day41
Posted 新手自学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day41相关的知识,希望对你有一定的参考价值。
javaScript的基础学习 一
javascript概述
JavaScript的历史:
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript :
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
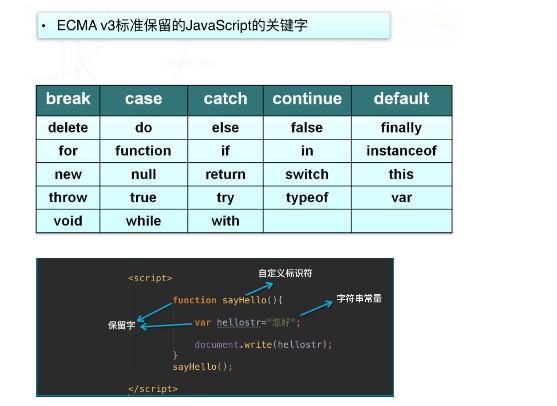
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript的引入方式:
1 {#1 直接编写#} 2 <script> 3 alert(\'hello yuan\') 4 </script> 5 {#2 导入文件#} 6 <script src="hello.js"></script>
二 JavaScript的基础:
2.1 变量:
1 x=5 2 y=6 3 z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
0 变量是弱类型的(很随便);
1 声明变量时不用声明变量类型. 全都使用var关键字;
1 var a;
2 一行可以声明多个变量.并且可以是不同类型.
1 var name="yuan", age=20, job="lecturer";
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守以下某条著名的命名规则:
1 Camel 标记法 2 首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi"; 4 Pascal 标记法 5 首字母是大写的,接下来的字母都以大写字符开头。例如: 6 Var MyTestValue = 0, MySecondValue = "hi"; 7 匈牙利类型标记法 8 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ 9 Var iMyTestValue = 0, sMySecondValue = "hi";
注意:
1 function func1(){ 2 3 var a = 123; 4 b=456 5 } 6 7 func1(); 8 9 // alert(a); 10 // alert(b); 11 // 不推荐
2.2 基础规范
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
1 a=1;b=2; 2 a=1 b=2;------错误 3 4 a=1 5 b=2 6 7 //推荐 8 a=1; 9 b=2; 10 11 { 12 a=1; 13 b=2; 14 //推荐加tab 15 a=1; 16 b=2; 17 }
2 注释 支持多行注释和单行注释. /* */ //
3 使用{}来封装代码块
2.3 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识

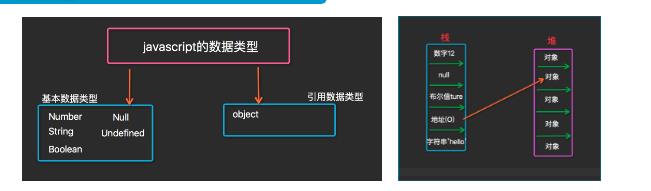
2.4 数据类型

数字类型(Number)
1 简介 2 最基本的数据类型 3 不区分整型数值和浮点型数值 4 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 5 能表示的最大值是±1.7976931348623157 x 10308 6 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
1 # 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 2 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
1 简介 2 是由Unicode字符、数字、标点符号组成的序列 3 字符串常量首尾由单引号或双引号括起 4 JavaScript中没有字符类型 5 常用特殊字符在字符串中的表达 6 字符串中部分特殊字符必须加上右划线\\ 7 常用的转义字符 \\n:换行 \\\':单引号 \\":双引号 \\\\:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
1 <script> 2 var str="\\u4f60\\u597d\\n欢迎来到\\"JavaScript世界\\""; 3 alert(str); 4 </script>
布尔型(Boolean)
1 简介 2 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 3 布尔值也可以看作on/off、yes/no、1/0对应true/false 4 Boolean值主要用于JavaScript的控制语句,例如 5 if (x==1){ 6 y=y+1; 7 }else { 8 y=y-1; 9 }
Null & Undefined
1 Undefined 类型 2 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 3 当函数无明确返回值时,返回的也是值 "undefined"; 4 Null 类型 5 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 6 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 7 var person=new Person() 8 var person=null
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
1 函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 2 3 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 4 5 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型
1 函数typeof :查询数值当前类型 (string / number / boolean / object ) 2 3 例如typeof("test"+3) "string" 4 例如typeof(null) "object " 5 例如typeof(true+1) "number" 6 例如typeof(true-false) "number"
ECMAScript 运算符
ECMAScript 算数运算符
1 加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1 2 3 -除了可以表示减号还可以表示负号 例如:x=-y 4 5 +除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--)
1 假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1 2 i++相当于i=i+1,i--相当于i=i-1 3 递增和递减运算符可以放在变量前也可以放在变量后:--i 4 5 var i=1; 6 console.log(i++); 7 console.log(++i); 8 console.log(i--); 9 console.log(--i);
一元加减法:
1 var a=1; 2 var b=1; 3 a=-a; //a=-1 4 5 var c="10"; 6 alert(typeof (c)); 7 c=+c; //类型转换 8 alert(typeof (c)); 9 // ------------------- 10 var d="yuan"; 11 d=+d; 12 alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 13 alert(typeof(d));//Number 14 15 //NaN特点: 16 17 var n=NaN; 18 19 alert(n>3); 20 alert(n<3); 21 alert(n==3); 22 alert(n==NaN); 23 24 alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
ECMAScript 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < )
大于等于(>=) 、小于等于(<=)
与 (&&) 、或(||) 、非(!)
&& 1 = 1 1 || 1 = 1
&& 0 = 0 1 || 0 = 1
&& 0 = 0 0 || 0 = 0
!0=1
!1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
ECMAScript 赋值运算符
1 赋值 = 2 JavaScript中=代表赋值,两个等号==表示判断是否相等 3 例如,x=1表示给x赋值为1 4 if (x==1){...}程序表示当x与1相等时 5 if(x==“on”){…}程序表示当x与“on”相等时 6 配合其他运算符形成的简化表达式 7 例如i+=1相当于i=i+1,x&=y相当于x=x&y
实例:

1 == “2” 2 === “2” 3 != “4” 4 !== “4” 5 6 var a = 2; var b = 4; 7 var c = a<b | --b>--a; 8 var c = a<b || --b>--a; 9 var c = a<b &&--b>--a; 10 var c = a<b & --b>--a;
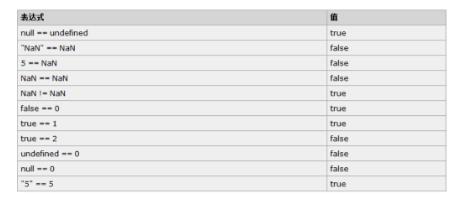
ECMAScript等性运算符
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

ECMAScript 关系运算符(重要)
1 var bResult = "Blue" < "alpha"; 2 alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
1 var bResult = "25" < "3"; 2 alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
1 var bResult = "25" < 3; 2 alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
1 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 2 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
Boolean运算符(重要)
1 var temp=new Object();// false;[];0; null; undefined;object(new Object();) 2 3 if(temp){ 4 console.log("yuan") 5 }else { 6 console.log("alex") 7 }
全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
控制语句
if 控制语句
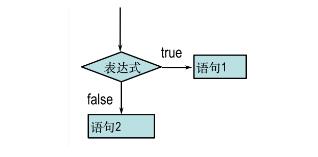
1 if-else基本格式 2 if (表达式){ 3 语句1; 4 ...... 5 }else{ 6 语句2; 7 ..... 8 } 9 功能说明 10 如果表达式的值为true则执行语句1, 11 否则执行语句2

1 var x= (new Date()).getDay(); 2 //获取今天的星期值,0为星期天 3 var y; 4 5 if ( (x==6) || (x==0) ) { 6 y="周末"; 7 }else{ 8 y="工作日"; 9 } 10 11 alert(y); 12 13 //等价于 14 15 y="工作日"; 16 if ( (x==6) || (x==0) ) { 17 y="周末"; 18 }
if 可以单独使用
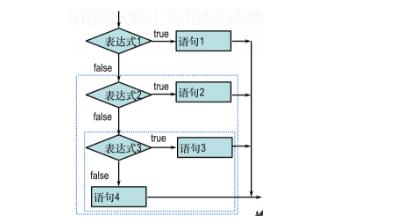
1 if语句嵌套格式 2 if (表达式1) { 3 语句1; 4 }else if (表达式2){ 5 语句2; 6 }else if (表达式3){ 7 语句3; 8 } else{ 9 语句4; 10 }

1 if (x==1){ 2 y="星期一"; 3 }else if (x==2){ 4 y="星期二"; 5 ... 6 }else if (x==6){ 7 y="星期六"; 8 }else if (x==0){ 9 y="星期日"; 10 }else{ 11 y="未定义";
switch 选择控制语句


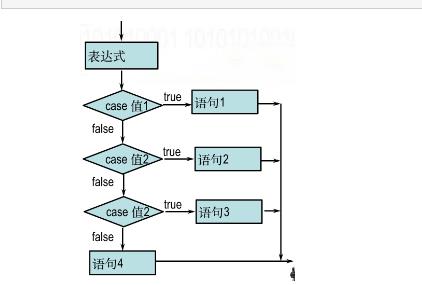
1 switch基本格式 2 switch (表达式) { 3 case 值1:语句1;break; 4 case 值2:语句2;break; 5 case 值3:语句3;break; 6 default:语句4; 7 }
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
1 首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。 2 说到基本类型的数值比较,那当然要有两个数。然后重点来了—— 3 if 语句每一句都是独立的,看下面的语句: 4 if (a == 1) ... 5 else if (a == 2) ... 6 这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。 7 于是 switch case 就出来了,把上面的改成 switch case 版本: 8 switch (a) { 9 case 0: 10 break; 11 case 1: 12 } 13 14 总结: 15 16 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 17 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选 18 择执行哪一个case的语句块 19 3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 20 一次。 21 所以在多路分支时用switch比if..else if .. else结构要效率高。 22 23 switch为什么效率高?
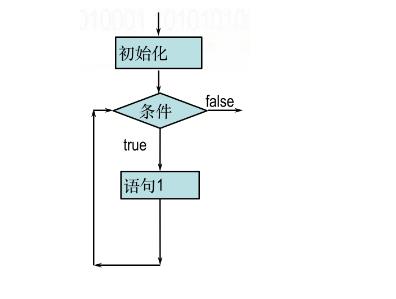
for 循环控制语句
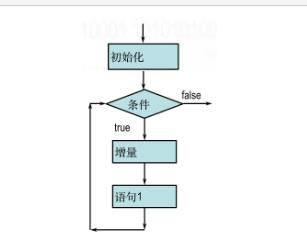
1 for循环基本格式 2 for (初始化;条件;增量){ 3 语句1; 4 ... 5 } 6 功能说明 7 实现条件循环,当条件成立时,执行语句1,否则跳出循环体

1 for (var i=1;i<=7;i++){ 2 document.write("<H"+i+">hello</H "+i+"> "); 3 document.write("<br>"); 4 } 5 ---------------------------------------------- 6 var arr=[1,"hello",true]//var dic={"1":"111"} 7 for (var i in arr){ 8 console.log(i) 9 console.log(arr[i]) 10 }
注意:

1 doms=document.getElementsByTagName("p"); 2 3 for (var i in doms){ 4 console.log(i); // 0 1 2 length item namedItem 5 //console.log(doms[i]) 6 } 7 8 //循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。 9 //如果你只要循环dom对象的话,可以用for循环: 10 11 for (var i=0;i<doms.length;i++){ 12 console.log(i) ; // 0 1 2 13 //console.log(doms[i]) 14 }
结论:for i in 不推荐使用.
while 循环控制语句
1 while循环基本格式 2 while (条件){ 3 语句1; 4 ... 5 } 6 功能说明 7 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环

1 var i=1; 2 while (i<=7) { 3 document.write("<H"+i+">hello</H "+i+"> "); 4 document.write("<br>"); 5 i++; 6 } 7 //循环输出H1到H7的字体大小
<script language="JavaScript"> /* sayhello是定义的函数名,前面必须加上function和空格*/ function sayHello(){ var hellostr; var myname=prompt("请问您贵姓?","苑"); hellostr="您好,"+myname+\'先生,欢迎进入"探索之旅"!\'; alert(hellostr); document.write(hellostr); } //这里是对前面定义的函数进行调用 sayHello(); </script>
练习:分别用for循环和while循环计算出1-100的和?
异常处理
1 try { 2 //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 3 } 4 catch (e) { 5 // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 6 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 7 } 8 finally { 9 //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 10 }
注:主动抛出异常 throw Error(\'xxxx\')
ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
- 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
1 ToString() : 返回对象的原始字符串表示。 2 ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
1 <script language="javascript"> 2 var aa=Number.MAX_VALUE; 3 //利用数字对象获取可表示最大数 4 var bb=new String("hello JavaScript"); 5 //创建字符串对象 6 var cc=new Date(); 7 //创建日期对象 8 var dd=new Array("星期一","星期二","星期三","星期四"); 9 //数组对象 10 </script>

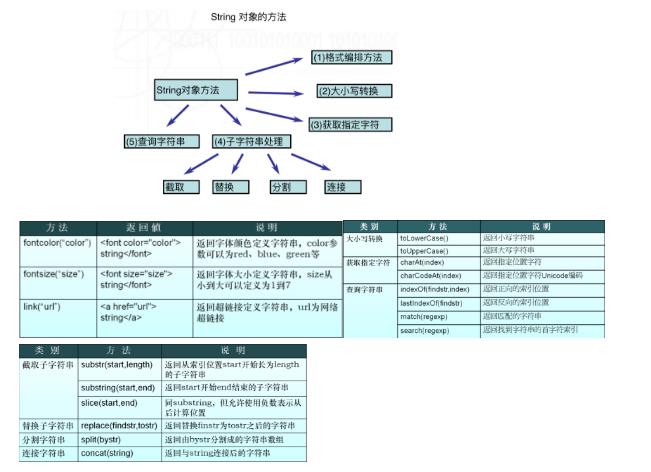
String对象
自动创建字符串对象:
1 var str1="hello world"; 2 alert(str1.length); 3 alert(str1.substr(1,5));
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
1 var str1= new String("hello word"); 2 alert(str1.length); 3 alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效
String对象的属性
1 获取字符串长度 2 length
var str1="String对象";
var str2="";
alert("str1长度 "+str1.length);
alert("str2长度 "+str2.length);

String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表
1 书写格式: 2 3 String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, 4 x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 5 ----------------------------------------- 6 7 var x="yuan"; 8 var y="x.italics():"+x.italics(); 9 document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2)—— 大小写转换

1 var str1="AbcdEfgh"; 2
