vue组件,把代码拆分成相应独立的模块来开发。就像组装汽车一样,引擎,轮子,外壳,可能都是在不同的国家生产,然而却能完美的拼装在一起,形成一个新的整体。
定义组件
1 var componentMy = { 2 // template 必须要有个根节点 3 template:"<div><p>赞{{num}}</p><button v-on:click=‘count‘>点赞</button></div>", 4 data : function(){ 5 return { 6 msg : "13635279602", 7 num : 0, 8 }; 9 }, 10 methods : { 11 count : function(){ 12 this.num++; 13 }, 14 } 15 }
注意点为,模板template里必须要有一个跟节点。data属性是个函数,并且return一个对象,是因为每次调用这个模块,都能有一个独立的data,不同模块间的数据互不影响。
注册为全局模块
Vue.component = {‘my-msg‘ : componentMy}
注册为全局模块后,就是可以再new Vue({el:‘#app1‘})中调用,也可以在new Vue({el:‘#app2‘})中调用。
局部模块,比如在new Vue({el:‘#app1‘})中声明的模块,就只能在new Vue({el:‘#app1‘})中调用。
1 new Vue({ 2 el:"#app", 3 components : { 4 ‘my-msg‘: componentMy, 5 }, 6 data :{ 7 msg : ‘lal‘, 8 }, 9 10 });
vue-cli的安装 npm install -g vue-cli
安装好后,初始化一个vue项目 vue init webpack-simple vue-test (webpack-simple是模版类型,vue-test是项目名)
然后进入到刚刚创建的vue-test文件中,npm install 将依赖的包下载下来
npm ren dev 就能开启一个本地服务器。
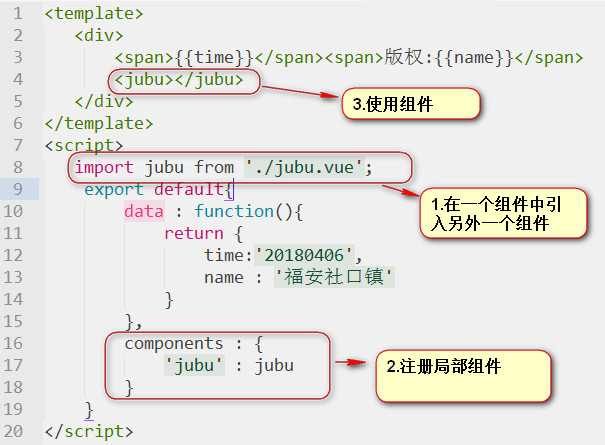
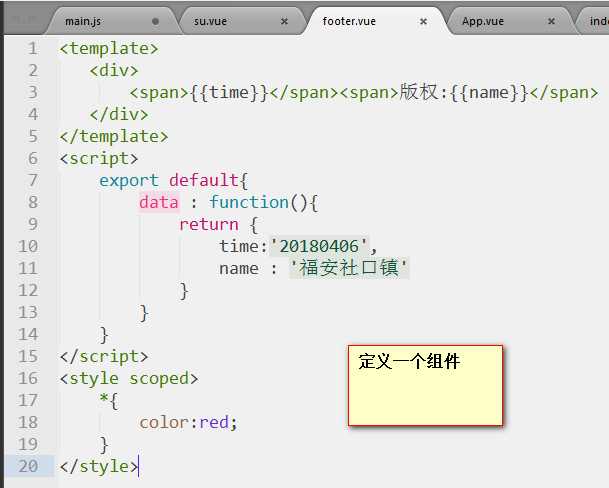
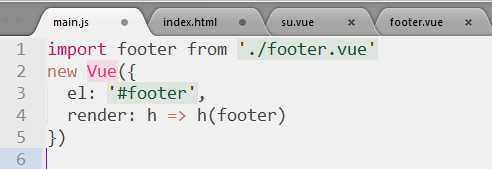
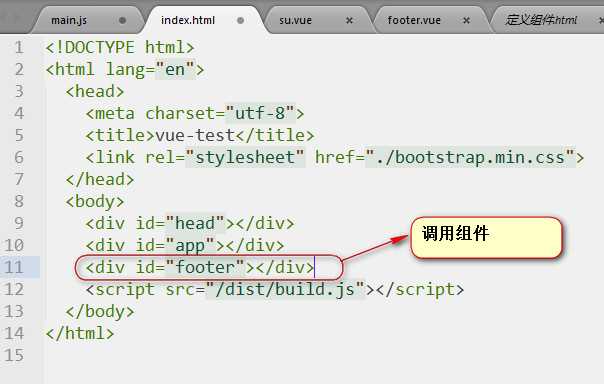
在vue-cli脚手架中定义组件



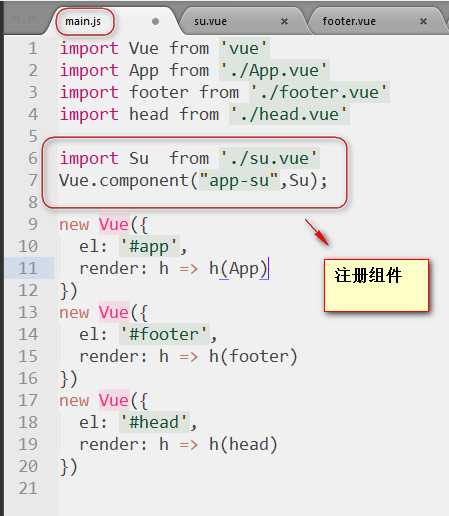
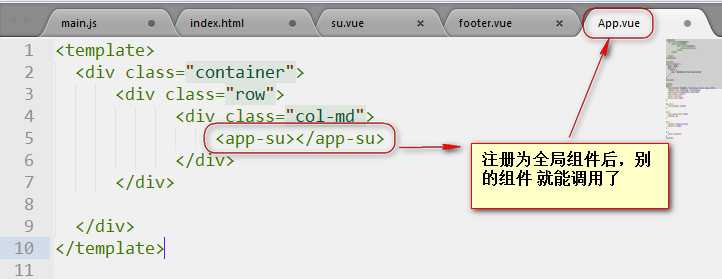
也可以这样


局部组件