为形参提供默认值是以前的一种流行方法:
function foo(a){ a=a||1; console.log(a); } foo(); // 1 foo(12); // 12
你看,如果函数调用时不提供实参,形参a会被赋1。另:最好不要修改形参,参见竟然修改形参有这么可怕的后果。
形参本身是局部变量,只能在函数内访问:
function foo(a){ console.log(a); } foo(12); // 12 console.log(a); // Uncaught ReferenceError: a is not defined
比如,你可以这样:
function foo(){ a=‘lala‘; } foo(); console.log(a); // lala
引擎在foo函数的作用域和全局作用域找不到名为a的变量,在非严格模式下就会在全局作用域创建一个名为a的全局变量,此时如果为函数添加名为a的形参就可以
阻止这种事情发生:
function foo(a){ a=‘lala‘; } foo(); console.log(a); // Uncaught ReferenceError: a is not defined
因为引擎已经在函数的作用域内找到了名为a的变量,所以不会在全局作用域创建名为a的全局变量,此时,如果再在函数内声明名为a的变量就已经是重复声明了:
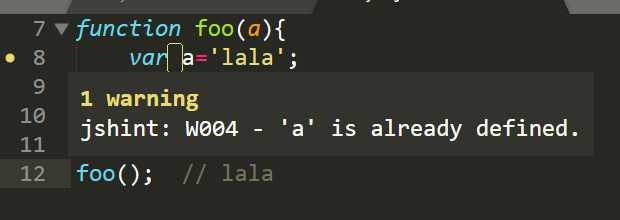
function foo(a){ var a=‘lala‘; console.log(a); } foo(); // lala
此时JShint等代码检查工具就会警告:

虽然JS的重复声明会被引擎忽略,但不建议这么做。
最后,我真想吐槽博客园的光标,特么的怎么总是莫名其妙跳到别处!害得总是修改原来写好的代码!
以上。