自动化测试之设置浏览器属性来模拟移动设备上的H5的测试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化测试之设置浏览器属性来模拟移动设备上的H5的测试相关的知识,希望对你有一定的参考价值。
由于测试h5的需要,需要设置页面模拟成手机浏览器的屏幕大小。chrome浏览器自带有个模拟器,也就是F12后开发工具栏的那个小手机号的图标。手动点击后可选择手机型号来模拟。但是如果需要设置浏览器执行自动化脚本时去自动变成手机浏览器的屏幕大小是,怎么操作了。讨厌研究调试一番后终于找到个最全的答案。网上找的好多坑,会丢最关键的一步。此处贴出设置代码。亲测可用
浏览器设置代码(以chrome浏览器为例)
//设置浏览器driver
System.setProperty("webdriver.chrome.driver", "tools/chromedriver.exe");
//浏览器选项设置
ChromeOptions options = new ChromeOptions();
options.addArguments("lang_zh_CN.UTF-8");
//这步是关键哦,指定的浏览器size,对应手机型号的size
options.addArguments("window-size=375,667");
options.addArguments("user-agent=\"Mozilla/5.0 (iPhone; CPU iPhone OS 11_2 like Mac OS X) AppleWebKit/604.4.7 (Khtml, like Gecko) Version/11.0 Mobile/15C114 Safari/604.1\"");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setCapability(ChromeOptions.CAPABILITY, options);
WebDriver driver = new ChromeDriver(options);
// driver.manage().window().maximize();
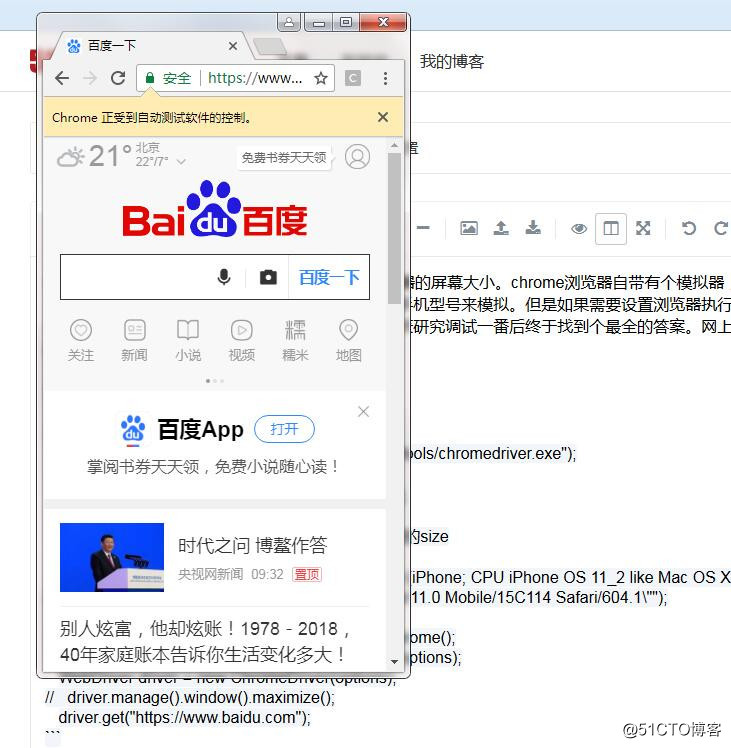
driver.get("https://www.baidu.com");运行后打开的效果见下图:
以上是关于自动化测试之设置浏览器属性来模拟移动设备上的H5的测试的主要内容,如果未能解决你的问题,请参考以下文章