概述
UWP Community Toolkit 中有一个为 Frmework Element 提供投影效果的控件 - DropShadowPanel,本篇我们结合代码详细讲解 DropShadowPanel 的实现。
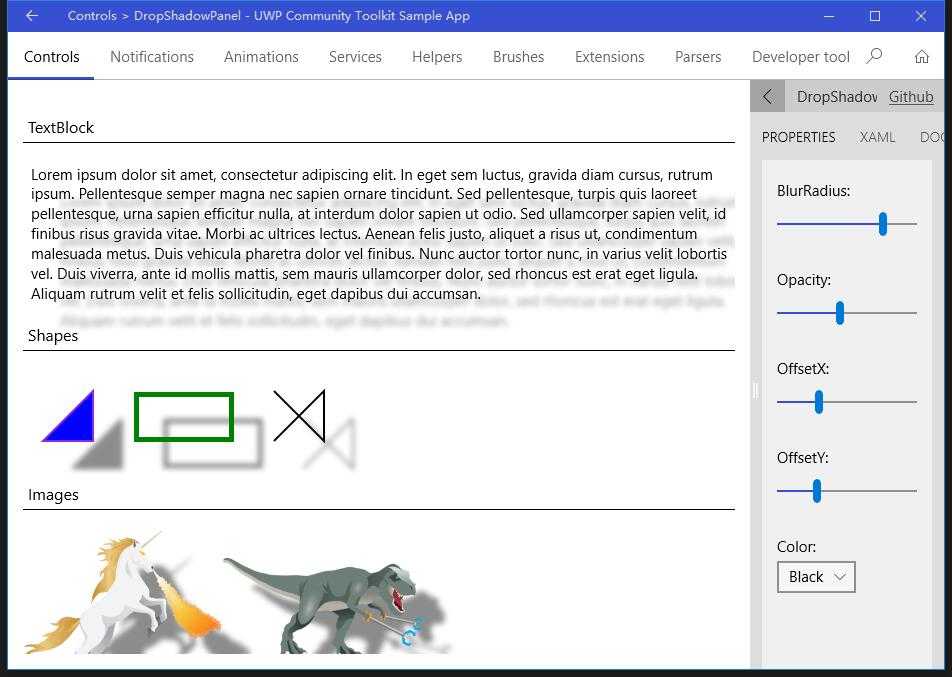
DropShadowPanel 提供的阴影效果有很多应用场景,比如给文本提供阴影,可以让文本在背景变化时可以明显显示,比如地图上的标尺文本;应用在图形或图片时,可以设置阴影效果,另外它有很多参数可以调整,如阴影偏移,颜色,透明度和阴影模糊半径等,14393 开始支持,下面看看官方示例的截图:

Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/controls/dropshadowpanel
Namespace: Microsoft.Toolkit.Uwp.UI.Controls; Nuget: Microsoft.Toolkit.Uwp.UI.Controls;
开发过程
代码分析
我们先来看看 DropShadowPanel 控件的类构成:
- DropShadowPanel.Properties.cs - DropShadowPanel 控件部分类的依赖属性类
- DropShadowPanel.cs - DropShadowPanel 控件部分类的定义和处理方法
- DropShadowPanel.xaml - DropShadowPanel 控件的样式文件

1. DropShadowPanel.Properties.cs
DropShadowPanel 控件部分类的依赖属性类,定义了以下依赖属性:
- Color - drop shadow 的颜色,变化时会触发 OnColorChanged(d, e)
- BlurRadius - drop shadow 的模糊半径,变化时会触发 OnBlurRadiusChanged(d, e)
- OffsetX - drop shadow 的 x 轴方向偏移,变化时触发 OnOffsetXChanged(d, e)
- OffsetY - drop shadow 的 y 轴方向偏移,变化时触发 OnOffsetYChanged(d, e)
- OffsetZ - drop shadow 的 z 轴方向偏移,变化时触发 OnOffsetZChanged(d, e)
- ShadowOpacity - drop shadow 的阴影透明度,变化时触发 OnShadowOpacityChanged(d, e)
2. DropShadowPanel.cs
DropShadowPanel 控件的定义和处理逻辑,类继承自 ContentControl;先来看看构造方法:
确定系统版本支持满足条件后,创建一个 Compositor 和 dropShadow,创建 shadowVisual,并用 dropShadow 给它赋值;
public DropShadowPanel() { this.DefaultStyleKey = typeof(DropShadowPanel); if (IsSupported) { Compositor compositor = ElementCompositionPreview.GetElementVisual(this).Compositor; _shadowVisual = compositor.CreateSpriteVisual(); _dropShadow = compositor.CreateDropShadow(); _shadowVisual.Shadow = _dropShadow; } }
接着来看一下上面 DropShadowPanel.Properties.cs 中属性的变化触发事件,实际的处理方法都在 DropShadowPanel.cs 类中,处理过程就是把 newValue 赋值给 dropShadow;
而在 OnSizeChanged(s, e) 事件触发时,以及初始化时,主要处理逻辑是 UpdateShadowSize() 方法:
方法处理中,获取需要设置投影的 Content,得到实际显示宽度和高度,赋值给 shadowVisual;作为 dropShadow 的显示宿主;
private void UpdateShadowSize() { if (_shadowVisual != null) { Vector2 newSize = new Vector2(0, 0); if (Content is FrameworkElement contentFE) { newSize = new Vector2((float)contentFE.ActualWidth, (float)contentFE.ActualHeight); } _shadowVisual.Size = newSize; } }
更一个主要的处理方法是 UpdateShadowMask(),负责更新投影的 mask:
根据需要设置投影的 Content 类型,Image,Shape,TextBlock 或 ImageExBase,使用 GetAlphaMask() 来得到 alphaMask,赋值给 dropShadow 的 mask 属性,作为投影效果的显示效果;配合上面的 UpdateShadowSize() 方法,以及 Opacity,Offset 等属性,正确显示投影效果;
private void UpdateShadowMask() { if (!IsSupported) { return; } if (Content != null) { CompositionBrush mask = null; if (Content is Image) { mask = ((Image)Content).GetAlphaMask(); } else if (Content is Shape) { mask = ((Shape)Content).GetAlphaMask(); } else if (Content is TextBlock) { mask = ((TextBlock)Content).GetAlphaMask(); } else if (Content is ImageExBase imageExBase) { imageExBase.ImageExInitialized += ImageExInitialized; if (imageExBase.IsInitialized) { imageExBase.ImageExInitialized -= ImageExInitialized; mask = ((ImageExBase)Content).GetAlphaMask(); } } _dropShadow.Mask = mask; } else { _dropShadow.Mask = null; } }
3. DropShadowPanel.xaml
DropShadowPanel 控件的样式文件,我们来看 Template 部分:投影效果的实现,是使用一个 Border 放置在实际内容控件的后面,通过 Border 中对内容的显示和位置调整来实现投影。
<Style TargetType="controls:DropShadowPanel"> <Setter Property="IsTabStop" Value="False" /> <Setter Property="HorizontalAlignment" Value="Stretch"/> <Setter Property="HorizontalContentAlignment" Value="Left"/> <Setter Property="VerticalAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="controls:DropShadowPanel"> <Grid Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}"> <Border x:Name="ShadowElement" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
调用示例
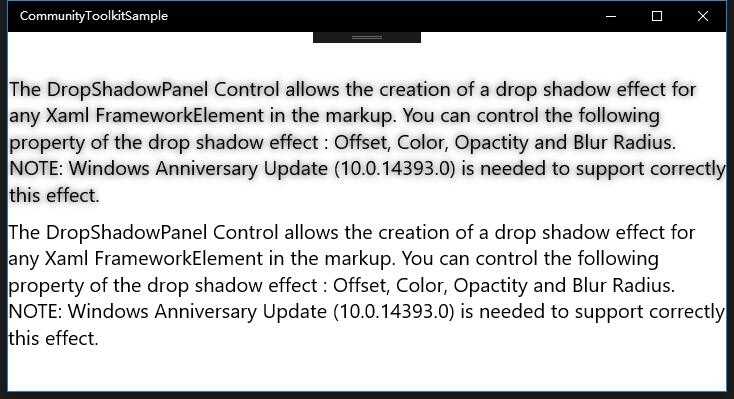
下面的示例中,我们定义了两个相同的 TextBlock,其中一个应用了 DropShadow,一个未应用,可以看出,应用了 DropShadow 的一个,文本明显会有模糊的黑色阴影;
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel Orientation="Vertical" VerticalAlignment="Center"> <controls:DropShadowPanel BlurRadius="10" ShadowOpacity="0.8" OffsetX="0" OffsetY="0" Color="Black" VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock FontSize="20" TextWrapping="Wrap"> The DropShadowPanel Control allows the creation of a drop shadow effect for any Xaml FrameworkElement in the markup. You can control the following property of the drop shadow effect : Offset, Color, Opactity and Blur Radius. NOTE: Windows Anniversary Update (10.0.14393.0) is needed to support correctly this effect. </TextBlock> </controls:DropShadowPanel> <TextBlock TextWrapping="Wrap" FontSize="20" Margin="0,10,0,0"> The DropShadowPanel Control allows the creation of a drop shadow effect for any Xaml FrameworkElement in the markup. You can control the following property of the drop shadow effect : Offset, Color, Opactity and Blur Radius. NOTE: Windows Anniversary Update (10.0.14393.0) is needed to support correctly this effect. </TextBlock> </StackPanel> </Grid>

总结
到这里我们就把 UWP Community Toolkit 中的 DropShadowPanel 控件的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个控件有所帮助。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!