Vue(二十一)使用express模拟接口数据
Posted yulingjia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue(二十一)使用express模拟接口数据相关的知识,希望对你有一定的参考价值。
1.下载express
...
2.使用vue-cli下载好项目文件
...
3.找到文件 build - webpack.dev.conf.js
\'use strict\' const utils = require(\'./utils\') const webpack = require(\'webpack\') const config = require(\'../config\') const merge = require(\'webpack-merge\') const path = require(\'path\') const baseWebpackConfig = require(\'./webpack.base.conf\') const CopyWebpackPlugin = require(\'copy-webpack-plugin\') const htmlWebpackPlugin = require(\'html-webpack-plugin\') const FriendlyErrorsPlugin = require(\'friendly-errors-webpack-plugin\') const portfinder = require(\'portfinder\') const HOST = process.env.HOST const PORT = process.env.PORT && Number(process.env.PORT) /** * 使用express框架启动一个服务器 */ var express = require(\'express\') var app = express() //1.读取数据 var appData=require(\'../static/json/table.json\'); var businessNum=appData.businessNum; var recruitingNum=appData.businessNum; var customerData=appData.businessNum; //2.使用expresss配置路由,指定接口请求 var apiRoutes=express.Router(); //定义一个路由 const devWebpackConfig = merge(baseWebpackConfig, { module: { rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true }) }, // cheap-module-eval-source-map is faster for development devtool: config.dev.devtool, // these devServer options should be customized in /config/index.js devServer: { clientLogLevel: \'warning\', historyApiFallback: { rewrites: [ { from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, \'index.html\') }, ], }, hot: true, contentBase: false, // since we use CopyWebpackPlugin. compress: true, host: HOST || config.dev.host, port: PORT || config.dev.port, open: config.dev.autoOpenBrowser, overlay: config.dev.errorOverlay ? { warnings: false, errors: true } : false, publicPath: config.dev.assetsPublicPath, proxy: config.dev.proxyTable, quiet: true, // necessary for FriendlyErrorsPlugin watchOptions: { poll: config.dev.poll, }, before(apiRoutes) { apiRoutes.get(\'/api/businessNum\', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: businessNum }) }); apiRoutes.get(\'/api/recruitingNum\', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: recruitingNum }) }); apiRoutes.get(\'/api/customerData\', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: customerData }) }) } }, plugins: [ new webpack.DefinePlugin({ \'process.env\': require(\'../config/dev.env\') }), new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update. new webpack.NoEmitOnErrorsPlugin(), // https://github.com/ampedandwired/html-webpack-plugin new HtmlWebpackPlugin({ filename: \'index.html\', template: \'index.html\', inject: true }), // copy custom static assets new CopyWebpackPlugin([ { from: path.resolve(__dirname, \'../static\'), to: config.dev.assetsSubDirectory, ignore: [\'.*\'] } ]) ] }) module.exports = new Promise((resolve, reject) => { portfinder.basePort = process.env.PORT || config.dev.port portfinder.getPort((err, port) => { if (err) { reject(err) } else { // publish the new Port, necessary for e2e tests process.env.PORT = port // add port to devServer config devWebpackConfig.devServer.port = port // Add FriendlyErrorsPlugin devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({ compilationSuccessInfo: { messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`], }, onErrors: config.dev.notifyOnErrors ? utils.createNotifierCallback() : undefined })) resolve(devWebpackConfig) } }) })
4.在页面中发送axios请求(先在main.js中引入axios)
... import axios from \'axios\' ... /* 全局引入axios */ Vue.prototype.$http = axios
5.在页面中请求数据
created () { this.$http.get(\'/api/businessNum\').then(response => { console.log(response) }).catch(response => { console.log(response) }) }
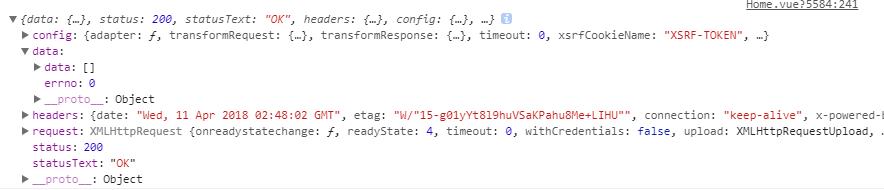
6.页面加载返回数据信息

以上是关于Vue(二十一)使用express模拟接口数据的主要内容,如果未能解决你的问题,请参考以下文章