Real Time Rendering 2
Posted Tekkaman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Real Time Rendering 2相关的知识,希望对你有一定的参考价值。
【Real Time Rendering 2】
1、The light vector l is usually defined pointing in a direction opposite to the direction the light is traveling.

2、The surface irradiance(辐照度) is equal to the irradiance measured perpendicularly to l, times the cosine of the angle θi between l and n.
Irradiance, is equivalent to the sum of energies of the photons passing through the surface in one second.
Light can be colored, so we will represent irradiance as an RGB vector containing three numbers: one for each of red, green and blue.
E is used in equations for irradiance, most commonly for irradiance perpendicular to n. We will use EL for irradiance perpendicular to l.

3、Scattering does not change the amount of light—it just causes it to change direction.

Shading equations typically incorporate a smoothness parameter that controls the distribution of the specular term.
Surfaces scatter light into two distinct sets of directions: into the surface (refraction or transmission) and out of it (reflection);
散射(scatter)分为两部分:折射(refraction or transmission)和反射(reflection)。

4、irradiance is equivalent to the sum of energies of the photons passing through the surface in one second.

Incoming illumination is measured as surface irradiance. We measure outgoing light as exitance, which similarly to irradiance is energy per second
per unit area. The symbol for exitance is M.
5、Radiance is the density of light flow per area and per incoming direction. Radiance (symbolized as L in equations) can be thought of as the measure of the brightness and color of a single ray of light.
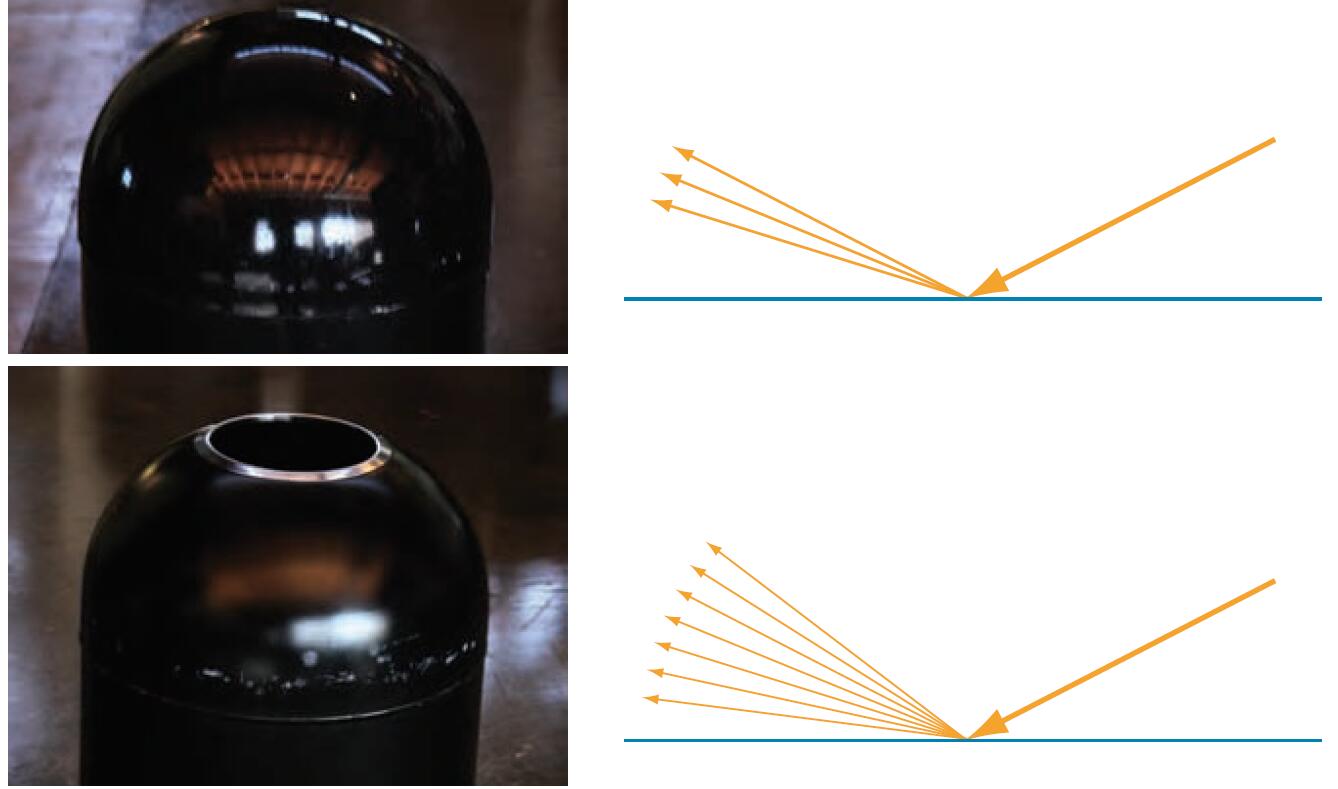
The directional distribution of the specular term depends on the surface smoothness. We can see this dependence in Figure 5.8, which shows diagrams and photographs for two surfaces of different smoothness. The beam of reflected light is tighter for the smoother surface, and more spread out for the rougher surface.
对于 specular,光滑度(smoothness)越高,则反射(reflected)的光束越紧凑。

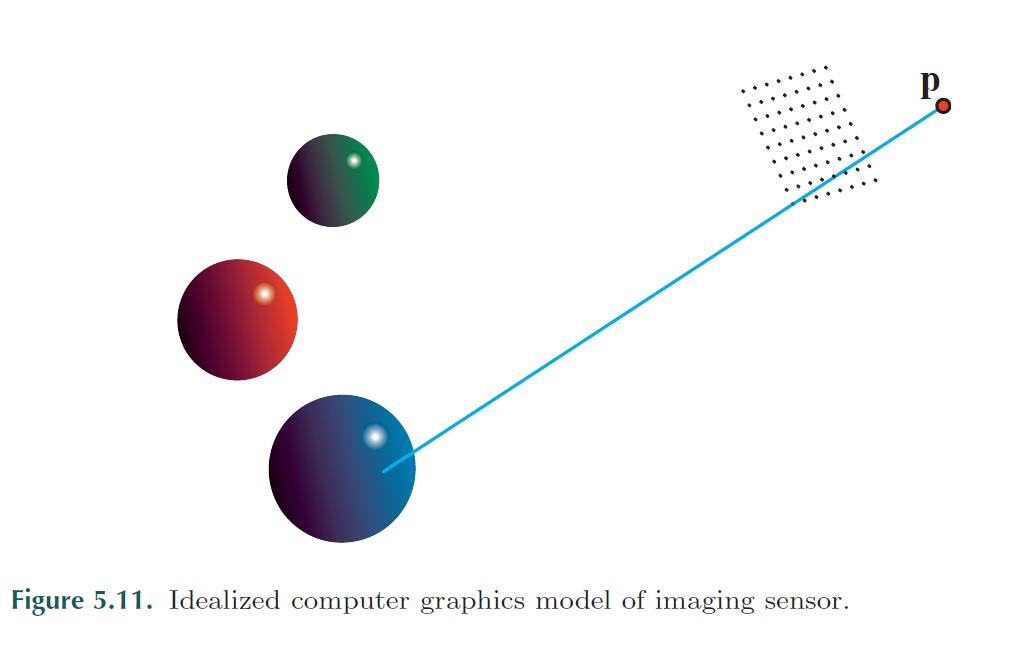
6、Physical sensors measure an average value of radiance over their area, over incoming directions focused by the lens, and over a time interval; the evaluation of a shader equation computes radiance in a single ray at a single instant.


7、Shading equation for the diffuse term:



8、Specular。


θh is the angle between h and n。Lspec increases when the angle θh between h and n decreases。 m, which represents the surface smoothness. Increasing m causes the specular highlights to be smaller and brighter。


9、Diffuse + Specular:

而经典的Blinn-Phong方程如下:

10、Equation 5.10 is for a single light source. However, scenes often contain multiple light sources. Lighting is additive in nature, so we can sum the contributions of the individual light sources to get the overall shading equation:

11、When designing a shading implementation, the computations need to be divided according to their frequency of evaluation. The lowest frequency of evaluation is per-model: Expressions that are constant over the entire model can be evaluated by the application once.

where Kd = cdiff/π and Ks = ((m + 8)/8π)cspec are computed by the application. Since we only use directional light sources, lk and ELk are constant and can be set once. The remaining variables θhk and θik vary over the mesh. As we have seen, cos θik is computed by performing a clamped dot product between lk and n. Similarly, cos θhk is computed with a dot product between hk and n.
12、法线。

13、The saturate intrinsic function returns its argument clamped between 0 and 1. In this case we just need it clamped to 0, but the argument is known not to exceed 1, and saturate is faster than the more general max function on most hardware.
14、the surface normal is scaled to length 1 in the vertex shader, interpolation can change its length, so it may be necessary to do so again in the pixel shader.


15、The goal of this sampling process is to represent information digitally. In doing so, the amount of information is reduced. However, the sampled signal needs to be reconstructed in order to recover the original signal. This is done by filtering the sampled signal.

16、The effect occurs because the images of the wheel are taken in a series of time steps, and is called temporal aliasing.

17、For a signal to be sampled properly (i.e., so that it is possible to reconstruct the original signal from the samples), the sampling frequency has to be more than twice the maximum frequency of the signal to be sampled.
This is often called the sampling theorem, and the sampling frequency is called the Nyquist rate or Nyquist limit.
采样频率必须大于 Nyquist Limit 才能不走样。上图中第三行,采样频率等于 Nyquist Limit,发现还是走样了。
it is impossible to entirely avoid aliasing problems when using point samples to render a scene.
18、三种 Filter:

lowpass filter:


19、The general strategy of screen-based antialiasing schemes is to use a sampling pattern for the screen and then weight and sum the samples to produce a pixel color, p:

20、Antialiasing algorithms that compute more than one full sample per pixel are called supersampling (or oversampling) methods. Conceptually simplest, full-scene antialiasing (FSAA) renders the scene at a higher resolution and then averages neighboring samples to create an image.
A related method is the accumulation buffer [474, 815]. Instead of one large offscreen buffer, this method uses a buffer that has the same resolution as, and usually more bits of color than, the desired image. To obtain a 2×2 sampling of a scene, four images are generated, with the view moved half a pixel in the screen x- or y- direction as needed. Essentially, each image generated is for a different sample position within the grid cell. These images are summed up in the accumulation buffer. Accumulation buffers are a part of the OpenGL API [9, 1362]. They can also be used for such effects as motion blur, where a moving object appears blurry, and depth of field.


Naiman [919] shows that humans are most disturbed by aliasing on near-horizontal and near-vertical edges.
21、A multisampling algorithm takes more than one sample per pixel in a single pass, and (unlike the methods just presented) shares some computations among the samples.
MSAA is faster than a pure supersampling scheme because the fragment is shaded only once. It focuses effort on sampling the fragment’s pixel coverage at a higher rate and sharing the computed shade. However, actually storing a separate color and z-depth for each sample is usually unnecessary. CSAA takes advantage of this observation by storing just the coverage for the fragment at a higher sampling rate. Each subpixel stores an index to the fragment with which it is associated. A table with a limited number of entries (four or eight) holds the color and z-depth associated with each fragment.
MSAA每个fragment只计算一次,然后将计算结果赋值给覆盖的 sub-sample,所以sub-sample保存了fragment shader的计算结果。当绘制到屏幕时,每个pixel中的sub-sample,将被求各平均,从而达到抗锯齿。
CSAA is similar to Carpenter’s A-buffer [157], another form of multisampling. This algorithm is commonly used in software for generating high-quality renderings, but at noninteractive speeds.each polygon rendered creates a coverage mask for each screen grid cell it fully or partially covers.

22、随机采样。
A scene can be made of objects that are arbitrarily small on the screen, meaning that no sampling rate can ever perfectly capture them. So, a regular sampling pattern will always exhibit some form of aliasing. One approach to avoiding aliasing is to distribute the samples randomly over the pixel, with a different sampling pattern at each pixel. This is called stochastic sampling, and the reason it works better is that the randomization tends to replace repetitive aliasing effects with noise.
The most common kind of stochastic sampling is jittering, a form of stratified sampling.

N-rooks sampling is another form of stratified sampling, in which n samples are placed in an n ×n grid, with one sample per row and column
23、interleaved sampling. In ATI’s version, the antialiasing hardware allows up to 16 samples per pixel, and up to 16 different user-defined sampling patterns that can be intermingled in a repeating pattern.

24、边缘重叠采样。
One real-time antialiasing scheme that lets samples affect more than one pixel is NVIDIA’s older Quincunx method [269], also called high resolution antialiasing (HRAA). “Quincunx” means an arrangement of five objects, four in a square and the fifth in the center. Each corner sample value is distributed to its four neighboring pixels. So instead of weighting each sample equally (as most other real-time schemes do), the center sample is given a weight of 12, and each corner sample has a weight of 18. Because of this sharing, an average of only two samples are needed per pixel for the Quincunx scheme, and the results are considerably better than two-sample FSAA methods.
Quincunx method itself appears to have died out.
It should be noted that sample sharing is also used for antialiasing in the mobile graphics context [13]. The idea is to combine the clever idea of sample sharing in Quinqunx with RGSS. This results
in a pattern, called FLIPQUAD.
下图左边的左边是RGSS,左边的右边是FLIPQUAD。

25、透明。
Checkerboard fill pattern. That is, every other pixel of the polygon is rendered, thereby leaving the object behind it partially visible. The problems with this technique include:
• A transparent object looks best when 50% transparent. Fill patterns other than a checkerboard can be used, but in practice these are usually discernable as shapes themselves, detracting from the transparency effect.
• Only one transparent object can be convincingly rendered on one area of the screen. For example, if a transparent red object and transparent green object are rendered atop a blue object, only two of the three colors can appear on the checkerboard pattern.
26、标准透明算法是 back-to-front。front-to-back也是可以的,需要按如下这样做。
Blending front-to-back when rendering the transparent surfaces to a separate buffer, i.e., without any opaque objects rendered first. This blending mode is called the under operator and is used in volume rendering techniques.
additive blending:

This blending mode has the advantage of not requiring sorting between triangles, since addition can be done in any order. It can work well for glowing effects that do not attenuate the pixels behind them but only brighten them. Smoke or fire, additive blending has the effect of saturating the colors of the phenomenon.
27、预乘 alpha.
The most common way to store synthetic RGBα images is with premultiplied alphas (also known as associated alphas). That is, the RGB values are multiplied by the alpha value before being stored.

28、Gamma Correction
The transfer functions that define the relationship between radiance and encoded pixel values are slightly modified power curves.

The encoding gamma describes the encoding transfer function, The display gamma characterizes the display transfer function. The product of the two gamma values is the overall or end-to-end gamma of the imaging system, which describes the end-to-end transfer function.

Personal computers use a standard called sRGB [1223], which has an encoding gamma of about 0.45. This gamma is intended for bright office environments. These encoding gamma values are designed to work with a display gamma of 2.5 to produce the appropriate end-to-end gamma.
未Gamma-Correction的处理,易产生过曝。

未Gamma-Correction的处理易产生扭曲(Roping)

29、Applications used for authoring textures typically store the results in a nonlinear space(Gamma Space)
以上是关于Real Time Rendering 2的主要内容,如果未能解决你的问题,请参考以下文章