Vue-router
Posted _Iniesta
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-router相关的知识,希望对你有一定的参考价值。

Home.vue才是真正的父组件,App.vue只是起到了一个容器的作用。
1、新建一个router.js,要和main.js平级;
2、router.js内容:
import Home from \'./components/home.vue\' const routers = [ { path: \'/home\', name: \'home\', component: Home }, { path: \'/\', component: Home }, ] export default routers //export default routers要放在最后,走后要有一行空格,ES6语法
export default routers要放在最后,走后要有一行空格,ES6语法
3、修改main.js内容:
import Vue from \'vue\' import VueRouter from \'vue-router\' import routers from \'./router\' import App from \'./App\' Vue.use(VueRouter) Vue.config.productionTip = false; /* eslint-disable no-new */ const router = new VueRouter({ mode:\'history\', routes:routers }) new Vue({ el: \'#app\', components: { App }, template: \'<App/>\', router });
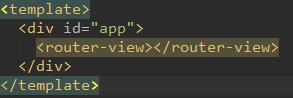
4、嵌入App.vue容器:

这样当打开 http://localhost:8080 或者 http://localhost:8080/home 的时候就会默认打开home组件
以上是关于Vue-router的主要内容,如果未能解决你的问题,请参考以下文章