1. 什么是 web 框架
- 对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端;
# 示例:
import socket
def handle_request(client):
buf = client.recv(1024)
client.send(\'HTTP/1.1 200 OK\\r\\n\\r\\n\'.encode(\'utf8\'))
client.send("<h1 style=\'color:red\'>Hello World!</h1>".encode(\'utf8\'))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((\'localhost\', 8001))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__==\'__main__\':
main()
1.2 自己搭建简易版Web框架
- 其中,接收HTTP请求,解析HTTP请求,发送HTTP响应由WSGI接口(Web Server Gateway Interface)处理;
# Web 应用的流程:
# 1. 浏览器发送一个HTTP请求;
# 2. 服务器收到请求,生成一个html文档;
# 3. 服务器把HTML文档作为HTTP响应的Body发送给浏览器;
# 4. 浏览器收到HTTP响应,从HTTP Body取出HTML文档并显示;
# 搭建Web框架步骤:
# Step1: 服务端
from wsgiref.simple_server import make_server
def application(environ, start_response):
start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')])
return [b\'<h1>Hello World!</h1>\']
httpd = make_server(\'\', 8080, application)
print(\'Serving HTTP on port 8080...\')
# 开始监听HTTP请求
httpd.serve_forever()
# 备注:
# 整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,
# 我们只负责在更高层次上考虑如何响应请求就可以了
# application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。
# Python 内置了一个WSGI服务器,这个模块叫 wsgiref
# application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数:
# environ: 一个包含所有HTTP请求信息的dict对象
# start_response: 一个发送HTTP响应的函数
# start_response() 函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header
# 每个Header用一个包含两个str的tuple表示
# Step2: 从environ中获取请求参数
print(environ[\'PATH_INFO\'])
path=environ[\'PATH_INFO\']
start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')])
f1=open(\'index.html\', \'rb\')
data1=f1.read()
f2=open(\'index2.html\', \'rb\')
data2=f2.read()
if path==\'/book\':
return [data1]
elif path==\'/phone\':
return [data2]
else:
return [\'<h1>404</h1>\'.encode(\'utf8\')]
# Step3:
from wsgiref.simple_server import make_server
def f1(req):
print(req)
print(req[\'QUERY_STRING\'])
f1=open(\'index.html\', \'rb\')
data=f1.read()
return [data]
def f2(req):
f2.open(\'index2.html\', \'rb\')
data2=f2.read()
return [data2]
import time
def f3(req): # 显示当前时间
f3=open(\'index3.html\',\'rb\')
data3=f3.read()
times=time.strftime(\'%Y-%m-%d %X\', time.localtime())
data3=str(data3, \'utf8\').replace(\'!time!\', str(times))
return [data3.encode(\'utf8\')]
def routers():
urlpatterns = (
(\'/book\',f1),
(\'/phone\',f2),
(\'/movie\',f3)
)
return urlpatterns
def application(environ, start_response):
print(environ[\'PATH_INFO\'])
path=environ[\'PATH_INFO\']
start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')])
urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == path:
func = item[1]
break
if func:
return func(environ)
else:
return [\'<h1>404</h1>\'.encode(\'utf8\')]
httpd=make_server(\'\', 8085, application)
print(\'Serving HTTP on port 8085...\')
# 开始监听HTTP请求
httpd.serve_forever()
# index3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index3</title>
</head>
<body>
<h1>!time!</h1>
</body>
</html>
2. MVC和MTV模式
- MVC模式:就是把Web应用分为模型(M),控制器(C),视图(V)三层;
- Django框架采用MTV模式,MTV和MVC模式本质上没有什么茶杯,知识定义上有些不同:
Model(模型):负责业务对象与数据库的对象(ORM);Template(模板):负责如何把页面展示给用户;View(视图):负责业务逻辑,并在适当的时候调用Model和Template;- 此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view
再调用响应的Model和Template;
# 示例: django 入门搭建
# 安装Django
pip3 install django
# 1. 创建project
django-admin startproject mysite # 在iTerm中输入,mysite表示项目的名称
# mysite 文件夹
# mysite子文件夹
# __init__.py
# settings.py # 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量
# urls.py # 负责把URL模式映射到应用程序
# wsgi.py
# manage.py(项目启动文件) # Django项目里的工具,通过它可以调用 django shell和数据库等
# 2. 创建 APP
# 在mysite文件夹下,执行
python3 manage.py startapp blog # blog 为自定义app名称
# 3. mysite/mystite/urls.py
from blog import views
urlpatterns = [
path(r\'admin/\', admin.site.urls),
path(r\'cur_time\', views.cur_time) # r 表示原生字符串
path(r\'index.html\', views.userInfo)
]
# 4. mysite/blog/views.py
from django.shortcuts import render, HttpResponse
import datetime
def cur_time(request):
# return HttpResponse(\'<h1>OK</h1>\')
times = datetime.datetime.now()
return render(request, \'cur_time.html\', {\'abc\':times})
user_list = []
def userInfo(req):
if req.method=\'POST\':
username=req.POST.get(\'username\',None)
gender=req.POST.get(\'gender\',None)
email=req.POST.get(\'email\',None)
user_list.append(user)
return render(req, \'index.html\', {\'user_list\':user_list})
# 5. mysite/templates/cur_time.html
<body>
<!-- {{}} 为模板语言 -->
<h1>当前时间:{{abc}}</h1>
</body>
# mysite/templates/index.html
<body>
<form action="/userInfo" method="post">
<p>姓名<input type="text" name="username"></p>
<p>性别<input type="text" name="gender"></p>
<p>邮箱<input type="email" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr/>
<h1>数据展示</h1>
<table border="1">
<tr>
<th>姓名</th>
<th>性别</th>
<th>邮箱</th>
</tr>
{% for i in user_list %}
<tr>
<td>{{i.username}}</td>
<td>{{i.gender}}</td>
<td>{{i.email}}</td>
</tr>
{% endfor %}
</table>
</body>
# 6. 启动Django项目
# 此处,注意为 python3
python3 manage.py runserver 127.0.0.1:8080
# 示例二: 将数据存储到数据库
# 1. mysite/blog/models.py
from django.db import models
class UserInfo(models.Model):
username=models.CharField(max_length=64)
gender=models.CharField(max_length=64)
email=models.CharField(max_length=64)
# 2. 初始化数据库
python3 manage.py makemigrations
python3 manage.py migrate
# 3. mysite/blog/views
from blog import models
def userInfo(req):
if req.method==\'POST\':
u=req.POST.get(\'username\',None)
g=req.POST.get(\'gender\',None)
e=req.POST.get(\'email\',None)
# 存储到数据库
models.UserInfo.objects.create(
username=u,
gender=g,
email=e
)
# 取出数据库中的数据
user_list=models.UserInfo.objects.all()
return render(req, \'index.html\', {\'user_list\':user_list})
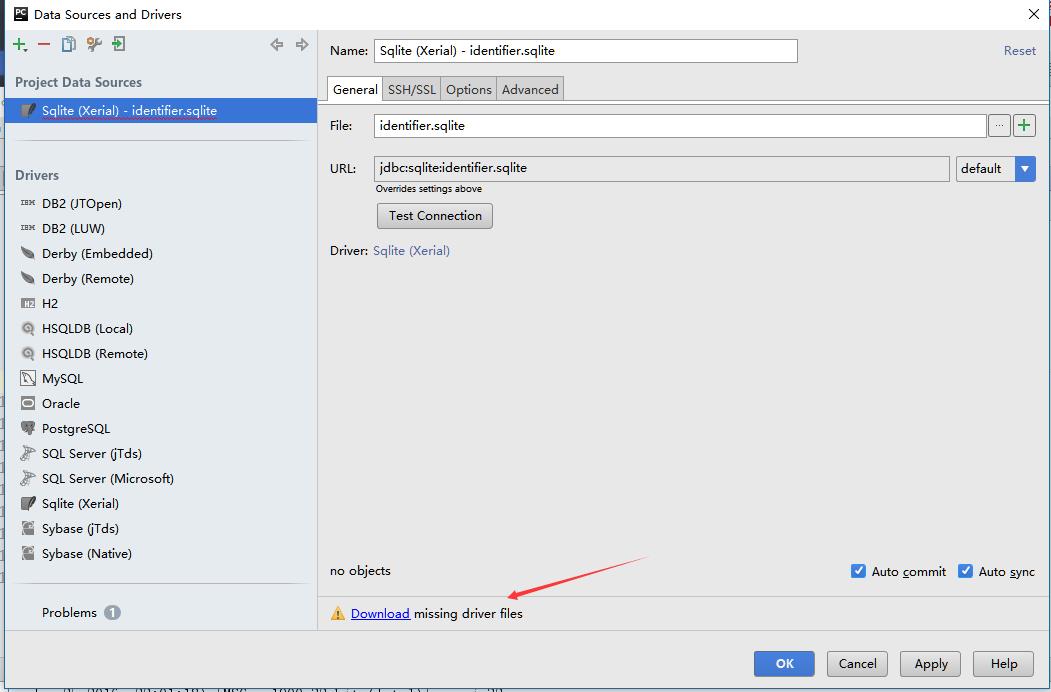
备注: PyCharm 需要下载sqlite相关驱动

参考资料: