DOM操作
Windows 对象
浏览器窗口操作
使用方法
方法(函数)
window.hanshu();
属性
window.shuxing
documents 对象
文档操作
事件操作
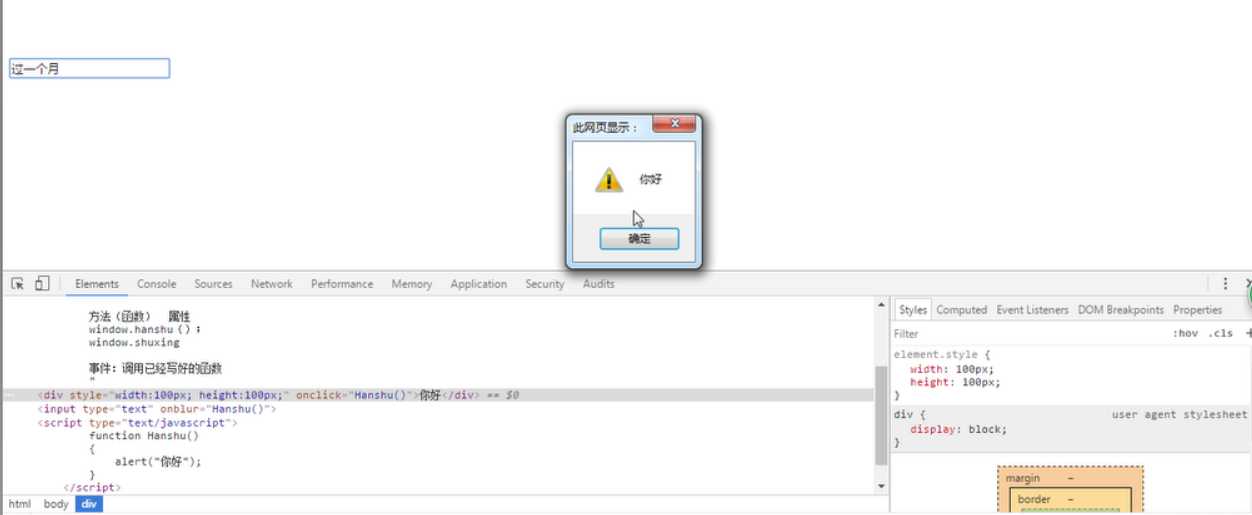
通过事件调用已经写好的函数。
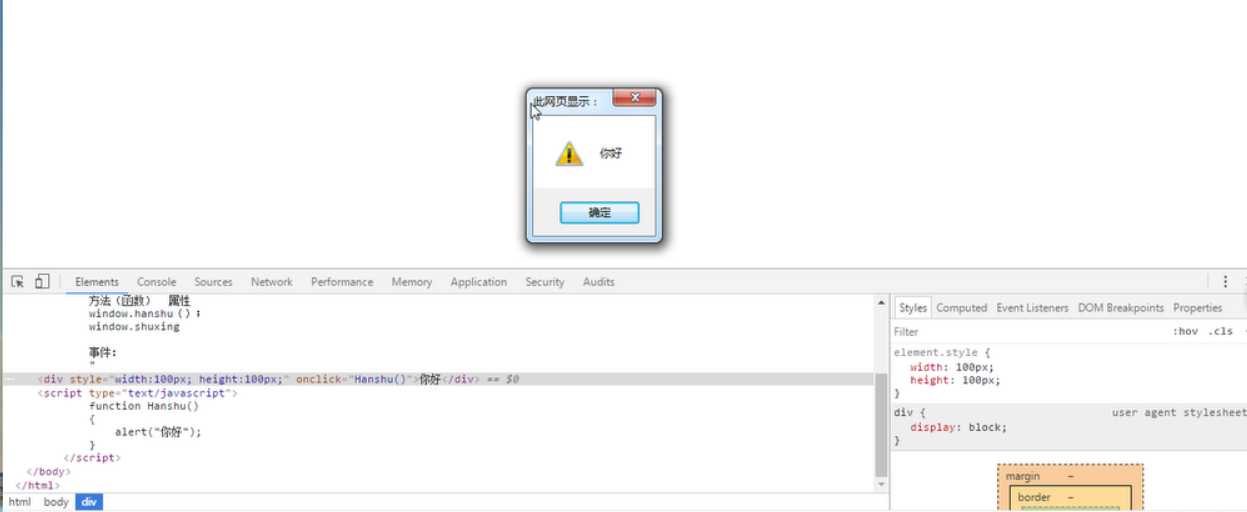
示例

执行结果

*文本框失去焦点时触发。

执行结果

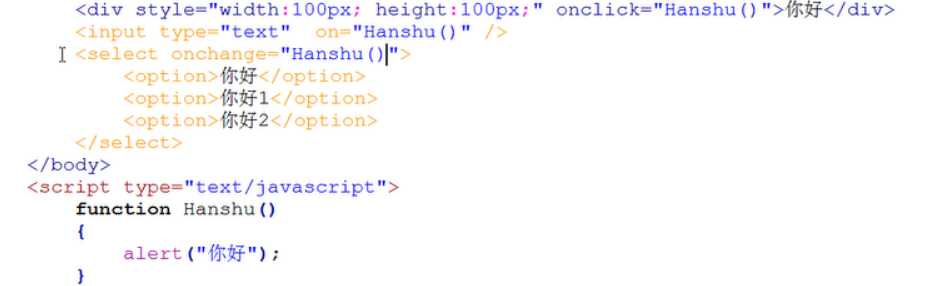
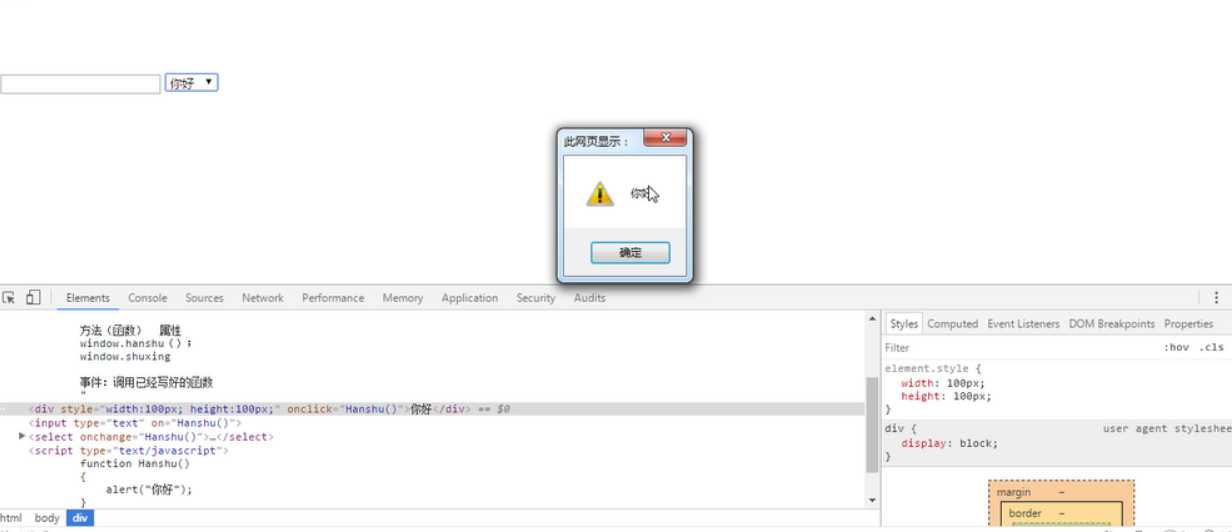
*改变时触发

执行结果

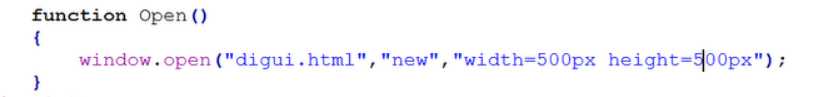
window操作示例
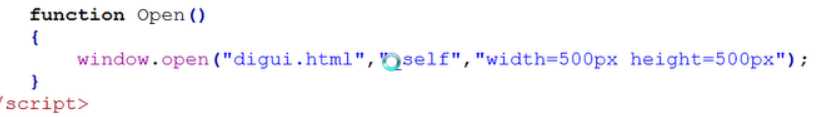
*window.open("第一部分","第二部分","第三部分","第四部分");
*在新窗口打开


执行结果

*自身打开

执行结果

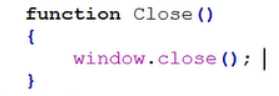
close():关闭指定的窗口
window.close():关闭当前窗口


执行结果
关闭当前窗口
w.close():关闭w窗口
关闭多个子窗口:放在数组中的窗口:w[i].close();
关闭打开当前窗口的源窗口
window.opener.close();
![]()
执行结果
关闭变量名为w的窗口。
间隔和延迟
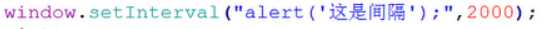
* window.setInterval("要执行的代码",间隔的毫秒数)

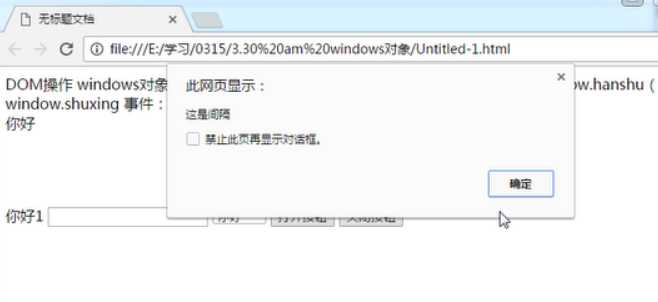
执行结果

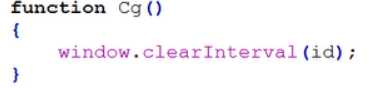
window.clearInterval(间隔的id); 循环一次之后用来清除隔几秒执行的代码


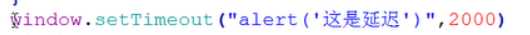
window.setTimeout("要执行的代码",延迟的毫秒数)

window.clearTimeout(延迟的id);清除setTimeout,一般延迟执行较为常用
window.history对象
window.history.back()后退


window.history.forward();前进


window.history.go(n); n是正数代表前进n个页面,n是负数代表后退n个页面。
window.location对象
window.location.href="http://www.baidu.com";修改页面地址,会跳转页面 *******