学习vue必备技能vuex
Posted JeneryYang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习vue必备技能vuex相关的知识,希望对你有一定的参考价值。
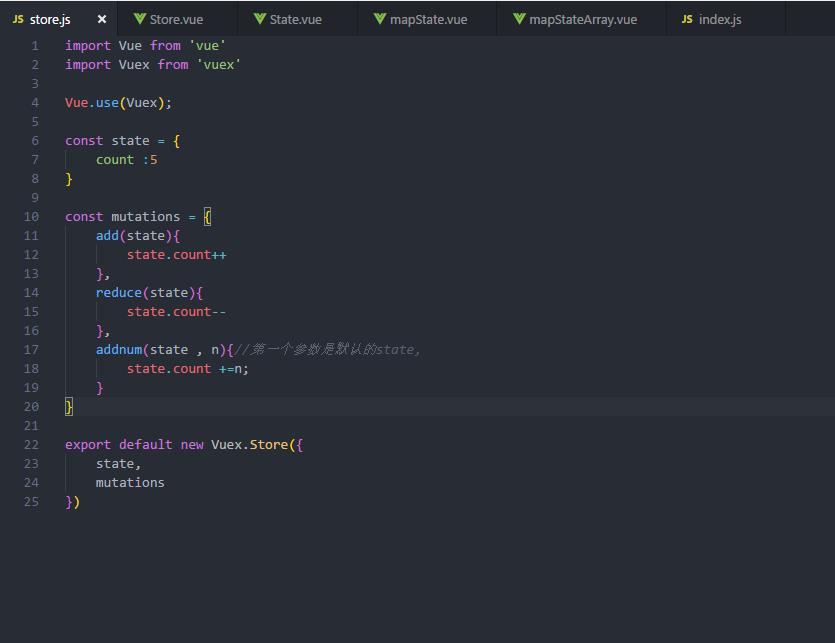
首先我们先用vue-cli搭建项目,安装vuex,安装依赖(这里不一一讲解),然后在src下建立/vuex/store.js,里面代码截图

最简单的引入vue,引入vuex,定义两个对象,一个state(数据状态),一个mutations(改变数据方法),最后export,因为我们别的地方要用
,比较简单的一个实例,也是比较经典的实例,点击加减改变state里面的值,

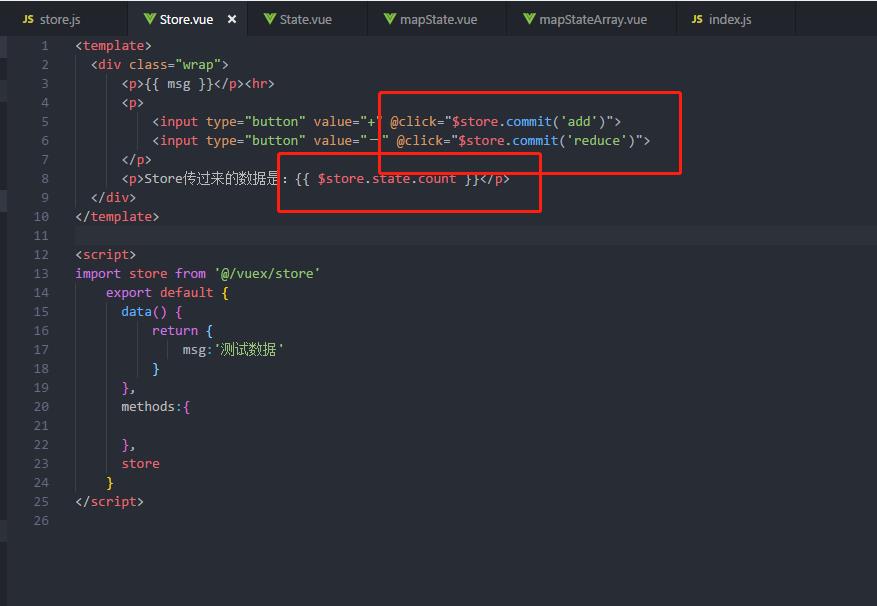
红色部分是比较麻烦一点的写法,但是比较容易理解,下面inport之后,我们直接在页面上显示和这个{{ }}类似,
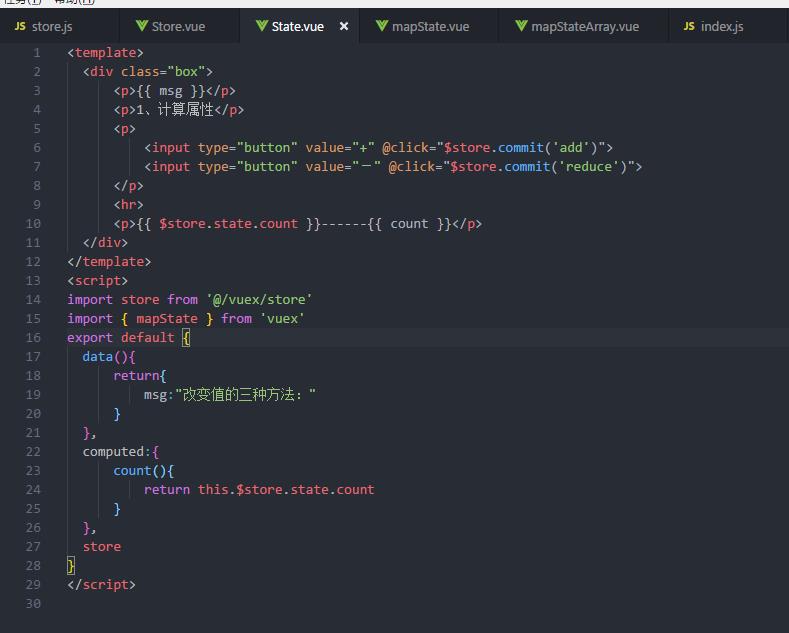
然后commit("fun");fun是mutations里面的方法,比较简便一点的写法如下,通过计算属性:

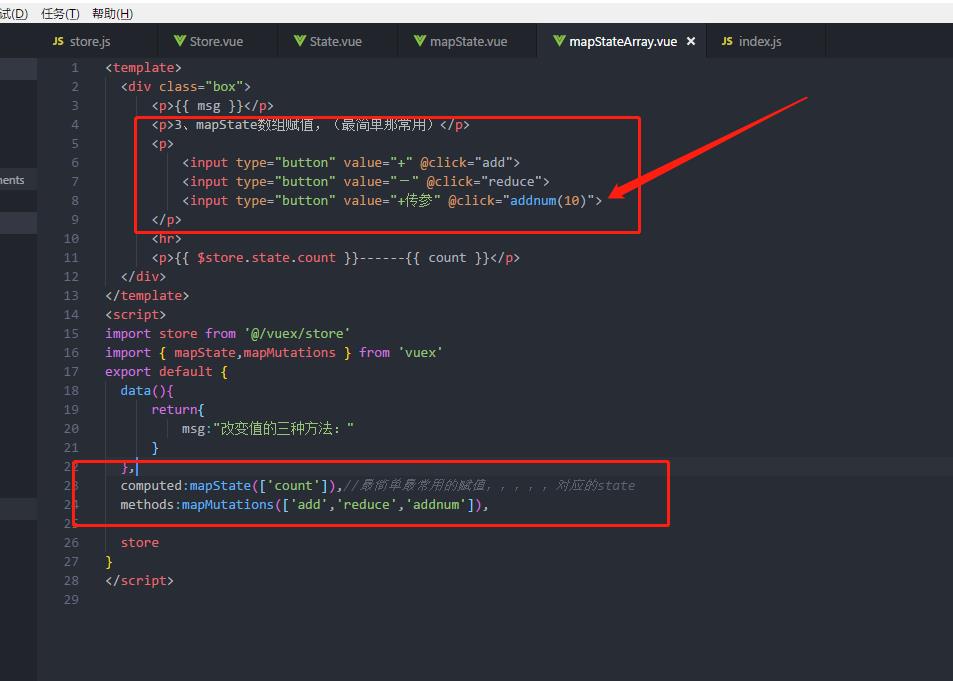
最后一个是最简单的方法,就是引用vuex里面的mapState和mapMutations,代码如下:

和我们平时写的几乎一样了吧!直接写方法名称就ok了,但是还有一个问题就是传参到Store.js里面如红色箭头部分,
个人理解,maoState和mapMutations分别对应vue实例里面的计算属性computed和methods,如上图下面的框内所示,
接下来待分享 vuex里面的getter、action、module,(待续),我的微信是

欢迎一起技术探讨学习!
以上是关于学习vue必备技能vuex的主要内容,如果未能解决你的问题,请参考以下文章