HTML5 常用10款优秀的工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 常用10款优秀的工具相关的知识,希望对你有一定的参考价值。
html5发展如火如荼,随着各大浏览器对HTML5技术支持的不断完善以及HTML5技术的不断成熟,未来HTML5必将改变我们创建Web应用程序的方式。今天这篇文章向大家推荐10款优秀的HTML5开发工具,帮助你更高效的编写HTML5应用。

Initializr是制作HTML5网站最好的入门辅助工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr会为你生成代码简洁的可定制的网页模板。

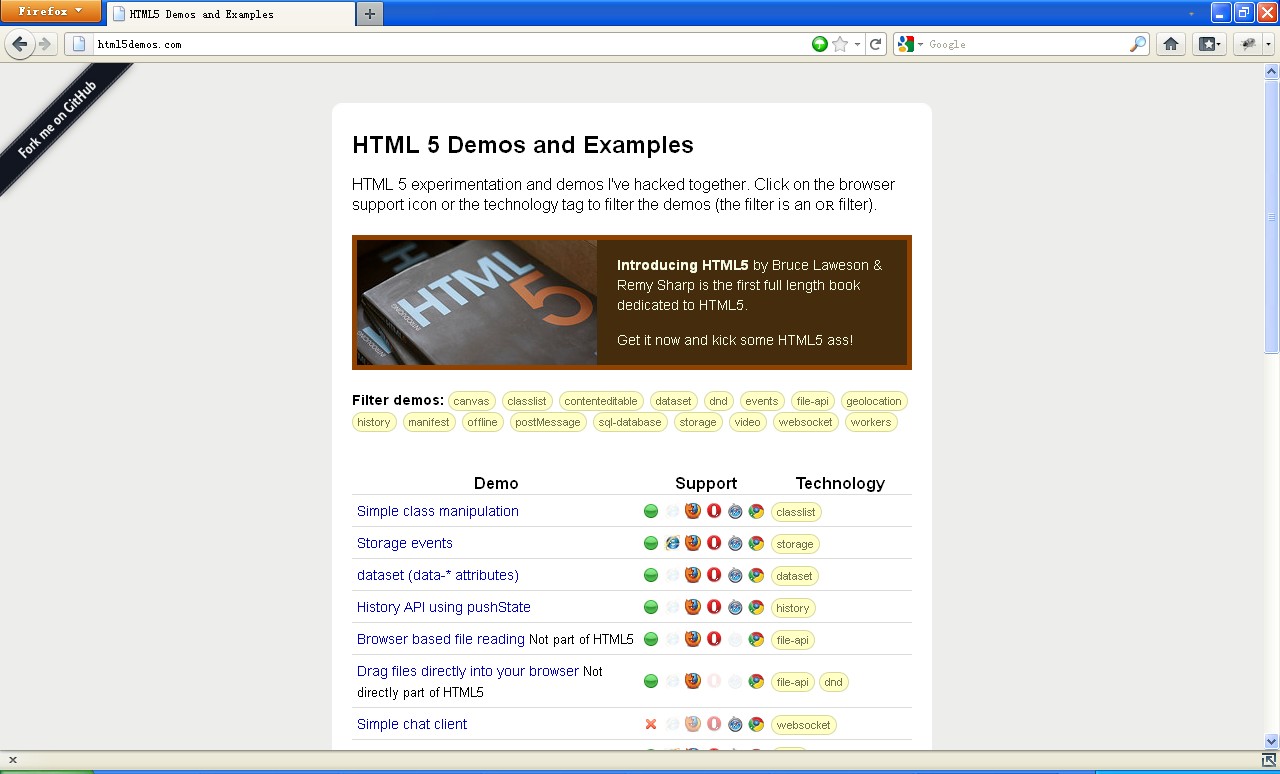
想知道你的浏览器是否支持HTML5 Canvas吗?想知道Safari是否可以运行简单的HTML5聊天客户端吗?HTML5demos会告诉你每一个HTML5特性在哪些浏览器中支持。

想了解HTML5的最新动向吗?使用HTML5 Tracker吧,它可以跟踪HTML5最新修订信息。

想要快速超找一个标签或者属性吗?看看这个非常酷的速查手册吧,每个Web开发人员的必备。

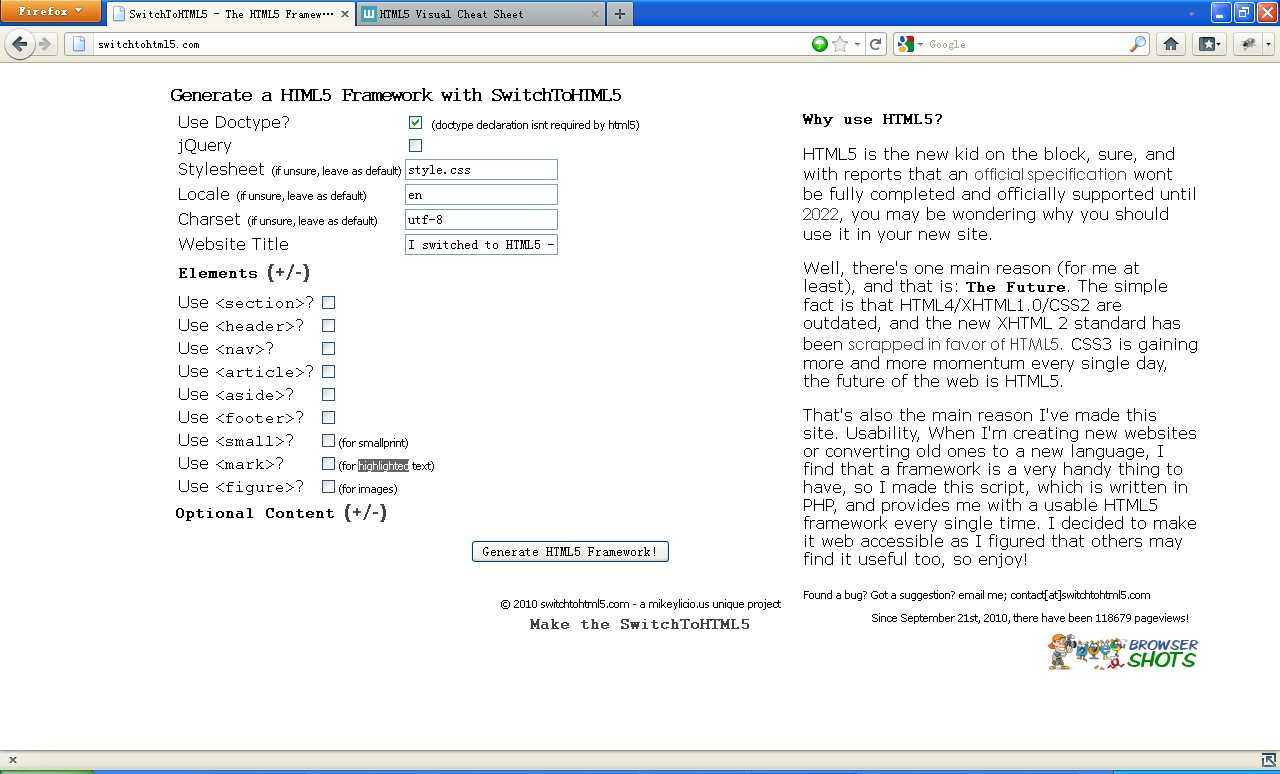
Switch To HTML5是一个基础而有效模板生成工具。如果你开始一个新项目,可以到这里获取免费的HTML5网站模板。

HTML5中的日历,取色板,滑块部件等都是非常棒工具,但是有些浏览器不支持。这个页面将帮助你构建完美的HTML5表单兼容方案。

你浏览器准备好迎接HTML5革命了吗?HTML5 Test将告诉你。这个网站会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。

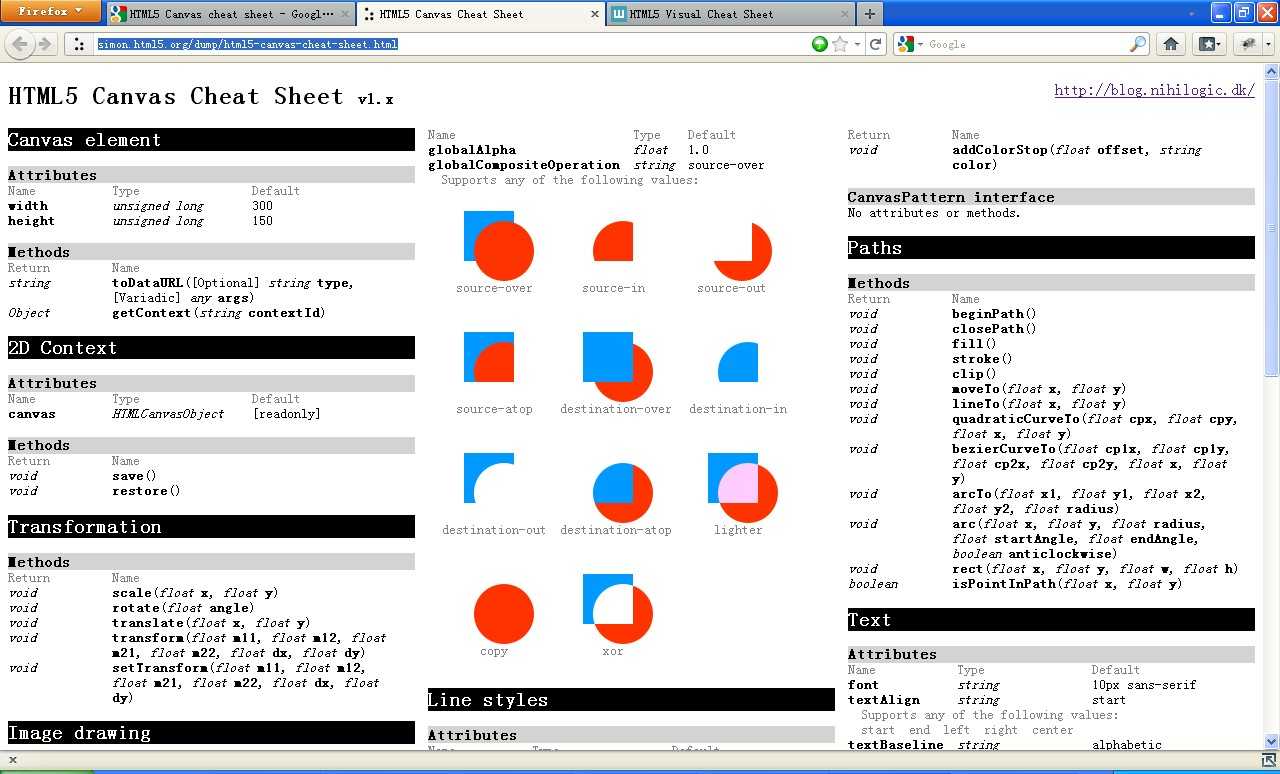
Canvas元素是HTML5最重要的元素之一,它可以在网页中绘制图形,非常强大。这是一个Canvas元素的详细速查手册。
9.Lime JS

LimeJS是一个HTML5游戏开发框架,用于快速构建运行于触屏设备和桌面浏览器的游戏。非常棒,一定要用用试试。
10.HTML5 Reset

HTML5 Reset是一组文件,包括HTML、CSS等,用于在开始新项目的时候帮助你节省时间,提供HTML5的空白WordPress模板。
以上是关于HTML5 常用10款优秀的工具的主要内容,如果未能解决你的问题,请参考以下文章