你不知道的CSS单位
Posted 前端矿场常年招矿工啦啦啦 - muyuxingguang@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你不知道的CSS单位相关的知识,希望对你有一定的参考价值。
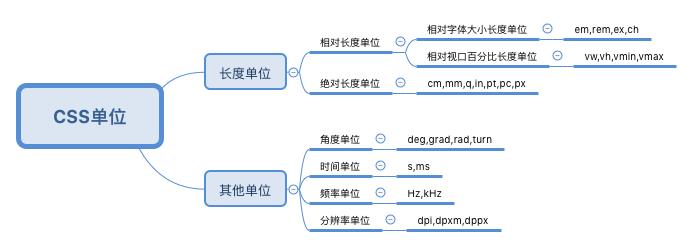
CSS中大部分属性值都有对应的量词单位,常见的如描述盒模型尺寸的 width, height, margin, padding, border,又比如CSS3中的transform属性的一些值。下面的导图中基本上包括了所有的单位,下面将详细介绍它们的定义及使用方式。
 

一、长度单位
1、相对字体长度单位
| 单位 | 描述 |
|---|---|
| em | 相对于当前元素的字体大小(注意当前元素字体大小可能是继承父元素的) |
| rem | 相对于根元素字体大小(一般根元素就是html元素) |
| ch | 相对于当前使用字体中字符0的宽度,改变font-family其大小会改变 |
| ex | 相对于当前字体中字符x的高度,改变font-family其大小会改变 |
2、相对视口百分比长度单位
| 单位 | 描述 |
|---|---|
| vw | 1vw等于初始包含块(视口)宽度的1% |
| vh | 1vw等于初始包含块(视口)高度的1% |
| vmin | 1vmin等于vw和vh中较小者的1% |
| vmax | 1vmax等于vw和vh中较大者的1% |
补充说明:% ,百分号比较特殊,本质上它不能算CSS长度单位,其值是相对于父元素的相同属性的百分比。
3、绝对长度单位
| 单位 | 描述 | cm | mm | in | pc | pt | px |
|---|---|---|---|---|---|---|---|
| cm | centimeter | 1cm |
10mm |
||||
| mm | millimeter | 1/10cm |
1mm |
||||
| q | quarter-millimeters | 1/40cm |
1/4mm |
||||
| in | inch | 2.54cm |
25.4mm |
1in |
6pc |
72pt |
96px |
| pc | pica | 1/6in |
1pc |
12pt |
16px |
||
| pt | point | 1/72in |
1/12pc |
1pt |
4/3px |
||
| px | pixel | 1/96in |
1/16pc |
3/4pt |
1px |
长度单位的使用场合最广泛,这里就不多介绍了。
长度单位使用场合建议:
| 媒体类型 | 推荐 | 偶尔使用 | 极少使用 | 不推荐 |
|---|---|---|---|---|
| Screen | em, rem, % | px | ch, ex, vw, vh, vmin, vmax | cm, mm,q,in, pt, pc |
| em, rem, % | cm, mm,q,in, pt, pc | ch, ex | px, vw, vh, vmin, vmax |
二、其他单位
1、角度单位
| 单位 | 描述 |
|---|---|
| deg | degrees(度数),一圈360deg |
| grad | gradians ,一圈400grad |
| rad | Radians(弧度制),一圈2π |
| turn | turn ,一圈为1turn,90°为0.25turn |
使用场合
div{
width: 300px;
height: 200px;
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
transform: rotate(30deg) skew(30deg,20deg);
}
2、时间单位
| 单位 | 描述 |
|---|---|
| s | Seconds |
| ms | Milliseconds |
div
{
transition: width 2s, height 2s, transform 2s;
/* transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s; */
}
div
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
}
3、频率单位
| 单位 | 描述 |
|---|---|
| Hz | 每秒发生的次数 |
| kHz | 1000Hz |
使用场合
频率值使用在听(或说)属性中,有两个单位值,及赫兹和千赫,大部分浏览器并不支持这类属性
strong {
voice-pitch: 1kHz;
}
4、分辨率单位
| 单位 | 描述 |
|---|---|
| dpi | 每英寸包含设备像素点个数 |
| dpcm | 每厘米包含设备像素点个数 |
| dppx | 每逻辑像素点(CSS像素点)包含设备像素点个数,实际上就是设备像素比 |
使用场合
根据设备像素比设置不同的样式
@media (min-resolution: 2dppx) {
...
}
以上是关于你不知道的CSS单位的主要内容,如果未能解决你的问题,请参考以下文章