省市区三级联动
Posted 坏小子之涛声依旧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了省市区三级联动相关的知识,希望对你有一定的参考价值。
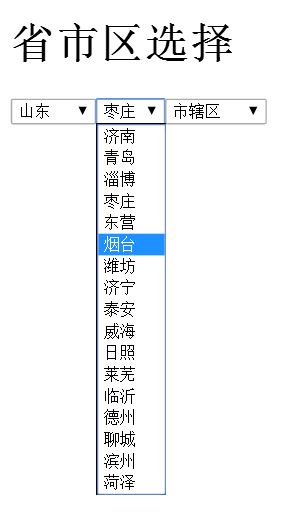
在日常的上网中,我们经常遇到省市区的选择,在这里我们讲解一下“省市区的三级联动”

第一:在html页面中写入div标签
<title>三级联动</title> <script src="jquery-2.0.0.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>省市区选择</h1> <div id="sanji"></div>
第二:在JScript中运行的代码
1.首先是下拉列表填充事件
$(document).ready(function(e) {
$("#sanji").html("<select id=\'sheng\'></select><select id=\'shi\'></select><select id=\'qu\'></select>");
//填充内容
//1.填充省
FillSheng();
//2.填充市
FillShi();
//3.填充区
FillQu();
2.如果第一级的省选择发生变化,第二级和第三级也会发生变化
//如果省选中变化了,去填充市和区
$("#sheng").change(function(){
//改变市
FillShi();
//改变区
FillQu();
})
3.如果第二级的市选择发生变化,第三级就会发生变化
//如果市选择变化了,去填充区
$("#shi").change(function(){
//改变区
FillQu();
})
4.上面引用的省填充fillsheng()函数
//填充省的方法
function FillSheng()
{
//找到父级代号
var pcode="0001";
//调用ajax
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
var str="";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
str+="<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>";
}
$("#sheng").html(str);
}
});
}
5.上面引用的市填充fillshi()函数
//填充市的方法
function FillShi()
{
//找到父级代号
var pcode=$("#sheng").val();
//调用ajax
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
var str="";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
str+="<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
6.上面引用的区填充fillqu()函数
//填充区的方法
function FillQu()
{
//找到父级代号
var pcode=$("#shi").val();
//调用ajax
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
var str="";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
str+="<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}
第三:在JScript中的ajax运行的chuli.php代码
<?php
$pcode=$_POST["pcode"];
include("DBDA.class.php");
$db=new DBDA();
$sql = "select AreaCode,AreaName,ParentAreaCode from Chinastates where ParentAreaCode=\'{$pcode}\'";
echo $db->StrQuery($sql);
以上是关于省市区三级联动的主要内容,如果未能解决你的问题,请参考以下文章