使用nginx+tomcat实现静态和动态页面的分离
Posted 菜鸟_lch
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用nginx+tomcat实现静态和动态页面的分离相关的知识,希望对你有一定的参考价值。
博主最近在优化一个javaweb项目,该项目之前一直都是使用tomcat处理用户请求的,无论静态还是动态的东西,一律交给tomcat处理。tomcat主要是负责处理servlet的,静态的文件还是交给nginx处理,nginx对静态文件的处理比tomcat不是只快了一点,并且Nginx的使用对项目并发能力有很大的提升。下面主要记录下主要的配置过程:
实验环境:windows
实验工具:Nginx、tomcat
windows下安装Nginx非常简单,去官网下载压缩包解压后并且双击解压目录下的nginx.exe程序即可。然后在浏览器输入localhost可出现下图,即表示nginx已经在工作。

nginx的工作流程是:对外,nginx是一个服务器,所有的请求都先请求到nginx,然后再由nginx对内网进行请求的分发到tomcat,然后tomcat处理完请求后将数据发送给nginx,然后由nginx发送给用户,整个过程对用户的感觉就是nginx在处理用户请求。既然这样子,nginx肯定需要进行配置,主要的配置文件是conf文件夹下的nginx.conf,因为我主要是进行了静态与动态分离,所以没有进行静态文件缓存,也没有进行负载均衡的配置。
1 #user nobody; 2 worker_processes 2; 3 4 #error_log logs/error.log; 5 #error_log logs/error.log notice; 6 #error_log logs/error.log info; 7 8 #pid logs/nginx.pid; 9 10 11 events { 12 #nginx默认最大并发数是1024个用户线程 13 worker_connections 1024; 14 } 15 16 17 http { 18 include mime.types; 19 default_type application/octet-stream; 20 21 #log_format main \'$remote_addr - $remote_user [$time_local] "$request" \' 22 # \'$status $body_bytes_sent "$http_referer" \' 23 # \'"$http_user_agent" "$http_x_forwarded_for"\'; 24 25 #access_log logs/access.log main; 26 27 sendfile on; 28 #tcp_nopush on; 29 30 #keepalive_timeout 0; 31 #http1.1在请求完之后还会保留一段时间的连接,所以这里的timeout时长不能太大,也不能太小, 32 #太小每次都要建立连接,太大会浪费系统资源(用户不再请求服务器) 33 keepalive_timeout 65; 34 35 #gzip on; 36 37 server { 38 #nginx监听80端口 39 listen 80; 40 server_name localhost; 41 42 #charset koi8-r; 43 44 #access_log logs/host.access.log main; 45 #这里的/表示所有的请求 46 #location / { 47 #将80端口的所有请求都转发到8080端口去处理,proxy_pass代表的是代理路径 48 # proxy_pass http://localhost:8080; 49 # root html; 50 # index index.html index.htm; 51 #} 52 53 #对项目名进行访问就去访问tomcat服务 54 location /Student_Vote { 55 proxy_pass http://localhost:8080; 56 } 57 58 #对jsp和do结尾的url也去访问tomcat服务 59 location ~ \\.(jsp|do)$ { 60 proxy_pass http://localhost:8080; 61 } 62 63 #对js、css、png、gif结尾的都去访问根目录下查找 64 location ~ \\.(js|css|png|gif)$ { 65 root F:/javaweb; 66 } 67 68 69 #error_page 404 /404.html; 70 71 # redirect server error pages to the static page /50x.html 72 # 73 error_page 500 502 503 504 /50x.html; 74 location = /50x.html { 75 root html; 76 } 77 78 # proxy the php scripts to Apache listening on 127.0.0.1:80 79 # 80 #location ~ \\.php$ { 81 # proxy_pass http://127.0.0.1; 82 #} 83 84 # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 85 # 86 #location ~ \\.php$ { 87 # root html; 88 # fastcgi_pass 127.0.0.1:9000; 89 # fastcgi_index index.php; 90 # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; 91 # include fastcgi_params; 92 #} 93 94 # deny access to .htaccess files, if Apache\'s document root 95 # concurs with nginx\'s one 96 # 97 #location ~ /\\.ht { 98 # deny all; 99 #} 100 } 101 102 103 # another virtual host using mix of IP-, name-, and port-based configuration 104 # 105 #server { 106 # listen 8000; 107 # listen somename:8080; 108 # server_name somename alias another.alias; 109 110 # location / { 111 # root html; 112 # index index.html index.htm; 113 # } 114 #} 115 116 117 # HTTPS server 118 # 119 #server { 120 # listen 443 ssl; 121 # server_name localhost; 122 123 # ssl_certificate cert.pem; 124 # ssl_certificate_key cert.key; 125 126 # ssl_session_cache shared:SSL:1m; 127 # ssl_session_timeout 5m; 128 129 # ssl_ciphers HIGH:!aNULL:!MD5; 130 # ssl_prefer_server_ciphers on; 131 132 # location / { 133 # root html; 134 # index index.html index.htm; 135 # } 136 #} 137 138 }
上面的配置中我把默认的location /给注释掉了,因为它会拦截所有的请求,无论是动态还是静态,还有一个就是对静态文件的配置我配置成了javaweb的工作区间,接下来会说明为什么。
因为之前写的项目一直以来都是使用jsp内置对象来进行目录的文件访问,但是使用了nginx一切都需要改变,当我使用了nginx,并且项目没有进行路径的修改的时候,总是无法加载静态文件,查看日志发现这样的错误:2016/05/20 18:27:30 [error] 6748#6936: *225 CreateFile() "F:/javaweb/Student_Vote/lib/images/username.png" failed (3: The system cannot find the path specified), client: 127.0.0.1, server: localhost, request: "GET /Student_Vote/lib/images/username.png HTTP/1.1", host: "localhost", referrer: "http://localhost/Student_Vote/index.jsp",大致信息是根据jsp中文件的配置,nginx将会从/Stdent_Vote(这是我的项目名)/lib/images包中查找静态文件,而我又不想对项目文件做太大变化,其实还有一种方法是不使用jsp的内置对象,直接使用http://localhost/username.png来代替内置对象访问静态文件,但是这样改要改很多的地方,所以我就直接将web-inf文件夹下的lib文件夹拷到上一个文件夹,也就是该文件夹和web-inf文件夹是兄弟文件夹的关系。
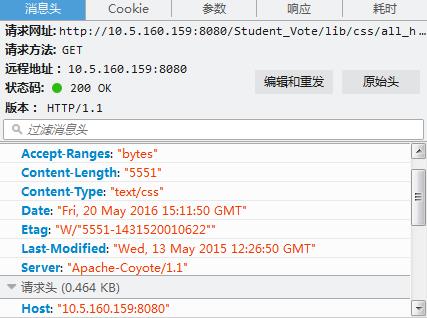
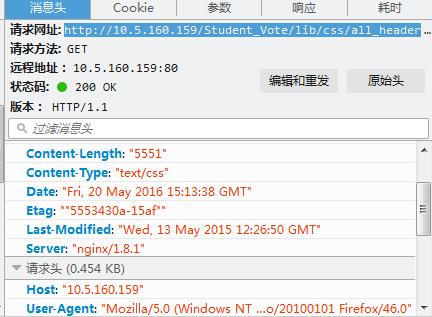
通过上述操作,就实现了动态与静态的分离了,无图无真相,下面展示效果图。

上图可以看到server是“Apache-Coyote/1.1”。tomcat的连接器就是这个。

而上面的server可以看到是nginx,说明对外而言接收请求的服务器是nginx。
以上是关于使用nginx+tomcat实现静态和动态页面的分离的主要内容,如果未能解决你的问题,请参考以下文章