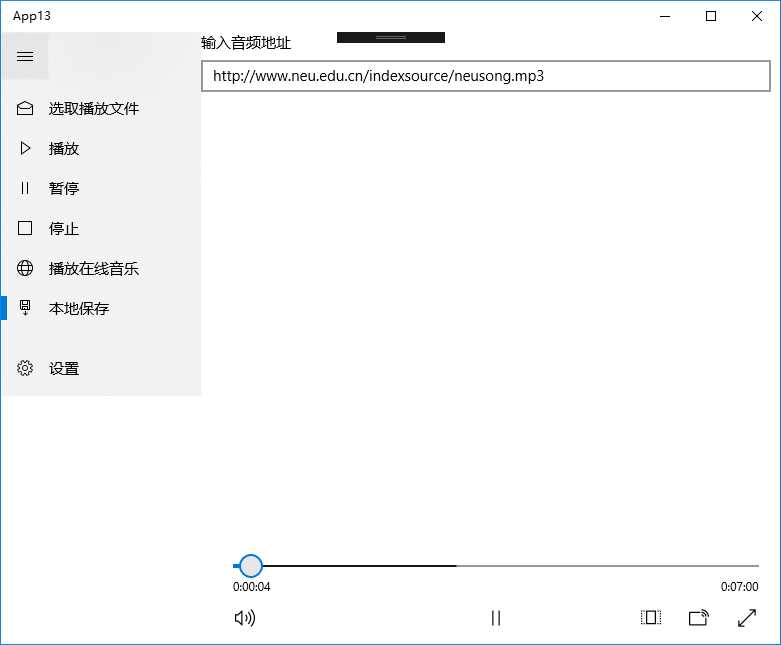
其中mybox是我加入的一个TextBox,在播放器中只需将地址输入TextBox中即可实现播放在线音频。

2.将文件缓存到本地
借鉴文档:https://docs.microsoft.com/zh-cn/windows/uwp/files/quickstart-reading-and-writing-files
我照着文档将访问文件的代码copy下来之后,有几处错误,但当时我并不慌,因为我相信VS强大的IDE。然而在我让VS自行修改之后,却发现有一个函数无论如何都无法通过

就是这里的GetBufferAsync,当时我是有点小慌的,在反复撤销检查之后,我才发现在对httpClient进行自动修复时,选择第二项就可完美运行,而上图是修改时候运行正常之后才截的。
public async Task<StorageFile> Load() { try { var httpClient = new HttpClient(); var buffer = await httpClient.GetBufferAsync(new Uri(mybox.Text)); var file = await KnownFolders.MusicLibrary.CreateFileAsync("neusong.mp3", CreationCollisionOption.ReplaceExisting); using (var stream = await file.OpenAsync(FileAccessMode.ReadWrite)) { await stream.WriteAsync(buffer); await stream.FlushAsync(); } Uri pathUri = new Uri(mybox.Text); media.Source = pathUri; media.Play(); return file; } catch { } return null; }
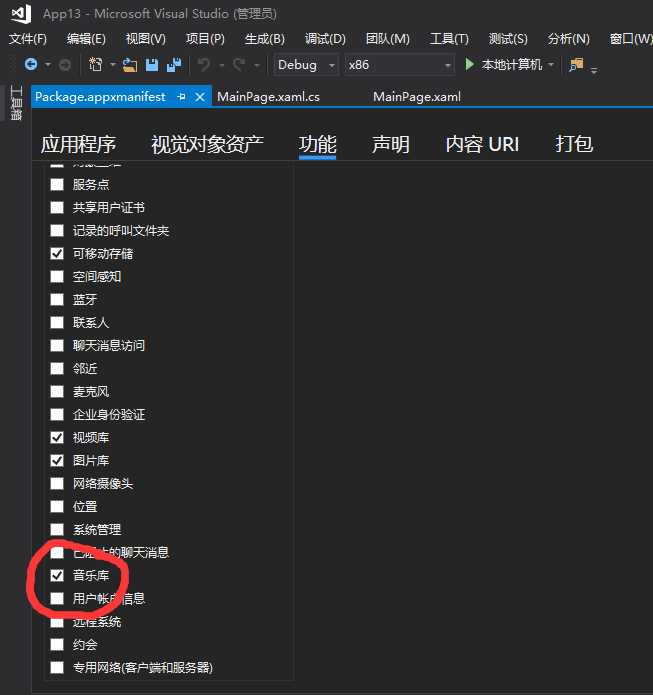
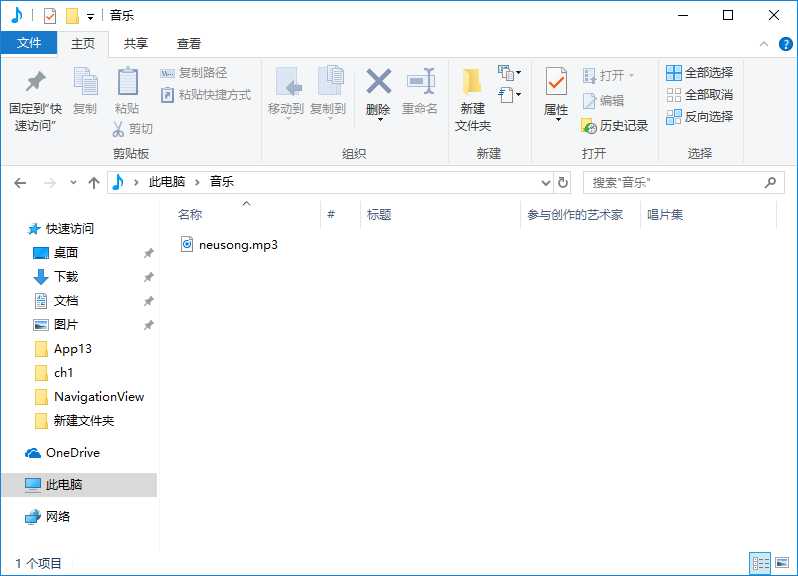
在我仿照文档写完程序运行之后,发现不管怎么点我的音乐文件夹下都是空空如也,完全找不到本应缓存下来的neusong.mp3。知道我发现了这篇文档https://docs.microsoft.com/zh-cn/windows/uwp/files/file-access-permissions,我才明白这个程序并没有访问音乐文件夹的权限,修改一下就可以了。

这回我们再运行,OK,完美,让我插会儿腰~


GitHub项目地址:https://github.com/wangzhexiwen/Simple-Media
以上是关于可视化作业——简单播放器的更新的主要内容,如果未能解决你的问题,请参考以下文章