5月19日 邮箱登录页面
Posted 疯丫头0805
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5月19日 邮箱登录页面相关的知识,希望对你有一定的参考价值。
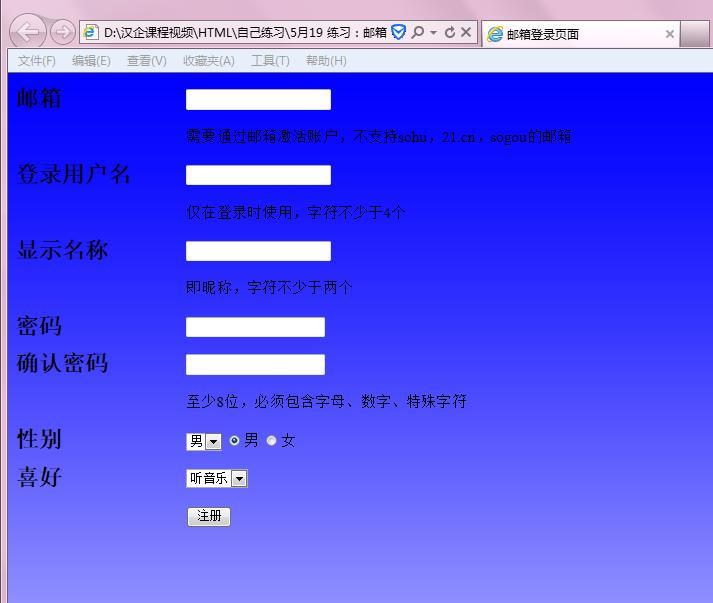
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>邮箱登录页面</title> </head> <body background="juyangchao.jpg">设置页面背景图片,利用PS做一个渐变色的图片条(宽:1个像素 长:1300个像素),利用默认平铺的特点,让图片平铺 <table width="600" height="480" border="0" cellpadding="0" cellspacing="0">设定一个表格行数、列数,并计算出行高的像素,列宽的像素 <tr> <td width="180" height="40"><font size="+2"><b>邮箱</b></font></td> <td><input type="text" name="邮箱地址" /></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td height="40">需要通过邮箱激活账户,不支持sohu,21.cn,sogou的邮箱</td> <td></td> <td></td> <td></td> </tr> <tr> <td height="40"><font size="+2"><b>登录用户名</b></font></td> <td><input type="text" name="用户名" /></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td height="40">仅在登录时使用,字符不少于4个</td> <td></td> <td></td> <td></td> </tr> <tr> <td height="40"><font size="+2"><b>显示名称</b></font></td> <td><input type="text" name="名称" /></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td height="40">即昵称,字符不少于两个</td> <td></td> <td></td> <td></td> </tr> <tr> <td height="40"><font size="+2"><b>密码</b></font></td> <td><input type="password" name="密码" /></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="40"><font size="+2"><b>确认密码</b></font></td> <td><input type="password" name="确认密码" /></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td height="40">至少8位,必须包含字母、数字、特殊字符</td> <td></td> <td></td> <td></td> </tr> <tr> <td height="40"><font size="+2"><b>性别</b></font></td> <td><select size="1"> <option>男</option> <option>女</option> </select> <input type="radio" name="tt" checked="checked" />男 <input type="radio" name="tt" />女 </td> <td></td> <td></td> <td></td> </tr> <tr> <td height="40"><font size="+2"><b>喜好</b></font></td> <td><select size="1"> <option>听音乐</option> <option>唱歌</option> <option>跳舞</option> <option>跑步</option> <option>看书</option> <option>爬山</option> <option>游泳</option> </select></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td><a href="http://www.qq.com" target="_blank"><input type="submit" value="注册" /></a></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>

以上是关于5月19日 邮箱登录页面的主要内容,如果未能解决你的问题,请参考以下文章
历史上的今天8月19日:大型计算机先驱和小型机之父诞生;中国雅虎邮箱成历史...