vue eventBus 跳坑的办法
Posted 杜俊锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue eventBus 跳坑的办法相关的知识,希望对你有一定的参考价值。
前言(feihua): 最近闲来没事写了一个小的demo,在小的数据传输上没有必要去使用vuex,对于非父子组件的传值方法总结了一点心得体会供大家参考(如有太low,还请大神别喷俺)
先上官方文档:

思路:
1.定义一个空的Vue实例,作为中央事件总线。
2.A组件定义方法去触发自定义事件
3.B组件在钩子里面去监听
OK!看似很简单,实践起来却贼鸡儿坑,一共遇到3个问题:
1.A组件触发的事件在B组件中可以console显示,但是不能更新视图。
2.A通过路由跳转至B,第一次是无法console出传递过来的数值的(第二次以后就可以)。
3.第二次传过来的数据依次是递增的。
我们来一个一个分析解决:
问题一:最初判断是生命周期函数出了问题,经过分析发现是可以console出来应该是this指向的问题,最初写法:
mounted () { Bus.$on(\'msg\', function (data) { this.message = data // this指向错误,该this指向Vue实例 }) }
于是分析,该this应该指当前事件,改为:
mounted () {
Bus.$on(\'msg\', (data) => { //箭头函数没有自己的this, 它的this是继承而来; 默认指向在定义它时所处的对象(宿主对象),而不是执行时的对象, 定义它的时候,可能环境是window
this.message = data
})
}
改为箭头函数之后就解决了传递过去的数据不更新视图的问题了!
问题二:为什么第一次在A中触发事件,B中却没有打印呢?
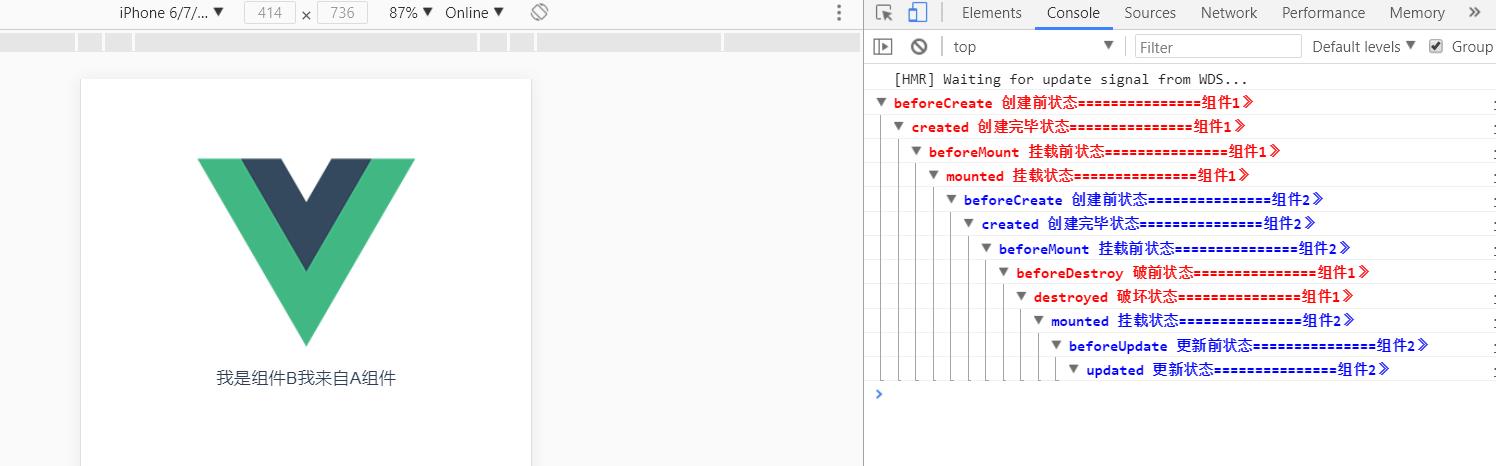
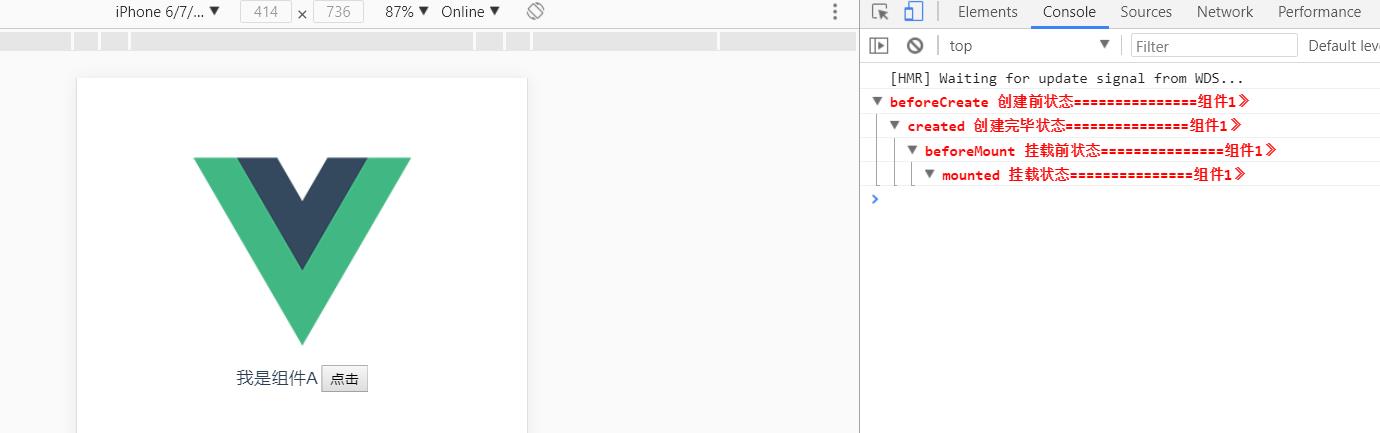
请看图:

上图分别为B A组件生命周期,我们可以明确的看到跳转至B组件的时候,A中的事件并没有触发,现在明白了吧,通过分析有两种解决方案:
1.使用this.$nextTick(在下次 DOM 更新循环结束之后执行延迟回调),也就是说,等B组件dom准备完成后在触发这个方法,亲测没问题!
2.在beforeDestroy钩子中去触发事件,亲测有效!
问题三:传递的数据为什么会递增呢?
是因为B中的事件一直存在,所以会导致每次都会监听上次触发的事件,解决办法:在B中beforeDestroy中使用Bus.$off(\'事件\')去解绑这个事件,亲测有效!
各位大佬有更好的办法请留言!虚心指教
以上是关于vue eventBus 跳坑的办法的主要内容,如果未能解决你的问题,请参考以下文章