ocupload完成文件上传(一键上传)
Posted zhaoxuan734
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ocupload完成文件上传(一键上传)相关的知识,希望对你有一定的参考价值。
1.前提
- 必须同步提交 form 表单
- Form 表单编码方式 multipart/form-data
- 提交方式必须为 post
- 上传文件对应 input type=”file” 元素要提供 name 属性
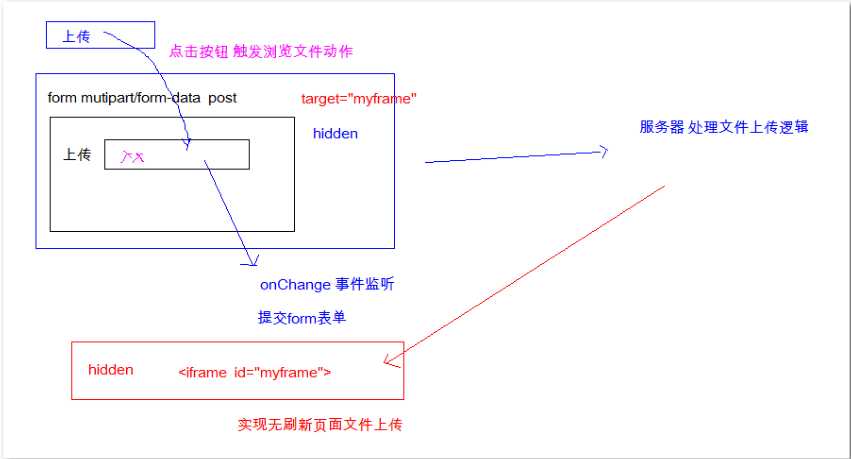
2.一键上传的原理

3.一键上传的实现方法
jQuery ocupload实现
下载地址:(该地址属于国外网站,需要FQ才可访问)
导入 jquery.ocupload-1.1.2.js 到项目中

在页面引入 ocupload.js
<!-- 导入jquery核心类库 -->
<script type="text/javascript" src="/bos_management/js/jquery-1.8.3.js"></script>
<!-- 导入ocupload核心类库 -->
<script type="text/javascript" src="/bos_management/js/jquery.ocupload-1.1.2.js"></script>4
4
1
<!-- 导入jquery核心类库 -->2
<script type="text/javascript" src="/bos_management/js/jquery-1.8.3.js"></script>3
<!-- 导入ocupload核心类库 -->4
<script type="text/javascript" src="/bos_management/js/jquery.ocupload-1.1.2.js"></script>为导入的按钮添加一键上传的效果
$("#button-import").upload({
//文件上传的路径
action: ‘/bos_management/area_batchImport‘,
onSelect: function() {
//选择文件后,关闭自动提交
this.autoSubmit = false;
//获得文件名
var filename = this.filename();
//判断文件格式
var regex = /^.*\\.(xls|xlsx)$/;
if(regex.test(filename)) {
this.submit();
} else {
$.messager.alert("警告", "请选择后缀名为xls或xlsx的文件", "warning");
}
},
//回调函数
onComplete: function(response) {
window.location.href = "/bos_management/pages/base/area.html";
}
});21
1
$("#button-import").upload({2
//文件上传的路径3
action: ‘/bos_management/area_batchImport‘,4
onSelect: function() {5
//选择文件后,关闭自动提交6
this.autoSubmit = false;7
//获得文件名8
var filename = this.filename();9
//判断文件格式10
var regex = /^.*\\.(xls|xlsx)$/;11
if(regex.test(filename)) {12
this.submit();13
} else {14
$.messager.alert("警告", "请选择后缀名为xls或xlsx的文件", "warning");15
}16
},17
//回调函数18
onComplete: function(response) {19
window.location.href = "/bos_management/pages/base/area.html";20
}21
});附件列表
以上是关于ocupload完成文件上传(一键上传)的主要内容,如果未能解决你的问题,请参考以下文章
