js Dom树结构分析
Posted 酒香逢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js Dom树结构分析相关的知识,希望对你有一定的参考价值。
对Dom数结构的理解,对用js操作html元素有很大的意义
先来看一下下面这段html代码:(这里就以分析body中的元素来解释,因为我们基本所有的操作基本都围绕body标签来做的)
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
5 <title></title>
6 <script type="text/javascript">
7 window.onload = function () {
8 var _body = document.getElementsByTagName("body")[0];
9 for (var i = 0; i < _body.childNodes.length; i++) {
10 console.log("第"+i+"个标签:"+_body.childNodes[i].nodeName);
11 }
12 }
13 </script>
14 </head>
15 <body>
16 <input type="text" name="txt" value="" /><!--注释-->
17 <a href="http://www.baidu.com">content</a><span></span>
18 <div style="border:solid red 1px;"></div>
19 </body>
20 </html>
第一眼的感觉,body中只有四个标签<input> <a> <span> <div>
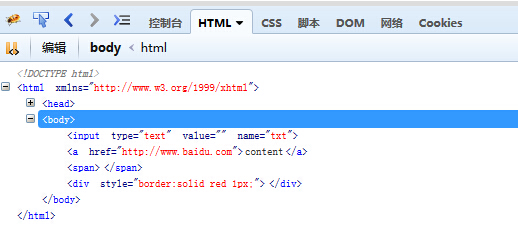
而我们用firefox浏览器打开这个html页面,F12开发工具查看页面得元素信息也正是我们所看到的 其他浏览器看到的也基本类似(除IE)

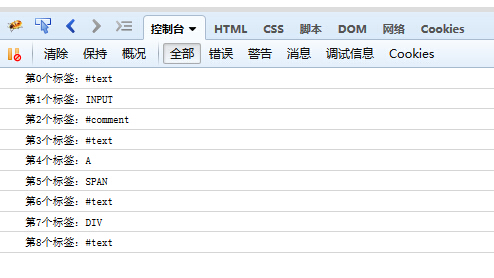
但控制台中打印的内容发现却跟我们想象的并不一样,打印结果是9个元素 其中#text为文本 #comment为注释
如下图

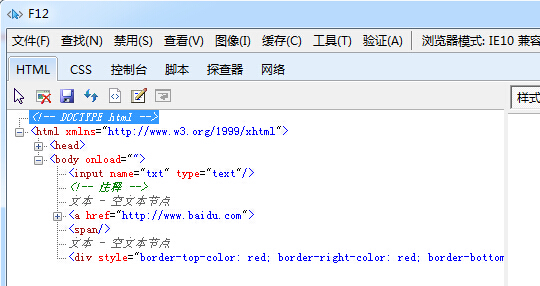
此时用IE打开查看html结构

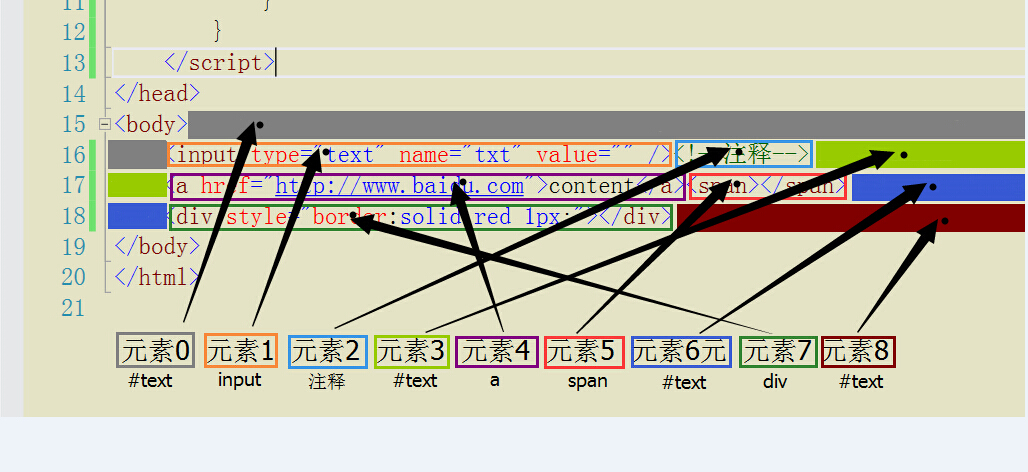
针对上面的浏览器在解析html元素后可用用下图来解释

由此可以得出结果,浏览器会将 文本 注释也会解释为一个元素节点
值得注意的是:
1、浏览器解析后,</body>之前必有一个#text节点
2、写在body标签后面的所有标签(包括文本及注释),浏览器解析后都会将这些标签放入body中。
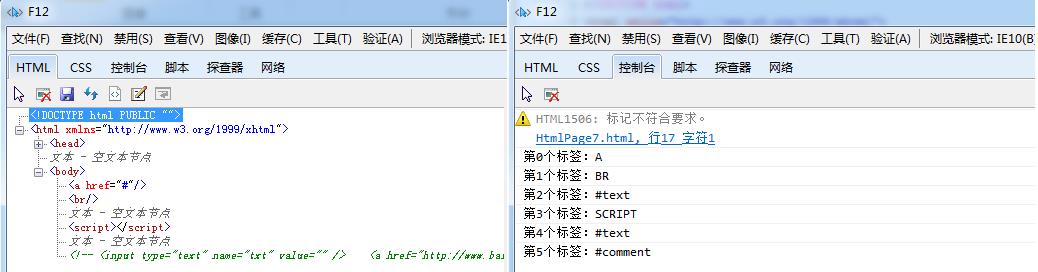
用IE开发人员工具来解释以上注意的两点
html代码:
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
5 <title></title>
6 <script type="text/javascript">
7 window.onload = function () {
8 var _body = document.getElementsByTagName("body")[0];
9 for (var i = 0; i < _body.childNodes.length; i++) {
10 console.log("第"+i+"个标签:"+_body.childNodes[i].nodeName);
11 }
12 }
13 </script>
14 </head>
15 <body><a href="#"></a><br /></body>
16 </html>
17 <script></script>
18 <!--注释-->
IE输出结果

但是开发中我们一般会忽略文本元素节点和注释元素节点,简单介绍下过滤掉这些标签的一种方式:
Dom对象中,每个标签元素对象都有一个nodeType属性,分别对应的值如下
标签节点的类型: 1
文本节点的类型: 3
注释节点的类型: 8
code:
var _body = document.getElementsByTagName("body")[0];
for (var i = 0; i < _body.childNodes.length; i++) {
if (_body.childNodes[i].nodeType == 1) {
console.log("第" + i + "个标签:" + _body.childNodes[i].nodeName);
}
}
以上是关于js Dom树结构分析的主要内容,如果未能解决你的问题,请参考以下文章