关于HTML5在动画制作工具Animatron的一些问题
Posted 东风杨柳岸,岁月如烟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于HTML5在动画制作工具Animatron的一些问题相关的知识,希望对你有一定的参考价值。
Animatron是国外一款在线html5动画制作工具,网址:www.animatron.com 当然,想使用的话,是需要FQ的。
用animatron制作好的动画是可以下载为代码和GIF的,这时候付费玩家自然又是充满优越感的,因为付费玩家可以下载普通玩家下不到的部分。
下载下来的文件夹内容分为三个部分,play.js、project.html以及一些.mp3 .ogg。
将动画整合到网页后会发现,这货并非响应式的,这怎么能忍,在手机上左右拖来拖去简直比吃了苍蝇还恶心,这时候只需找到project.html里的js代码,
将里面设定的宽高改成如下:
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
将预先设定的 wrapper.style.width 、 wrapper.style.height、wrapper.style.marginLeft、wrapper.style.marginTop 的值改成如下:
wrapper.style.width = width + \'px\';
wrapper.style.height = height + \'px\';
wrapper.style.marginLeft = 0 + \'px\';
wrapper.style.marginTop = 0 + \'px\';
好了,这时候已经实现了自适应。开开心心的看动画了,看着看着,突然,在末尾出现了animatron的广告,这。。。自然还是不能忍啊,还有下面的小图标,看这就难受啊。
这时候只需将 "duration": 35 这项后面的数值改小就不会出现后面的动画了,然后将 "dimension": [980, 520] 第二个数值改小,
下面的小图标就会被 "overflow:hidden"了。
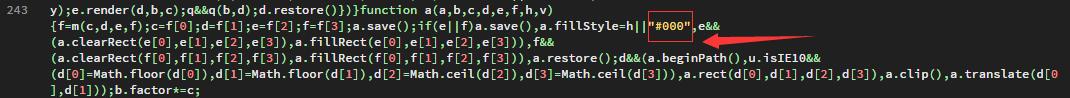
最后,如果你的网站背景不是黑色的话,你就会发现动画的两侧的黑色的背景看着非常的扎眼,这时候找到play.js的第243行,找到如图所示的部分

将填充色改成自己想要的颜色就行了。
以上是关于关于HTML5在动画制作工具Animatron的一些问题的主要内容,如果未能解决你的问题,请参考以下文章