事件冒泡,事件捕获和事件委托
Posted boyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件冒泡,事件捕获和事件委托相关的知识,希望对你有一定的参考价值。
<div id="parent" onclick="checkCookie()">
<div class="child" id="child"></div>
</div>
document.getElementById(\'parent\').addEventListener(\'click\',function(e){
console.log(e)
console.log(this.id + \'被触发\')
},true);
document.getElementById(\'child\').addEventListener(\'click\', function(e){
console.log(e)
console.log(this.id + \'被触发\')
},true
)
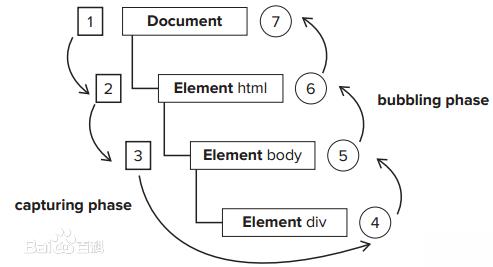
事件冒泡:4-7
事件捕获:1-4

https://www.cnblogs.com/Chen-XiaoJun/p/6210987.html
以上是关于事件冒泡,事件捕获和事件委托的主要内容,如果未能解决你的问题,请参考以下文章