2 引入jquery和boot
Posted ThisCall
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2 引入jquery和boot相关的知识,希望对你有一定的参考价值。
vue引入bootstrap——webpack
https://blog.csdn.net/wild46cat/article/details/77662555(copy)
想要在vue中引入bootstrap,引入的时候需要按照如下的步骤进行。
1、引入jquery
2、引入bootstrap
阅读本文前,应该能够搭建环境,使用vue-cli进行项目的创建,可以参考文章:
http://blog.csdn.net/wild46cat/article/details/76360229
好,下面上货。
1、首先按照上面文章中的内容,新建一个vue工程。
2、使用命令npm install jquery --save-dev 引入jquery。
3、在webpack.base.conf.js中添加如下内容:
var webpack = require(‘webpack‘)和
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
添加完成后,文件内容如下:- var path = require(‘path‘)
- var fs = require(‘fs‘)
- var utils = require(‘./utils‘)
- var config = require(‘../config‘)
- var vueLoaderConfig = require(‘./vue-loader.conf‘)
- function resolve(dir) {
- return fs.realpathSync(__dirname + ‘/‘ + path.join(‘..‘, dir))
- }
- module.exports = {
- entry: {
- app: ‘./src/main.js‘
- },
- output: {
- path: config.build.assetsRoot,
- filename: ‘[name].js‘,
- publicPath: process.env.NODE_ENV === ‘production‘
- ? config.build.assetsPublicPath
- : config.dev.assetsPublicPath
- },
- resolve: {
- extensions: [‘.js‘, ‘.vue‘, ‘.json‘],
- alias: {
- ‘vue$‘: ‘vue/dist/vue.esm.js‘,
- ‘@‘: resolve(‘src‘),
- },
- symlinks: false
- },
- module: {
- rules: [
- {
- test: /\.vue$/,
- loader: ‘vue-loader‘,
- options: vueLoaderConfig
- },
- {
- test: /\.js$/,
- loader: ‘babel-loader‘,
- include: [resolve(‘src‘), resolve(‘test‘)]
- },
- {
- test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
- loader: ‘url-loader‘,
- options: {
- limit: 10000,
- name: utils.assetsPath(‘img/[name].[hash:7].[ext]‘)
- }
- },
- {
- test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
- loader: ‘url-loader‘,
- options: {
- limit: 10000,
- name: utils.assetsPath(‘media/[name].[hash:7].[ext]‘)
- }
- },
- {
- test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
- loader: ‘url-loader‘,
- options: {
- limit: 10000,
- name: utils.assetsPath(‘fonts/[name].[hash:7].[ext]‘)
- }
- }
- ]
- },
- // 增加一个plugins
- plugins: [
- new webpack.ProvidePlugin({
- $: "jquery",
- jQuery: "jquery"
- })
- ],
- }
4、在main.js中添加内容
import $ from ‘jquery‘添加完成后,可以在home.vue中尝试jquery是否好用。
5、修改home.vue的内容,一个是尝试添加bootstrap的代码,还有事验证jquery的代码
- <template>
- <div class="hello">
- <h1>{{ msg }}</h1>
- <h2>Essential Links</h2>
- <ul>
- <li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
- <li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
- <li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
- <li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
- <br>
- <li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
- </ul>
- <h2>Ecosystem</h2>
- <ul>
- <li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
- <li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
- <li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
- <li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
- </ul>
- <div class="btn-group" role="group" aria-label="...">
- <button type="button" class="btn btn-default">Left</button>
- <button type="button" class="btn btn-default">Middle</button>
- <button type="button" class="btn btn-default">Right</button>
- </div>
- <div id="cc">cc</div>
- </div>
- </template>
- <script>
- $(function () {
- alert(123);
- });
- export default {
- name: ‘hello‘,
- data () {
- return {
- msg: ‘Welcome to Your Vue.js App‘
- }
- }
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- h1, h2 {
- font-weight: normal;
- }
- ul {
- list-style-type: none;
- padding: 0;
- }
- li {
- display: inline-block;
- margin: 0 10px;
- }
- a {
- color: #42b983;
- }
- </style>
5、这样,使用npm run dev后,能够在界面上看到,弹出alert,就证明jquery引入成功了。
6、安装bootstrap,使用命令npm install bootstrap --save-dev
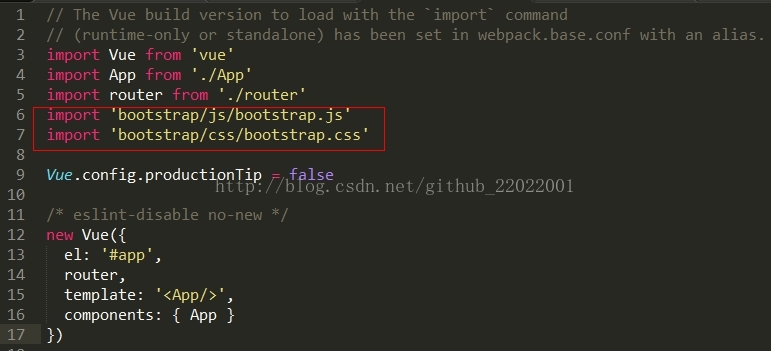
7、安装成功后,能够在package.json文件夹中看到bootstrap这个模块。这时候需要在main.js中添加如下内容:
import ‘bootstrap/dist/css/bootstrap.min.css‘ import ‘bootstrap/dist/js/bootstrap.min‘添加完成后,重新启动程序,npm run dev。就能看到界面中的按钮已经是bootstrap的按钮组了。

最后,附上整个main.js文件的内容:
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from ‘vue‘
- import App from ‘./App‘
- import router from ‘./router‘
- import $ from ‘jquery‘
- import ‘bootstrap/dist/css/bootstrap.min.css‘
- import ‘bootstrap/dist/js/bootstrap.min‘
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: ‘#app‘,
- router,
- template: ‘<App/>‘,
- components: {App}
- })
npm install --save popper.js 别忘了
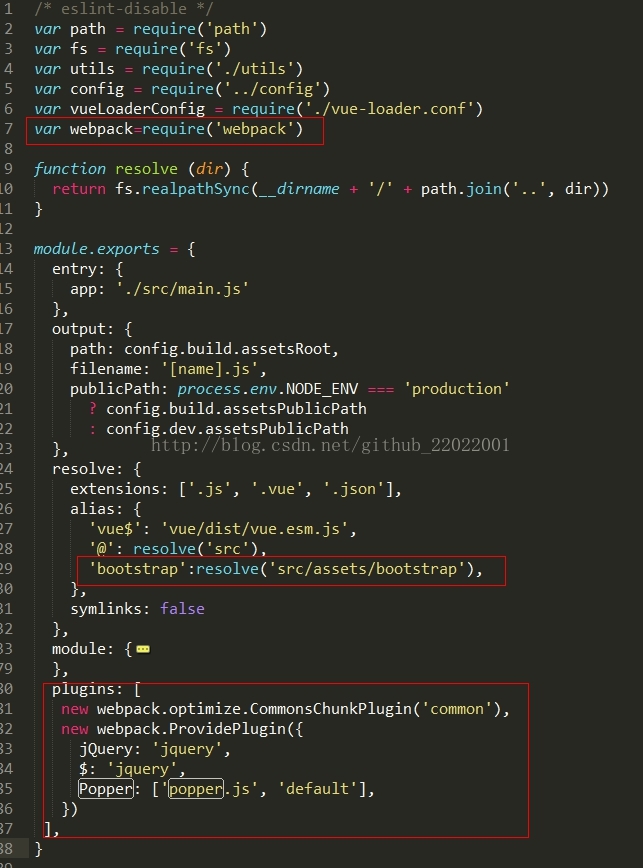
# 在module.exports = {}中添加一下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common‘),
new webpack.ProvidePlugin({
jQuery: ‘jquery‘,
$: ‘jquery‘,
Popper: [‘popper.js‘, ‘default‘],
})
完整的webpack.base.conf.js

main.js的源码:

以上是关于2 引入jquery和boot的主要内容,如果未能解决你的问题,请参考以下文章
使用 NodeJS 和 JSDOM/jQuery 从代码片段构建 PHP 页面