js用户管理中心tab切换界面模板
Posted roucheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js用户管理中心tab切换界面模板相关的知识,希望对你有一定的参考价值。
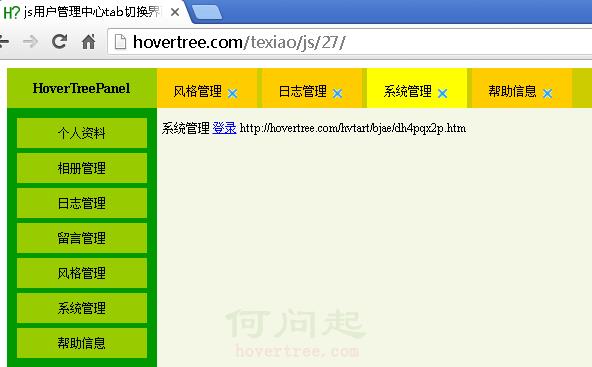
效果体验:
http://hovertree.com/texiao/js/27/
效果图如下:
代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>js用户管理中心tab切换界面模板 - 何问起</title><base target="_blank" /> <link href="http://hovertree.com/texiao/js/27/css/hovertreepanel.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://hovertree.com/texiao/js/27/js/hovertreepanel.js"> </script> </head> <body> <div id="top"> <h2>HoverTreePanel</h2> <div id="topTags"> <ul></ul> </div> </div> <div id="main"> <div id="leftMenu"> <ul> <li>个人资料</li> <li>相册管理</li> <li>日志管理</li> <li>留言管理</li> <li>风格管理</li> <li>系统管理</li> <li>帮助信息</li> </ul> </div> <div id="content"> <div id="welcome" class="content" style="display:block;"> <div align="center"> <p> </p> <p><strong>欢迎使用HoverTreePanel用户管理系统!</strong></p> <p> </p> </div> </div> <div id="c0" class="content">个人资料 HoverTreePanel 是 一个 js用户管理中心tab切换界面模板</div> <div id="c1" class="content">相册管理 <a href="http://hovertree.com/hvtart/bjae/upnrkt1d.htm">相册</a></div> <div id="c2" class="content">日志管理<iframe src="http://hovertree.com/texiao/css3/18/" style="height:100%;width:1360px;"></iframe></div> <div id="c3" class="content"> 留言管理 <a href="http://hovertree.com/h/bjaf/1x1yn77e.htm">http://hovertree.com/h/bjaf/1x1yn77e.htm</a> </div> <div id="c4" class="content">风格管理 <a href="http://hovertree.com/texiao/">特效</a></div> <div id="c5" class="content">系统管理 <a href="http://hovertree.com/hvtart/bjae/dh4pqx2p.htm">登录</a></div> <div id="c6" class="content"><a href="http://hovertree.com/about/">帮助</a>信息</div> </div> </div> <div id="footer">HoverTreePanel © for hovertree.com <a href="http://hovertree.com/h/bjaf/hovertreepanel.htm">Help</a></div> </body> </html>
以上是关于js用户管理中心tab切换界面模板的主要内容,如果未能解决你的问题,请参考以下文章
使用vscode,新建.vue文件,tab(enter)自动生成vue代码模板
Android选项卡片段不调用OnCreateView从tab2切换到tab1