定位的盒子叠放顺序z-index
Posted 澎湃_L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定位的盒子叠放顺序z-index相关的知识,希望对你有一定的参考价值。
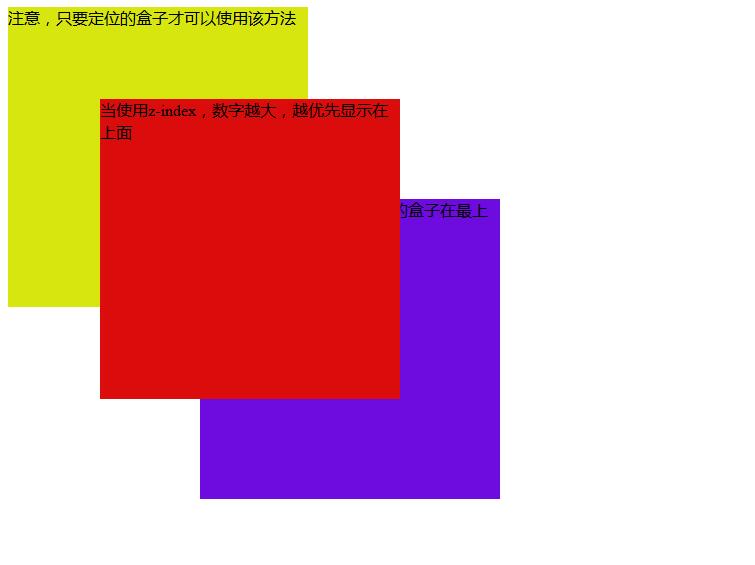
1.正常情况,按照顺序,最后的盒子在最上面,默认z-index为0
2.当使用z-index,数字越大,越优先显示在上面
3.注意,只要定位的盒子才可以使用该方法
<body> <div class="box1">注意,只要定位的盒子才可以使用该方法</div> <div class="box2">当使用z-index,数字越大,越优先显示在上面</div> <div class="box3">正常情况,按照顺序,最后的盒子在最上面,默认z-index为0</div> </body>
<style> .box1 { width: 300px; height: 300px; background: rgb(215, 230, 14); position: absolute; } .box2 { width: 300px; height: 300px; background: rgb(219, 12, 12); position: absolute; left: 100px; top: 100px; z-index: 999; } .box3 { width: 300px; height: 300px; background: rgb(110, 12, 223); position: absolute; left: 200px; top: 200px; } </style>

以上是关于定位的盒子叠放顺序z-index的主要内容,如果未能解决你的问题,请参考以下文章