DOM事件
Posted dengcun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM事件相关的知识,希望对你有一定的参考价值。
基本概念:DOM事件的级别
DOM0 element.onclick=function(){}
DOM2 element.addEventListener(‘click",function(),false) IE是attachEvent
DOM3 element.addEventListener(‘keyup‘,function(),false)
没有DOM1,因为DOM1标注没有制定与事件相关的内容
DOM3与DOM2的绑定方式一样,只是增加了与键盘和鼠标相关的事件
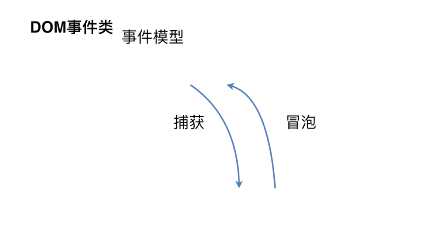
DOM事件的模型

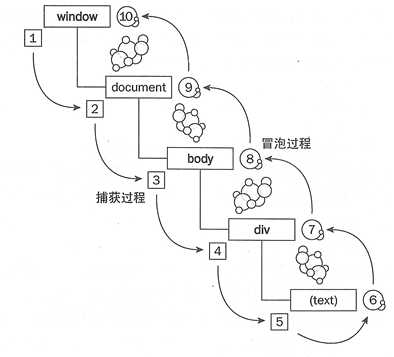
事件捕获与冒泡的具体流程

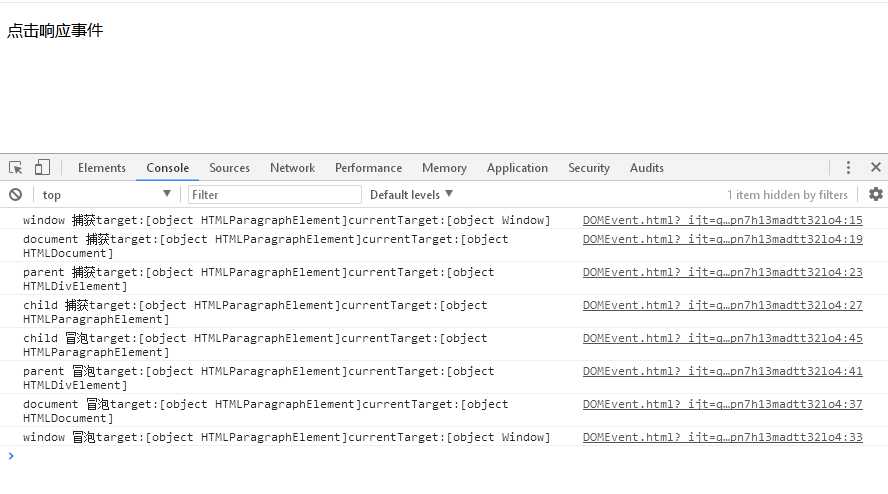
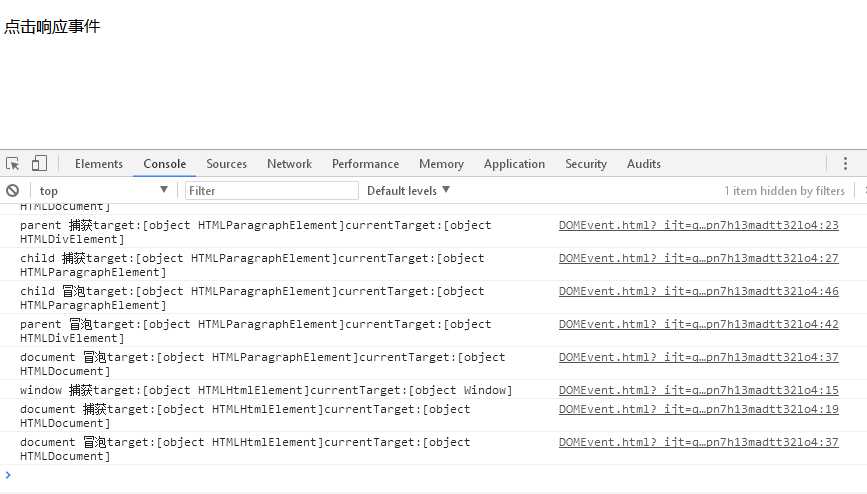
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>DOMEvent</title> </head> <body> <div id="parent"> <p id="child" style="cursor: pointer">点击响应事件</p> </div> </body> <script> window.addEventListener("click", function (ev) { console.log("window 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); document.addEventListener("click", function (ev) { console.log("document 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); document.getElementById("parent").addEventListener("click", function (ev) { console.log("parent 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); document.getElementById("child").addEventListener("click", function (ev) { console.log("child 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); window.addEventListener("click", function (ev) { console.log("window 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); document.addEventListener("click", function (ev) { console.log("document 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); document.getElementById("parent").addEventListener("click", function (ev) { console.log("parent 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); document.getElementById("child").addEventListener("click", function (ev) { console.log("child 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); </script> </html>

从结果可以看出事件捕获和冒泡的顺序相反,记住第一个是window对象,ev.currentTarget指的是当前事件发生在哪个元素上,ev.target指的是响应事件的目标元素,也就是真正发生事件的元素,如上面代码的是p标签
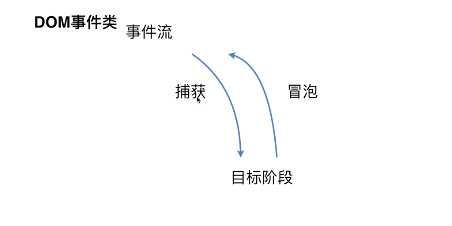
DOM事件流

Event对象的常见应用
event.preventDefault()
阻止默认事件,比如一个a标签,用js代码给其绑定了一个事件,在响应函数中如果设置改属性就不会响应a的链接了
event.stopPropagation()
阻止冒泡
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>DOMEvent</title> </head> <body> <div id="parent"> <p id="child" style="cursor: pointer">点击响应事件</p> </div> </body> <script> window.addEventListener("click", function (ev) { console.log("window 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); document.addEventListener("click", function (ev) { console.log("document 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); document.getElementById("parent").addEventListener("click", function (ev) { console.log("parent 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); document.getElementById("child").addEventListener("click", function (ev) { console.log("child 捕获"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },true); window.addEventListener("click", function (ev) { console.log("window 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); document.addEventListener("click", function (ev) { console.log("document 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); ev.stopPropagation(); },false); document.getElementById("parent").addEventListener("click", function (ev) { console.log("parent 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); document.getElementById("child").addEventListener("click", function (ev) { console.log("child 冒泡"+"target:"+ev.target+"currentTarget:"+ev.currentTarget); },false); </script> </html>

可以看出我们在document元素的点击事件中加了ev.stopPropagetion()后后面的冒泡没有响应
event.stopImmediatePropagation()
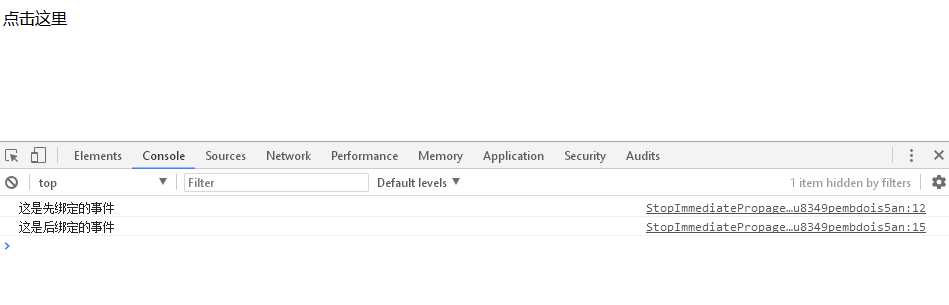
<!DOCTYPE html> <html lang=""> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="a" style="cursor: pointer">点击这里</p> </body> <script> document.getElementById("a").addEventListener("click",function (ev) { console.log("这是先绑定的事件"); }); document.getElementById("a").addEventListener("click",function (ev) { console.log("这是后绑定的事件"); }); </script> </html>

我们为一个元素添加了2个事件,这2个事件都会响应,谁先注册谁先响应
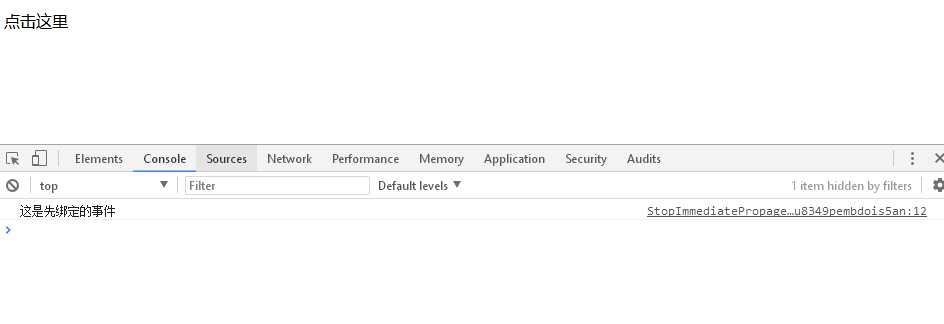
<!DOCTYPE html> <html lang=""> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="a" style="cursor: pointer">点击这里</p> </body> <script> document.getElementById("a").addEventListener("click",function (ev) { console.log("这是先绑定的事件"); ev.stopImmediatePropagation(); }); document.getElementById("a").addEventListener("click",function (ev) { console.log("这是后绑定的事件"); }); </script> </html>

如果加入event.stopImmediatePropagation()后,后面绑定的事件被阻止了
event.currentTarget 当前事件发生在哪个元素上
event.target 响应事件的目标元素
自定义事件
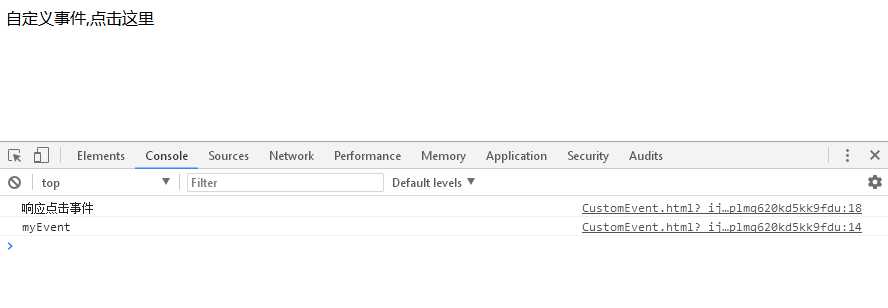
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>CustomEvent</title> </head> <body> <p id="a">自定义事件,点击这里</p> </body> <script> var eve=new Event(‘myEvent‘); document.getElementById("a").addEventListener(‘myEvent‘, function () { console.log("myEvent"); }) document.getElementById("a").addEventListener(‘click‘, function () { console.log("响应点击事件"); this.dispatchEvent(eve) }) </script> </html>

用Element.dispatchEvent(eve)来执行自定义事件eve变量为你new Event("myEvent")
自定义事件的好处:让模块解耦
以上是关于DOM事件的主要内容,如果未能解决你的问题,请参考以下文章