把玩Pencil项目之编译并运行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了把玩Pencil项目之编译并运行相关的知识,希望对你有一定的参考价值。
Pencil是个好项目。使用Electron作为运行环境,如同Vs Code一样,将JS跨平台桌面应用做了一个好的示范。个人很喜欢这种方式,毕竟多年来关注Web全栈开发,有一种JS一统天下的感觉。我的运行环境是Mac book + vscode。
1. 首先是下载Pencil项目
2. 用vs code打开,运行npm i 安装依赖。这里遇到了第一个坑,权限问题,并且撞墙了。如下命令解决:
sudo npm install -g electron --unsafe-perm=true --allow-root --registry=https://registry.npm.taobao.org
3. 安装成功后,npm start运行时遇到了第二个坑,控制的报错,bing后发现是electron的版本1.8.4有问题,于是uninstall,退回到1.7.8。结果安装了3此才成功
sudo npm install -g electron@1.7.8 --unsafe-perm=true --allow-root --registry=https://registry.npm.taobao.org
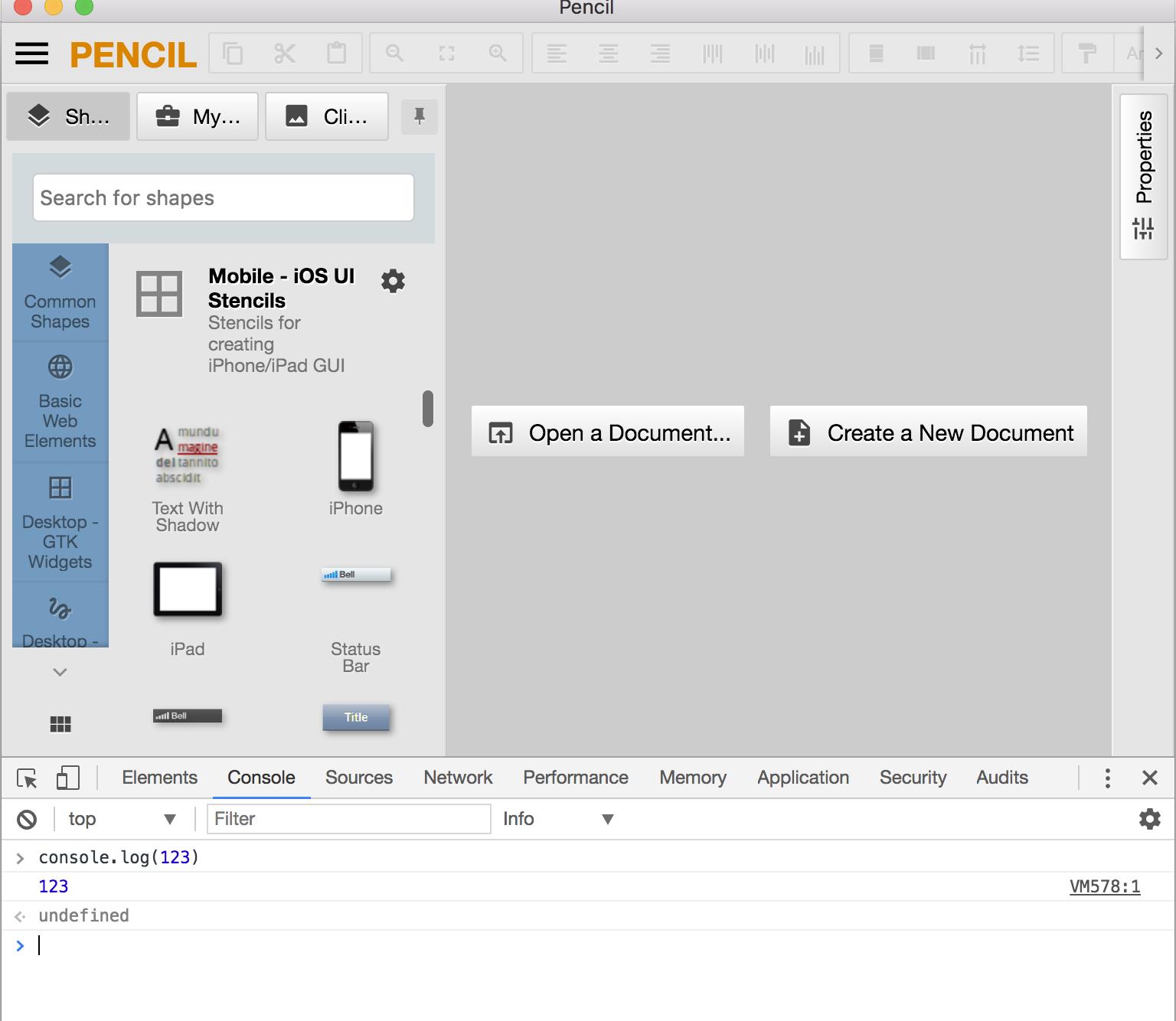
4. npm start 终于运行成功了!开发模式启动可以使用如下命令:
npm run start:dev


以上是关于把玩Pencil项目之编译并运行的主要内容,如果未能解决你的问题,请参考以下文章