View(视图)——ListView之BaseAdapter和SimpleCursorAdapter以及网格视图代码视图
Posted 安然罒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了View(视图)——ListView之BaseAdapter和SimpleCursorAdapter以及网格视图代码视图相关的知识,希望对你有一定的参考价值。
一.BaseAdapter
1.数据源 List<Object>
一般是放实体类、POJO类,一般只包含私有属性和属性的getter和setter方法。
2.layout:可以用布局,包含多个视图。
3.抽象类:必须要继承并实现4个抽象方法
1-int getCount() 返回数据源的记录数
2-Object getItem(int position) 返回索引对应的数据对象
3-long getItemId(int position) 返回索引对应的数据对象的ID
4-View getView(int position, View convertView, ViewGroup parent) 实现数据与视图的适配,返回装载了数据的视图,convertView 表示可复用的视图。
二.SimpleCursorAdapter
数据源:数据库的查询结果集Cursor(游标)。
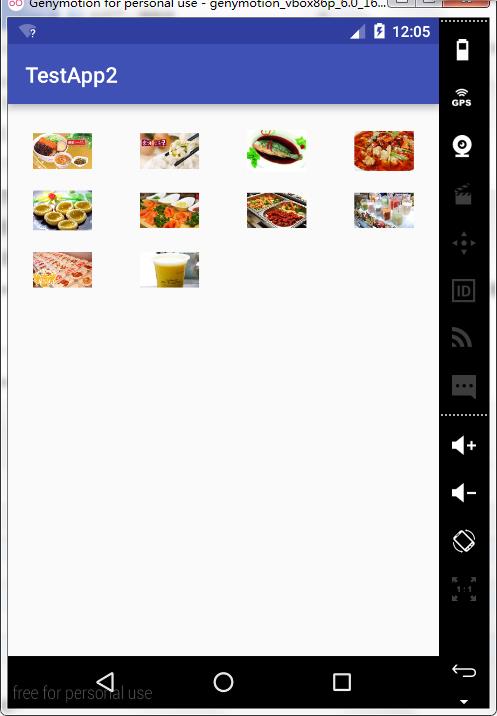
三.GridView网格视图:带格子的ListView

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity10"> 11 12 <GridView 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:id="@+id/gv_1" 16 android:numColumns="4" 17 android:stretchMode="columnWidth" 18 android:gravity="center" 19 android:horizontalSpacing="30dp" 20 ></GridView> 21 22 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.ActionBar; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.AbsListView; 9 import android.widget.BaseAdapter; 10 import android.widget.GridView; 11 import android.widget.ImageView; 12 13 import java.util.ArrayList; 14 import java.util.List; 15 16 public class TestActivity10 extends AppCompatActivity { 17 18 GridView gv_1; 19 20 List<Integer> liv; 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_test10); 26 27 GridView gv_1=(GridView)findViewById(R.id.gv_1); 28 29 //1 数据 图片的id 30 liv =new ArrayList<>(); 31 liv.add(R.drawable.f1); 32 liv.add(R.drawable.f2); 33 liv.add(R.drawable.f3); 34 liv.add(R.drawable.f4); 35 liv.add(R.drawable.f5); 36 liv.add(R.drawable.f6); 37 liv.add(R.drawable.f7); 38 liv.add(R.drawable.f8); 39 liv.add(R.drawable.f9); 40 liv.add(R.drawable.f10); 41 42 gv_1.setAdapter(new ImageAdapter()); 43 44 } 45 46 // 适配器 47 48 class ImageAdapter extends BaseAdapter 49 { 50 @Override 51 public int getCount() { 52 return liv.size(); 53 } 54 55 @Override 56 public Object getItem(int position) { 57 return liv.get(position); 58 } 59 60 @Override 61 public long getItemId(int position) { 62 return 0; 63 } 64 65 @Override 66 public View getView(int position, View convertView, ViewGroup parent) { 67 68 //1. 得到数据 图片的id 69 Integer ivid=liv.get(position); 70 71 //2.准备View 72 if (convertView==null) 73 { 74 convertView = new ImageView(TestActivity10.this); 75 } 76 77 //3.适配 78 // 转换 79 ImageView imageView=(ImageView)convertView; 80 81 imageView.setImageResource(ivid); 82 83 // imageView.setMaxWidth(70); 84 // imageView.setMaxHeight(70); 85 86 imageView.setLayoutParams(new GridView.LayoutParams(110,110)); 87 88 89 return imageView; 90 } 91 } 92 }

以上是关于View(视图)——ListView之BaseAdapter和SimpleCursorAdapter以及网格视图代码视图的主要内容,如果未能解决你的问题,请参考以下文章
