带文字的GridView2Activity
Posted 尚文韬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带文字的GridView2Activity相关的知识,希望对你有一定的参考价值。
1-GridView2Activity

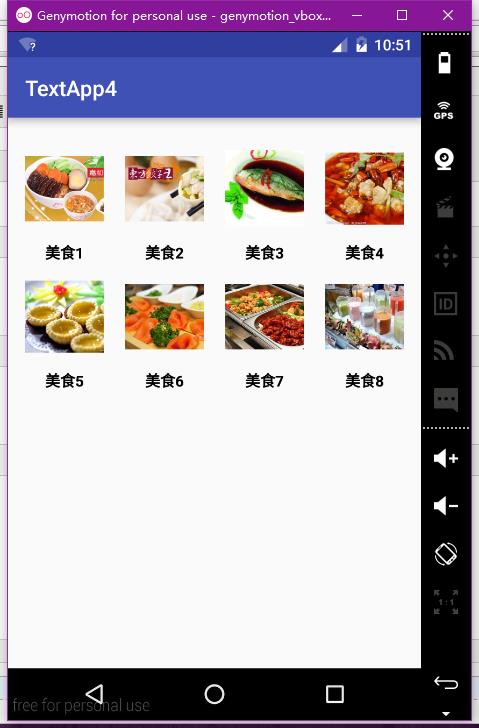
package com.example.lenovo.textapp4; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class GridView2Activity extends AppCompatActivity { GridView gv_1; List<MyClass> liv; TextView gv_3; ImageView gv_2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid_view2); gv_1 = (GridView)findViewById(R.id.gv_1); gv_3 = (TextView)findViewById(R.id.tv_3); gv_2 = (ImageView)findViewById(R.id.gv_2); //1、数据 图片的id liv = new ArrayList<>(); MyClass myClass = new MyClass(R.drawable.f1,"美食1"); liv.add(myClass); liv.add(new MyClass(R.drawable.f2,"美食2")); liv.add(new MyClass(R.drawable.f3,"美食3")); liv.add(new MyClass(R.drawable.f4,"美食4")); liv.add(new MyClass(R.drawable.f5,"美食5")); liv.add(new MyClass(R.drawable.f6,"美食6")); liv.add(new MyClass(R.drawable.f7,"美食7")); liv.add(new MyClass(R.drawable.f8,"美食8")); ImageAdapter imageAdapter = new ImageAdapter(); { gv_1.setAdapter(imageAdapter); } } class MyClass { private int img; private String content; public int getImg() { return img; } public void setImg(int img) { this.img = img; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public MyClass(int img,String content) { this.img = img; this.content = content; } } //适配器 class ImageAdapter extends BaseAdapter { @Override public int getCount() { return liv.size(); } @Override public Object getItem(int position) { return liv.get(position); } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { //1.得到数据 图片的id MyClass myClass = liv.get(position); //2.准备View if (convertView ==null) { convertView = View.inflate(GridView2Activity.this, R.layout.gridview, null); } //3.适配 //转换 ImageView imageView = (ImageView)convertView.findViewById(R.id.gv_2); imageView.setImageResource(myClass.getImg()); TextView textView = (TextView)convertView.findViewById(R.id.gv_3); textView.setText(myClass.getContent()); return convertView; } } }
2-activity_grid_view2

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.lenovo.textapp4.GridView2Activity"> <GridView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/gv_1" android:numColumns="4" android:horizontalSpacing="20dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView> </RelativeLayout>
3-gridview.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/f1" android:id="@+id/gv_2"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/gv_3" android:text="123" android:layout_gravity="center_horizontal" android:textColor="#000" android:textStyle="bold"/> </LinearLayout>

以上是关于带文字的GridView2Activity的主要内容,如果未能解决你的问题,请参考以下文章
