1、有2种方式去传参,如下代码:
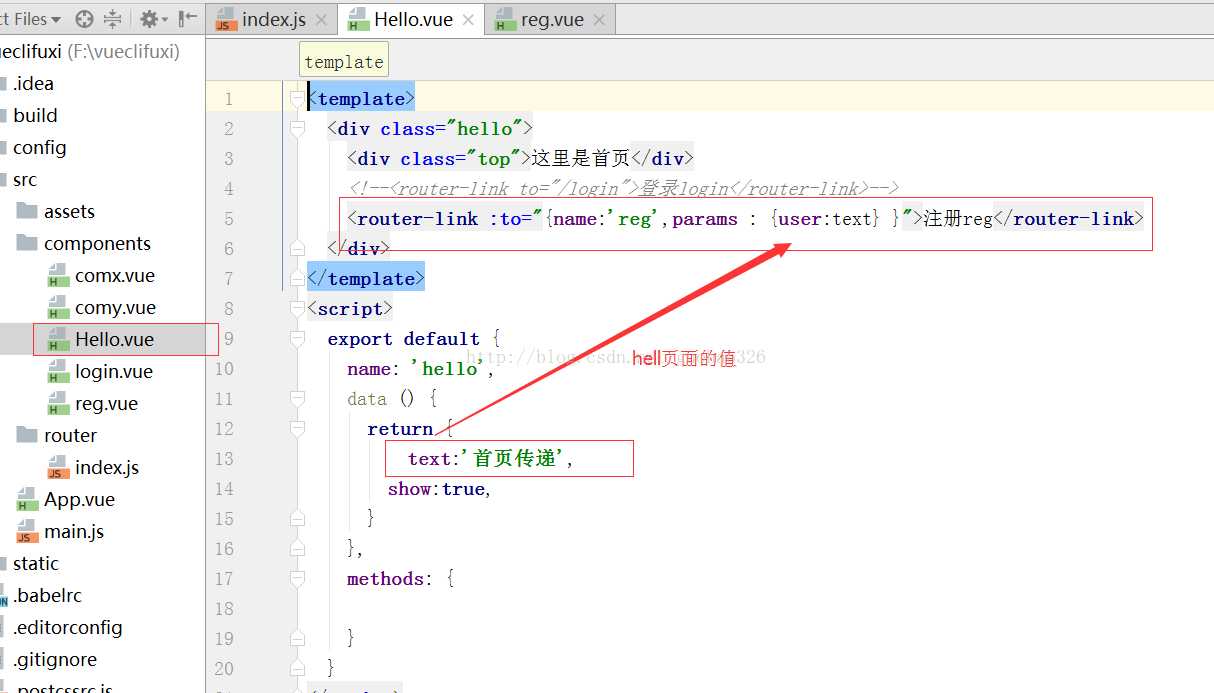
<template>
<div>
<div>这里是首页</div>
<router-link :to="{name:‘reg‘,params:{user:text}}">注册reg</router-link>
<router-link :to="‘/reg/‘+text">注册reg</router-link>
</div>
</template>
<script>
export default {
name:"Hello",
data(){
return {
text:"首页传递数据"
}
}
}
</script>
<style>
</style>
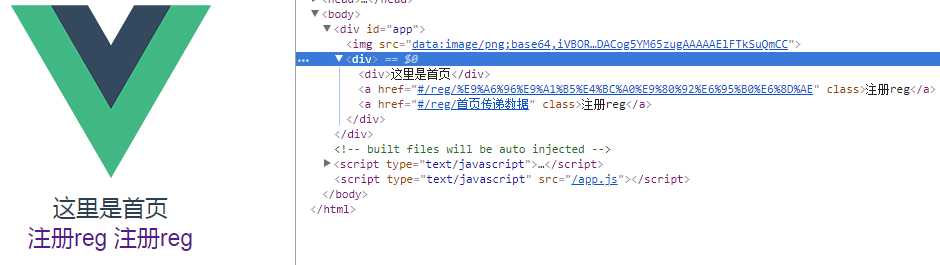
特别需要注意的是:传参的时候,to属性必须绑定,即 :to= ,冒号必须有。否则如下图
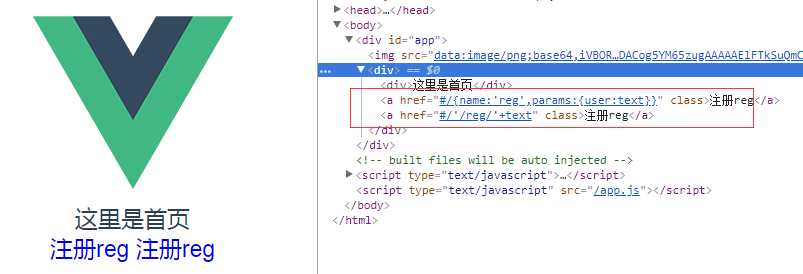
无:
有:
所以平时我们书写的时候不管怎样,都带上冒号就可以啦。
从图中可以看到:当使用对象形式的时候,是为我们进行了转码;当使用字符串拼接的时候,是直接显示数据。
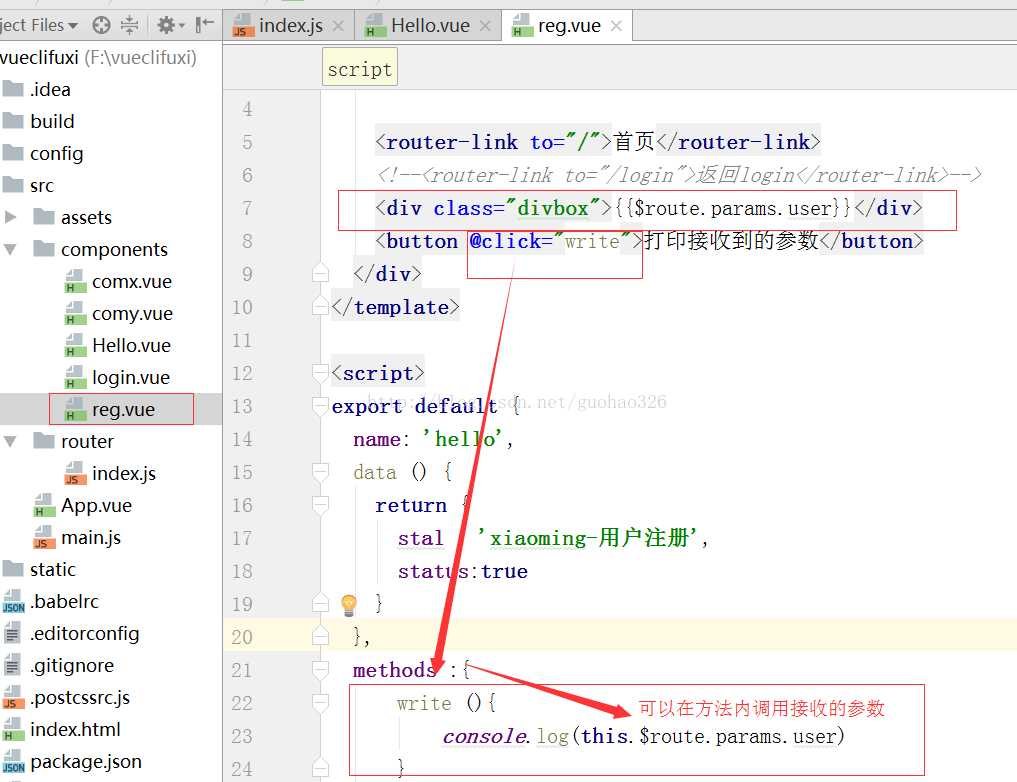
2、也是2种方式接受参数
<template>
<div>
<div>{{$route.params.user}}</div>
<button @click="write">打印接收的参数</button>
</div>
</template>
<script>
export default {
name:"reg",
data(){
return {
status:true
}
},
methods:{
write(){
console.log(this.$route.params.user);
}
}
}
</script>
<style>
</style>
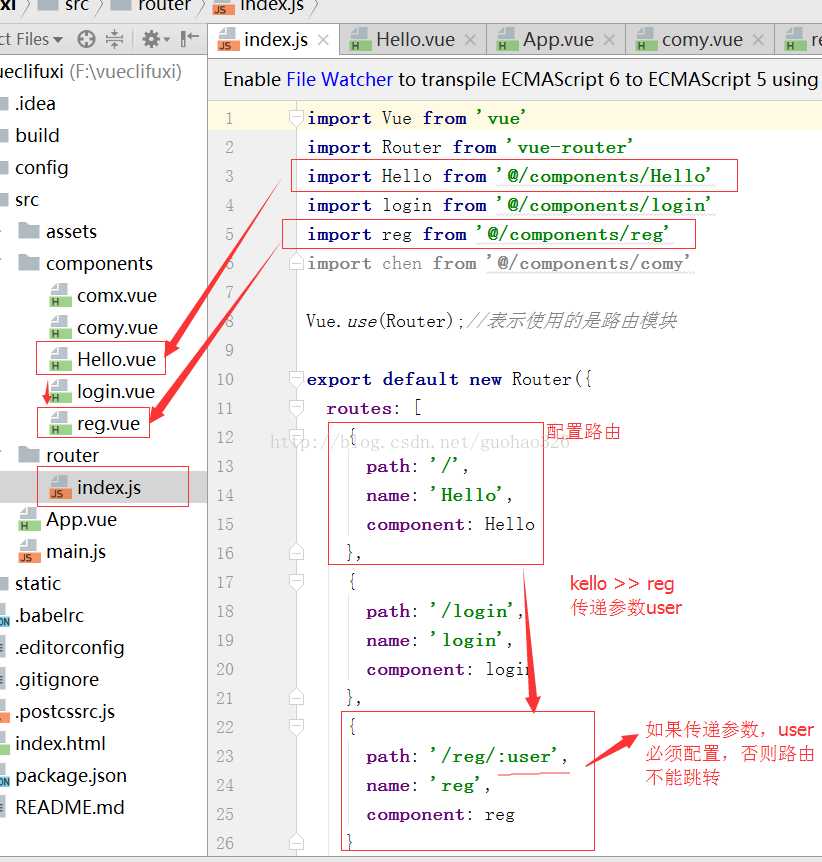
3、路由配置:
注意:如果传递参数,必须采用动态路由匹配,否则无法跳转。所以reg的path后面必须跟上:user
import Vue from ‘vue‘
import Router from ‘vue-router‘
import HelloWorld from ‘@/components/HelloWorld‘
import home from ‘@/pages/home‘
import detail from ‘../pages/goodsDetail‘
import Hello from ‘@/components/Hello‘
import reg from ‘@/components/reg‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘Hello‘,
component: Hello
},{
path:"/reg/:user",
name:"reg",
component:reg
}
]
})