w3c标准 dom对象 事件冒泡和事件捕获
Posted 上帝不是要你成功,而是让你去尝试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了w3c标准 dom对象 事件冒泡和事件捕获相关的知识,希望对你有一定的参考价值。
http://www.cnblogs.com/chengxs/p/6388779.html
http://www.jb51.net/article/42492.htm
W3C标准是什么?
1.表现(css) 2.行为(dom,ecmscript) 3.结构(xml ,xhtml)
Dom对象模型是什么?
dom对象模型包括事件捕获模型和事件冒泡模型,两个事件流会触发所有的对象,从document开始到document结束
1.事件冒泡行为:从最精确的目标到最不精确的目标进行触发
2.事件捕获是从最不精确的目标到最精确的目标进行顺序触发
1、支持W3C标准的浏览器的给元素添加事件的方法,使用addeventListener函数,使用样例addEventListener(event,fn,useCapture)来设置事件是在冒泡时执行还是在事件捕获时执行。第三个参数使用布尔型,true或者false来表示;
使用true,意思就是事件捕获
使用false,意思就是冒泡事件
2、不支持W3C标准的浏览器(IE)给元素添加事件方法,使用attachevent函数,使用样例attachevent(event,fn),默认的是false,起到了兼容浏览器效果,也就是说,IE浏览器只支持事件冒泡。
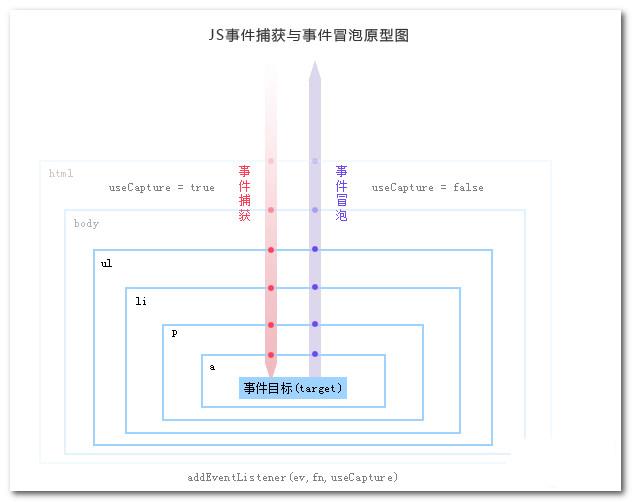
看这张图就很清楚了事件捕获和冒泡原型。

3、事件捕获阶段:事件从最上一级的标签开始查找,直到捕获事件目标
事件冒泡阶段:事件从事件目标开始,往上冒泡直到页面的最上一级标签
4、先出法捕获事件再触发冒泡时间
5、
传统的绑定事件方式
ele.onclick = doSomething2
这种绑定方式,采用的是冒泡事件
IE浏览器
IE只支持事件冒泡,不支持事件捕获,不支持addeventListener函数,她提供了另外一个函数attachevent。
ele.attachEvent("onclick", doSomething2);
以上是关于w3c标准 dom对象 事件冒泡和事件捕获的主要内容,如果未能解决你的问题,请参考以下文章