JavaScript的DOM操作
Posted wwangzhe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的DOM操作相关的知识,希望对你有一定的参考价值。
什么是DOM?
DOM(Document Object Model)文档对象模型是指页面中的文档比如(html 、XML等)它是一个树状结构其中包含着许多节点,二节点又分为一下几种:
- 元素节点
- 文本节点
- 属性节点
- 注释节点
- 文档节点
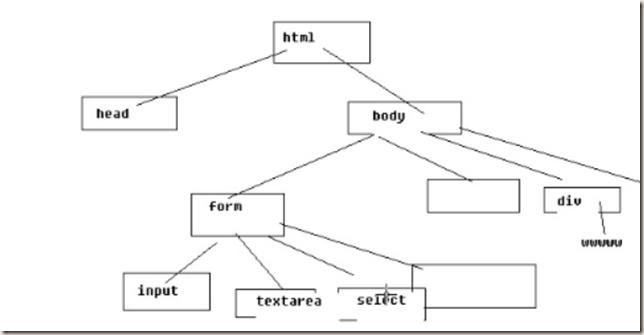
如HTML的树状结构如图所示:
而javascript中就提供了对这些节点的操作。其被封装在DOM中
dome:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>javascriptDOM操作</title> <script> window.onload(function () { var div = document.getElementById("beige");//获取Id为“beige”的元素 alert(div.innerText); }); </script> </head> <body> <div id="beige"> <p id="p">我是p标签</p> <a id ="a" href="#">A</a> <div id="small">我是小div</div> </div> </body> </html>
除此以外javascript还提供了其它的一些获取元素的方法。这里不再进行列举。
我们还可以通过一个节点在找他的父节点相邻节点子节点点以及天加节点等。
demo:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>javascriptDOM操作</title> <script> window.onload=function () { var div = document.getElementById("beige"); alert(div.parentNode.nodeName); }; </script> </head> <body> <div id="beige"> <p id="p">我是p标签</p> <a id ="a" href="#">A</a> <div id="small">我是小div</div> </div> </body> </html>
上述代码就可以弹出id为“beige”的父节点的节点名称
节点的属性:
- nodeName:节点名称
- nodeType:节点类型
- nodeValue:节点值
其中节点类型是每个节点都有的属性而节点名称及节点值则是个别节点才有的属性如强行调用则返回undefined;
获取所有子节点:
DOM对象.childNodes:返回指定对象的所有子节点的数组
获取第一个子节点
DOM对象.firstChild:返回所有子节点中的第一个节点
获取最后一个子节点
DOM对象.lastChild:返回所有子节点中的最后一个节点
获取下一个相邻的节点
DOM对象.nextSibling:返回指定DOM对象的下一个节点
获取前一个节点
DOM对象.previousSibling:返回指定对象的前一个对象
创建节点
Javascript提供了一些创建节点的方法如:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>javascriptDOM操作</title> <script> window.onload=function () { var txt=document.createTextNode("123"); txt.nodeValue = "1111111111111"; var d = document.getElementById("beige"); d.appendChild(txt); }; </script> </head> <body> <div id="beige"> <p></p><p id="p">我是p标签</p><a id ="a" href="#">A</a> <div id="small">我是小div</div> </div> </body> </html>
上述代码就是创建了一个文本节点并将其追加到id为beige的div中。
效果图:
而我们经常使用的就是创建元素节点比如:(<p></p> 、<span></span>)等标记都是元素节点
创建元素节点的demo:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>javascriptDOM操作</title> <script> window.onload=function () { var a = document.createElement("a"); a.innerText = "我是超链接"; a.href = "http://www.baidu.com"; a.style.color = "blue"; var d = document.getElementById("beige"); var lastnode = document.getElementById("small"); d.insertBefore(a, lastnode); }; </script> </head> <body> <div id="beige"> <p></p><p id="p">我是p标签</p><a id ="a" href="#">A</a> <div id="small">我是小div</div> </div> </body> </html>
上述demo就是创建一个超链接元素并设置它的文本节点为“我是超链接”、属性节点“href”为百度的地址、style的属性节点“color”为蓝色并将其添加到id为“beige”的i子节点中id为”small”的子节点之前。
效果如图所示:
以上是关于JavaScript的DOM操作的主要内容,如果未能解决你的问题,请参考以下文章