Element-ui
Posted yangmanliabcd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui相关的知识,希望对你有一定的参考价值。
一.搭建element-ui框架
利用脚手架工具,搭建element-ui框架
1.安装vue-cli
npm install vue-cli -g
2.初始化项目
vue init <template-name> <project-name> -----> vue init webpack elementui
3.安装element-ui
npm i element-ui -S
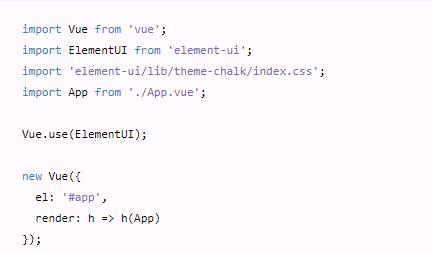
4.引入element-ui

二.动动手
官网地址:http://element-cn.eleme.io/#/zh-CN/component/select
自己写的小demo:https://github.com/cutemantou/elementui
以上是关于Element-ui的主要内容,如果未能解决你的问题,请参考以下文章