CSS 行内样式 页内样式 外部样式
Posted 旭宝爱吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 行内样式 页内样式 外部样式相关的知识,希望对你有一定的参考价值。
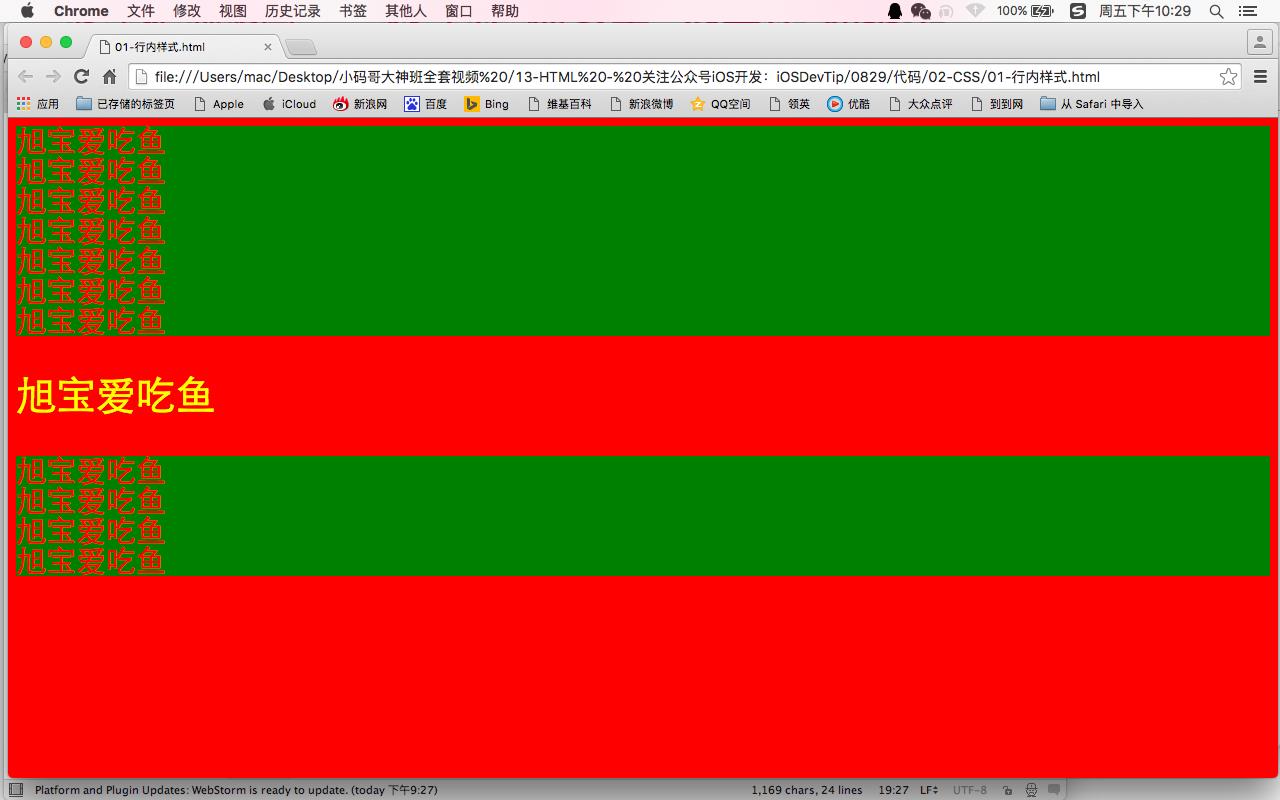
行内标签:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <!--style="background-color: red;"--> <body style="background-color: red;"> <!--行内样式--> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <p style="font-size: 40px; color: yellow;">旭宝爱吃鱼</p> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> <div style="font-size: 30px; color: red; background-color: green;">旭宝爱吃鱼</div> </body> </html>
图片

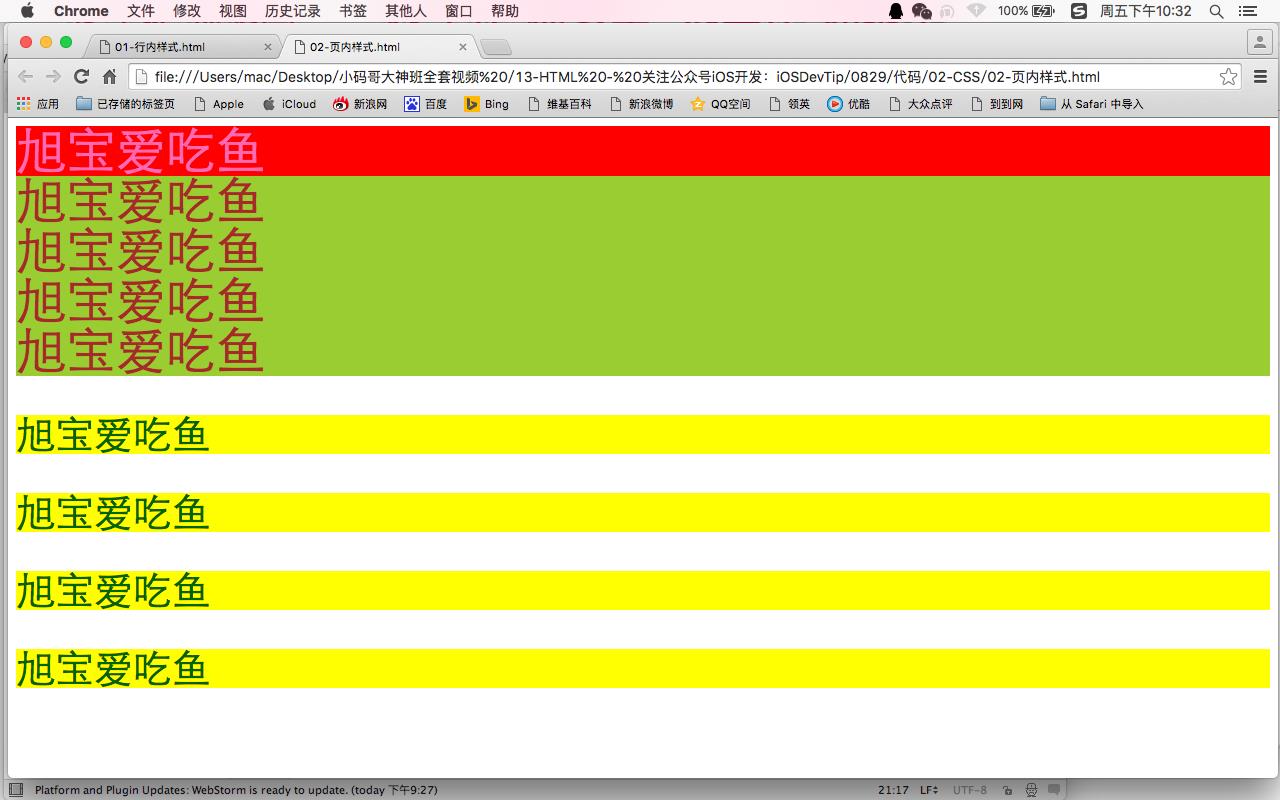
业内标签:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <!-- css遵循一个规律: 1.就近原则 2.叠加原则 --> <style> div{ color: purple; font-size: 40px; background-color: yellowgreen; } p{ color: deeppink; font-size: 50px; } </style> <link href="css/index.css" rel="stylesheet"> </head> <body> <div style="color: hotpink; background-color: red;">旭宝爱吃鱼</div> <div>旭宝爱吃鱼</div> <div>旭宝爱吃鱼</div> <div>旭宝爱吃鱼</div> <div>旭宝爱吃鱼</div> <p>旭宝爱吃鱼</p> <p>旭宝爱吃鱼</p> <p>旭宝爱吃鱼</p> <p>旭宝爱吃鱼</p> </body> </html>
图片:

外部样式:
div{
color: brown;
font-size: 50px;
}
p{
background-color: yellow;
color: darkgreen;
font-size: 39px;
}
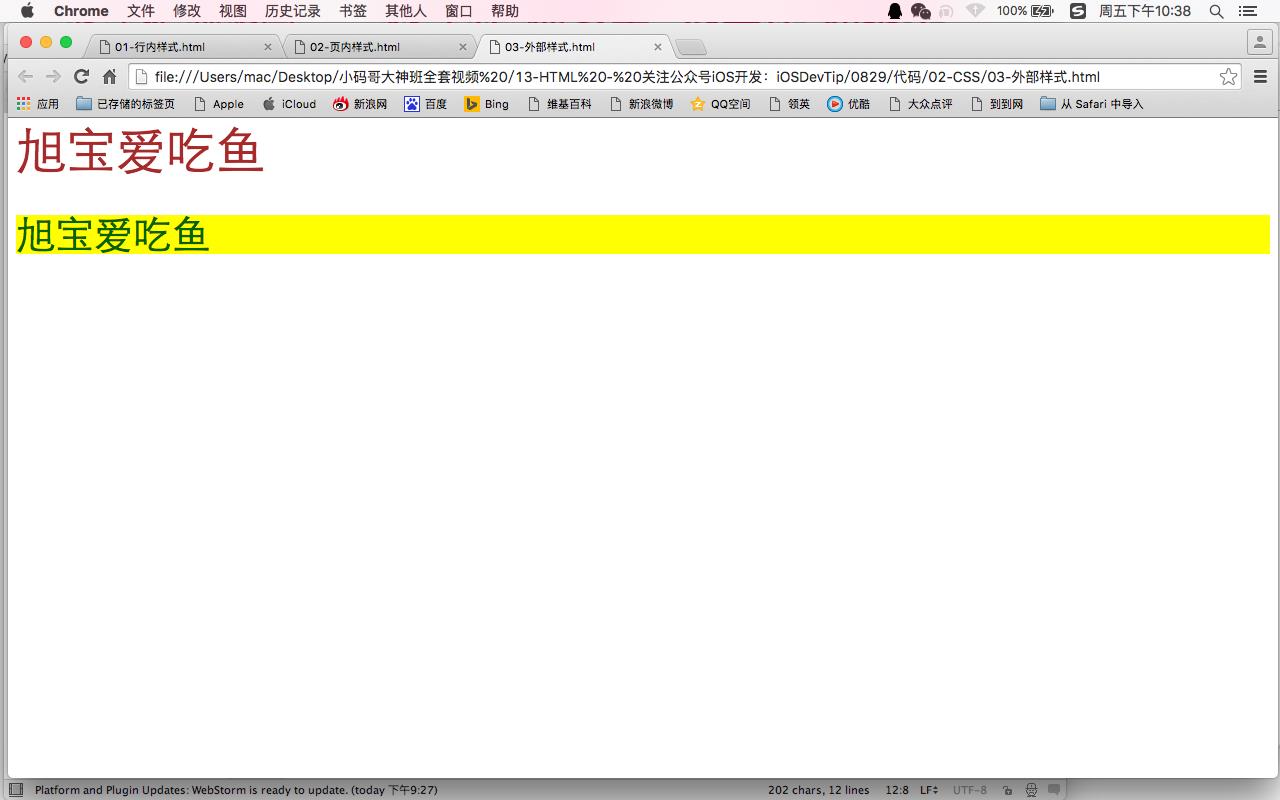
图片:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/index.css"> </head> <body> <div>旭宝爱吃鱼</div> <p>旭宝爱吃鱼</p> </body> </html>
图片:

以上是关于CSS 行内样式 页内样式 外部样式的主要内容,如果未能解决你的问题,请参考以下文章