CSS样式表-1 老师授课
Posted 右掱写爱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式表-1 老师授课相关的知识,希望对你有一定的参考价值。
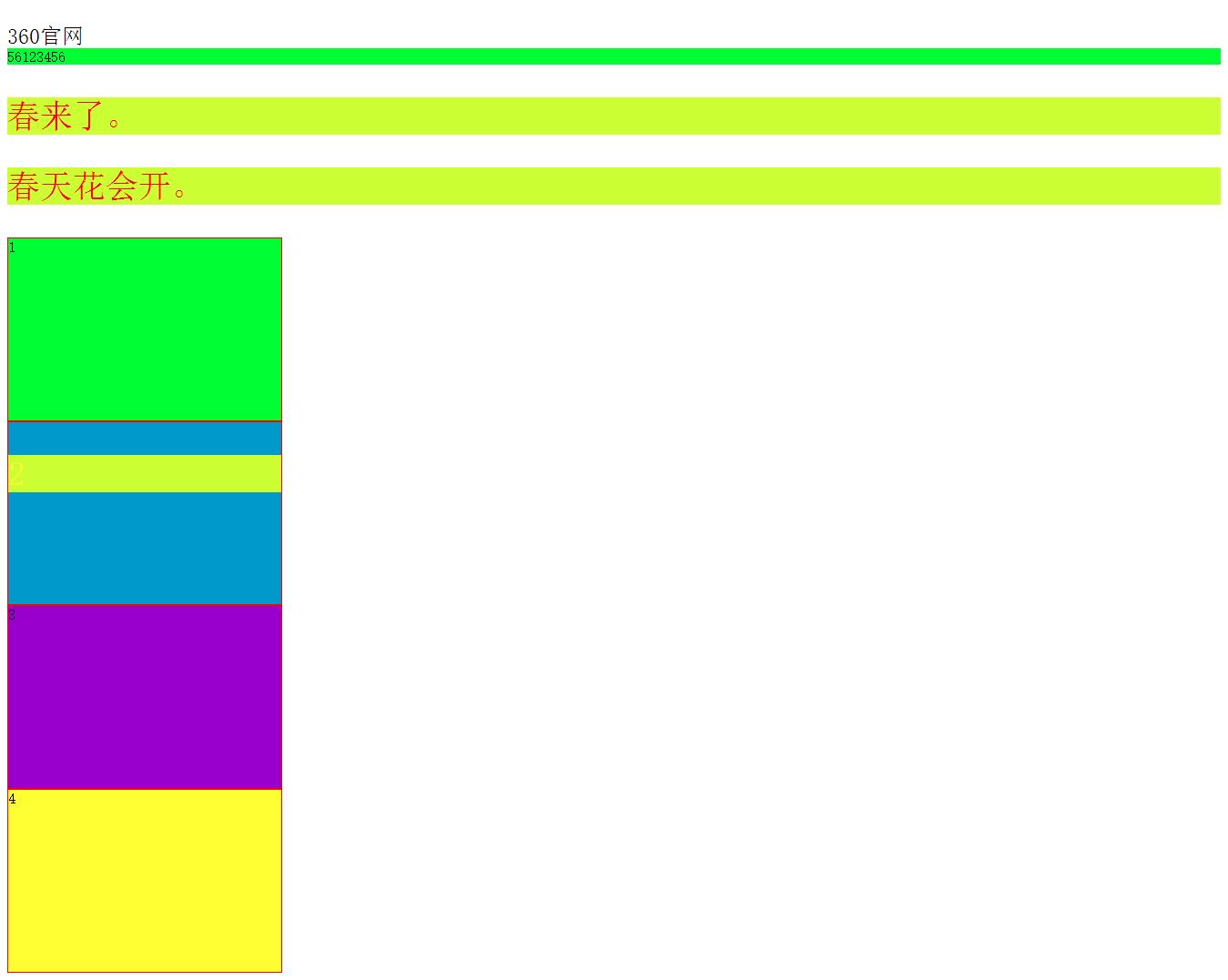
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 7 <link href="Untitled-3.css" rel="stylesheet" type="text/css" /> 8 </head> 9 10 <body><br /> 11 <a href="http://www.360.com/">360官网</a> 12 <br /> 13 14 <div style="background-color:#0F3">56123456</div> 15 <p>春来了。</p> 16 <p>春天花会开。</p> 17 <div class="aa" id="a1">1</div> 18 <div class="aa" id="a2"><p>2</p></div> 19 <div class="aa" id="a3">3</div> 20 <div class="aa" id="a4">4</div> 21 </body> 22 </html>
1 @charset "utf-8"; 2 /* CSS Document */ 3 p/*针对所有p标签*/ 4 { 5 font-size:36px;/*字体大小*/ 6 color:#F00;/*文字颜色*/ 7 background-color:#CF3;/*背景颜色*/} 8 9 .aa 10 { 11 width:300px; 12 height:200px; 13 border:1px solid #F00;} 14 .aa p 15 { 16 font-size:36px; 17 color:#FF3;} 18 #a1 19 { 20 background-color:#0F3;} 21 #a2 22 { 23 background-color:#09C;} 24 #a3 25 { 26 background-color:#90C;} 27 #a4 28 { 29 background-color:#FF3;} 30 a 31 { 32 font-size:24px;} 33 a:link 34 { 35 text-decoration:none; 36 color:black;} 37 a:visited 38 { 39 text-decoration:none; 40 color:black;} 41 a:hover 42 { 43 text-decoration:underline; 44 color:red;} 45 a:active 46 { 47 text-decoration:underline; 48 color:orange;}

以上是关于CSS样式表-1 老师授课的主要内容,如果未能解决你的问题,请参考以下文章