解决 position: fixed的元素写到mescroll的div里面会抖动的问题
Posted 你比太阳还耀眼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决 position: fixed的元素写到mescroll的div里面会抖动的问题相关的知识,希望对你有一定的参考价值。

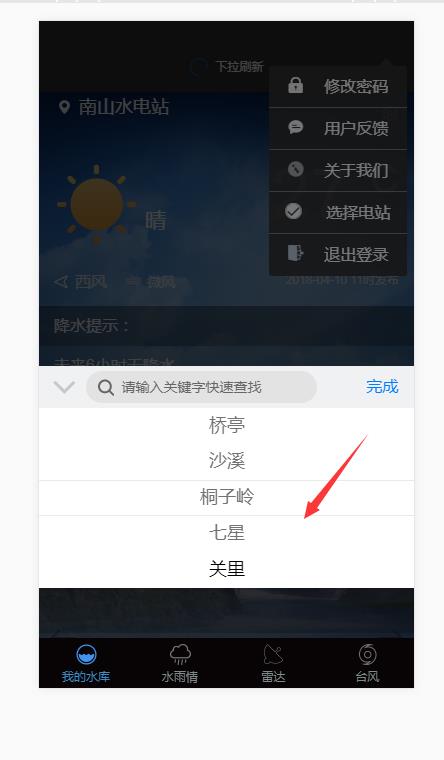
问题:下面部分的picker组件是fiexed定位,向下滑动的时候会抖动,并且会触发主页面的下拉刷新,体验非常不好。
解决办法1:在ios的惯性滚动中, fixed元素在overflow:auto的div里面确实会抖动, android和PC是正常的.
这个不是mescroll的问题, 您可以写一个简单的案例测试. 解决方法只需把fixed元素写到mescroll的div外面即可.
解决办法2:给下面的picker组件绑定"touchmove"事件,并且阻止掉事件冒泡即可。
1 _stopBubbling() { 2 document.getElementsByClassName("selectPower")[0].addEventListener("touchmove", function(event) { 3 event.stopPropagation(); // 阻止事件冒泡 4 //event.preventDefault(); // 阻止默认事件 5 }) 6 },
以上是关于解决 position: fixed的元素写到mescroll的div里面会抖动的问题的主要内容,如果未能解决你的问题,请参考以下文章