四则运算题目生成程序
Posted Aero、酷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四则运算题目生成程序相关的知识,希望对你有一定的参考价值。
-
PSP2.1 Personal Software Process Stages Time Senior Student Time Planning 计划 8 15 · Estimate 估计这个任务需要多少时间 8 600 Development 开发 82 300 · Analysis 需求分析 (包括学习新技术) 6 100 · Design Spec 生成设计文档 5 65 · Design Review 设计复审 4 65 · Coding Standard 代码规范 3 30 · Design 具体设计 10 12 · Coding 具体编码 36 21 · Code Review 代码复审 7 30 · Test 测试(自我测试,修改代码,提交修改) 13 210 Reporting 报告 9 20 · 测试报告 3 2 · 计算工作量 2 1 · 并提出过程改进计划 3 3 代码说明
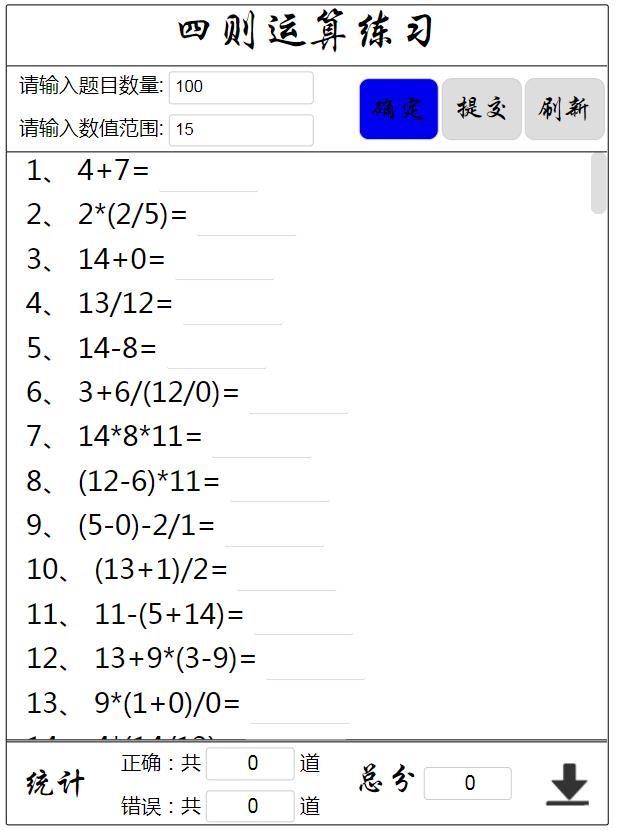
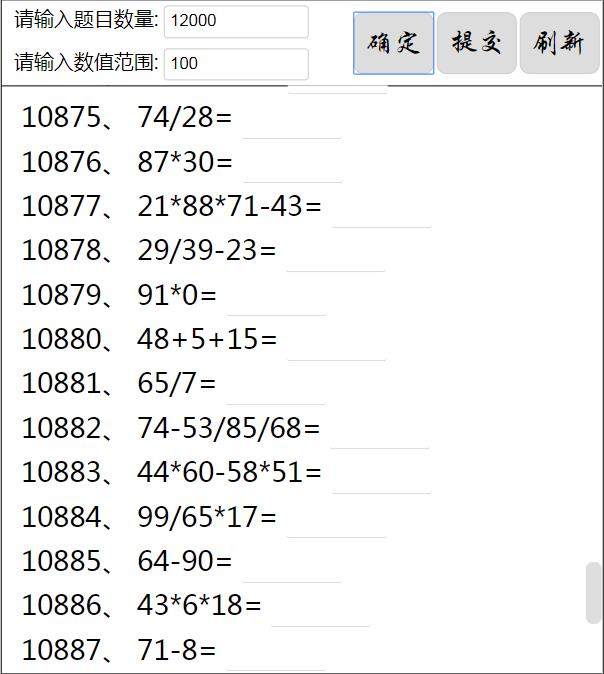
点击确定按钮生成表达式,并在页面显示
btn.onclick = function(){ var strLi = \'\', strInput = \'\'; getCount = document.getElementsByClassName(\'inputer\')[0].getElementsByTagName(\'input\')[0].value, getRange = document.getElementsByClassName(\'inputer\')[0].getElementsByTagName(\'input\')[1].value; console.log(getCount+getRange); for( var i = 0; i < getCount; i++){ detailArr.push(deepClone(obj)); expreArr.push(createExpression(getRange)); detailArr[i].expression = expreArr[i]; } for(var i = 0; i < detailArr.length; i++){ answerArr.push(calculate(detailArr[i].expression)); detailArr[i].answer = answerArr[i]; } count = getCount; range = getRange; if(getCount != null && getRange != null){ for(var i = 0; i < getCount; i++){ strLi += \'<li>\'+(i+1)+\'、 \'+ detailArr[i].expression + \'= <input type="text"></li>\'; strInput +=\'\'; } $(\'#content\').append(strLi); $(\'.response\').append(strInput); } }

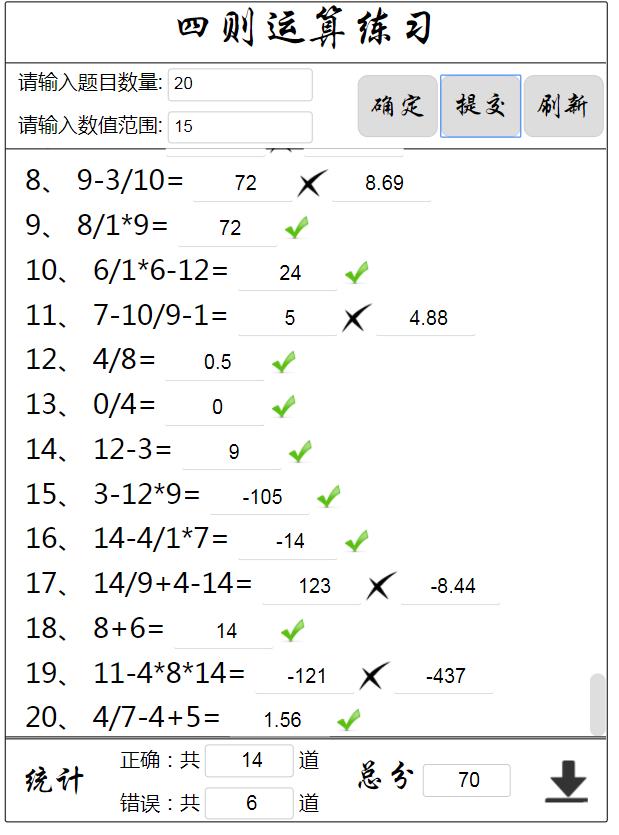
点击提交按钮显示题目答案并统计答题信息
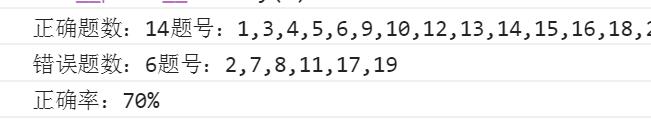
submit.onclick = function(){ var strDiv = \'\', strAnswer = \'\', rightCount = 0, wrongCount = 0, score = 0; var respArrays = document.getElementById(\'content\'); for( var i = 0; i < detailArr.length; i++){ // console.log(respArray[i].value+" "+detailArr[i].answer); // console.log(\'index:\'+i); var responseValue = respArrays.getElementsByTagName(\'li\')[i].getElementsByTagName(\'input\')[0].value; if(responseValue == detailArr[i].answer && responseValue!= null){ $(\'#content li:eq(\'+i+\')\').append(\'<div class="rightMsg"></div>\'); // strDiv += "<div class=\'rightMsg\'></div>" ; detailArr[i].status = \'right\'; rightCount++; console.log(1); }else{ // strDiv += "<div class=\'wrongMsg\'></div>"; $(\'#content li:eq(\'+i+\')\').append(\'<div class="wrongMsg"></div><input type="text" value="\'+detailArr[i].answer+\'">\'); detailArr[i].status = \'wrong\'; wrongCount++; console.log(0); } detailArr[i].response = responseValue; strAnswer +=\'<input type="text"value="\'+ detailArr[i].answer+\'"readonly>\'; } $(\'.status\').append(strDiv); $(\'.answer\').append(strAnswer); //打印统计结果 var oResults = document.getElementsByClassName(\'wrapper\')[0].getElementsByClassName(\'bottom\')[0]; //正确数 oResults.getElementsByClassName(\'content\')[0].getElementsByTagName(\'input\')[0].value = rightCount; //错误数 oResults.getElementsByClassName(\'content\')[0].getElementsByTagName(\'input\')[1].value = wrongCount; //得分|正确率 oResults.getElementsByClassName(\'result\')[0].getElementsByTagName(\'input\')[0].value = Math.round(rightCount/(rightCount + wrongCount) * 100); }

控制台显示题号

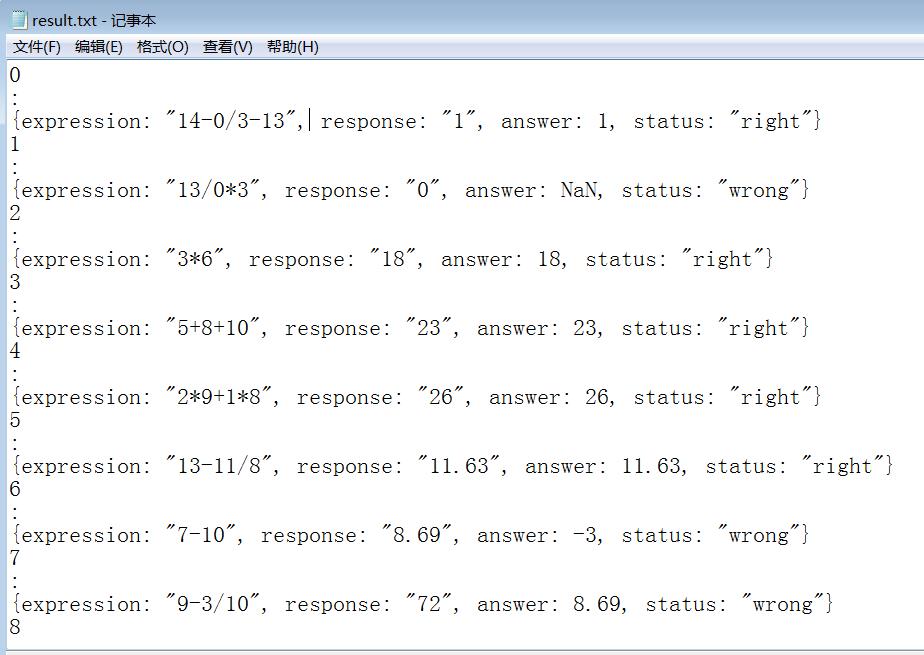
点击右下角保存,通过ajax将数据发送到php后台并将题目以txt格式保存到本地

download.click = function(){ $ajax({ type:\'POST\', url:\'./getDatas.php\', data:{detailArr}, success:function(){ alert("保存成功!"); window.location.reload(); }, error:function(){ alert("保存失败"); } }) }后台
<?php head(\'content-type:text/html;charset="utf-8"\'); error_reporting(0); $dataArrays = $_Post[\'detailArr\']; $arrayLength = count(dataArrays); $myfile = fopen("result.txt", "w") or die("Unable to open file!"); for($x = 0; $x < $arrayLength; $x++){ $txt= $dataArrays[$x]+"\\n"; fwrite($myfile, $txt); } fclose($myfile); `

支持生成上万道四则运算题,但当前尚未进行优化,因此过程稍慢。

总结:
当前未完成分数、真分数的计算、难度的设置以及表达式的查重,在后续版本会加以改善。
本实验代码已发布到git上,链接地址https://gitee.com/ck250/fourOpera
更新:链接地址:https://github.com/Aero-ku/fourOper
bug修复(4-9):
1、包含括号的表达式无法正确计算:计算结果为该表达式去掉括号时计算的结果。
2、未输入答案提交,表达式结果为0,系统判断正确的问题
3、当表达式出现除0时答案为NaN,但输入NaN系统判定错误的问题。
4、点击下载按钮无法获取txt文件? 请在服务器中运行该程序,直接打开将无法保存错题集的txt文件。
以上是关于四则运算题目生成程序的主要内容,如果未能解决你的问题,请参考以下文章