关于盒子模型以及块元素和行内元素
Posted private袜子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于盒子模型以及块元素和行内元素相关的知识,希望对你有一定的参考价值。
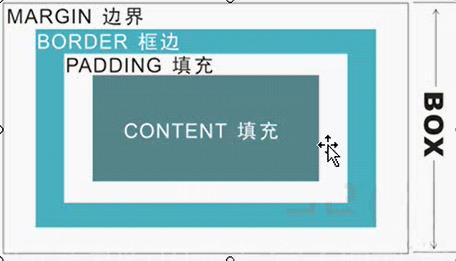
盒子模型,盒子模型算是页面比较经典的一个概念了,所有的页面元素和div都能称之为一个盒子,每个盒子都具备:内容(content),填充(padding 也称之为内边距),边框(border),边界(margin 也称之为外边距);下面有一张盒子模型的图片;

说白了这个盒子模型让你知道你需要效果式需要调整哪个位置的内外边距以及边框的样式;
行内元素和块元素:
行内元素,又称为内联元素,行内元素在本行内可以容纳文本和其他行内元素,常见行内元素<span><a>等;
块元素,块元素不管内容大小,独占一行,常见的块元素 <div><p>等;
代码 display:inline 可以使当前元素按行内元素方式显示;
代码 display:block 可以使当前元素按块元素方式显示;
以上是关于关于盒子模型以及块元素和行内元素的主要内容,如果未能解决你的问题,请参考以下文章