iPhone页面的常用调试方法
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iPhone页面的常用调试方法相关的知识,希望对你有一定的参考价值。
在iPhone中调试,大体上与上文 安卓中的移动页面调试 类似,区别主要是ios系统中的一些限制,导致某些工具无法使用。
本文基于此,简要介绍在iPhone中如何调试页面。
最终可以实现在Mac平台使用Safari(或结合ios_webkit_dubug_proxy使用Chrome)调试手机中Safari的页面,结合Charles进行抓包请求断点,再通过微信ipa包重签名来调试微信的WKWebView
在Windows中结合Fiddler与ios_webkit_debug_proxy中转实现Chrome调试手机的Safari浏览器
一、能够访问页面
某些页面需要设置HOST才能进行访问,在iPhone上不好设置HOST,所以需要一些代理工具帮助我们
除了Windows平台中常用的代理调试工具Fiddler之外,还可以使用Mac中的常用代理工具 Charles
Fiddler
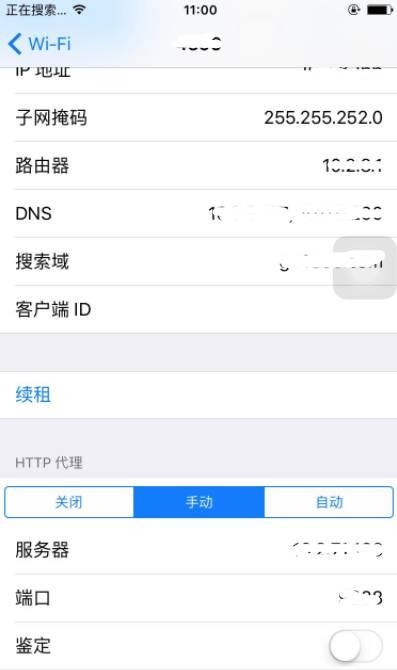
与上文类似,在iPhone中的WiFi设置里面,设置代理为Windows的 ip:host,如果需要访问HTTPS的页面还需要设置证书




Charles
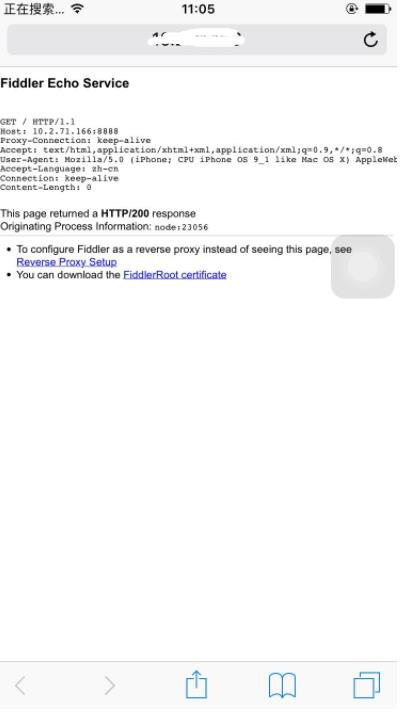
在手机上设置好代理后,访问页面时在Charles中统一请求接入即可

当需要进行HTTPS页面的访问时,也需要在Mac和iPhone中都设置好证书

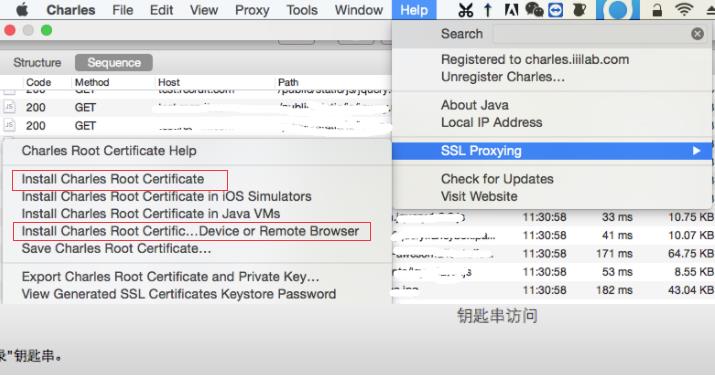
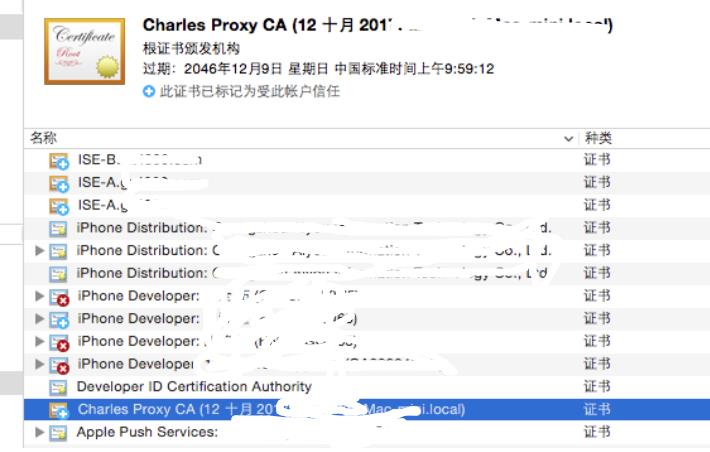
安装后可在Mac证书列表中看到

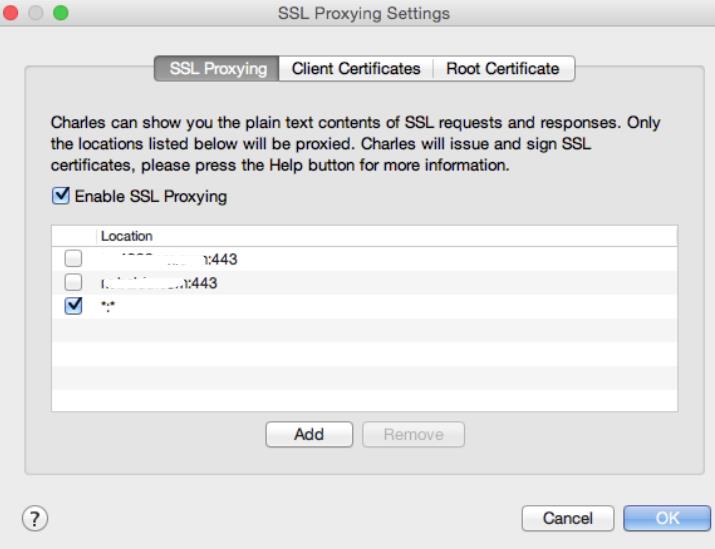
并设置相关的域

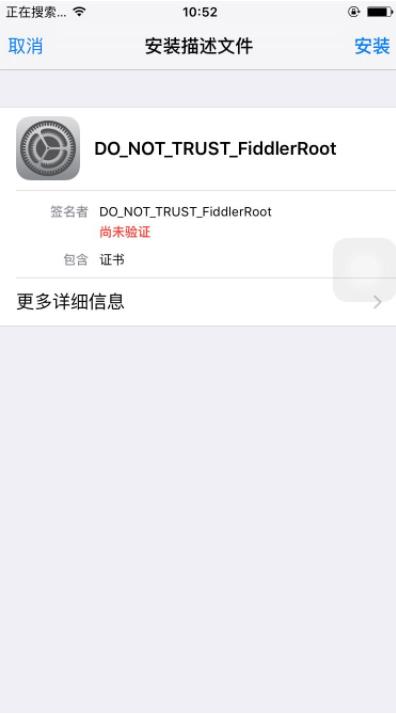
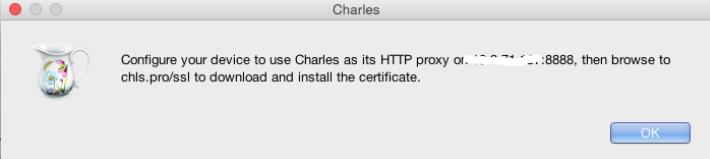
根据Charles的提示,手机连接代理之后访问 chls.pro/ssl 安装证书,再访问即可


而对于某些需要账号授权登陆的页面,涉及到Cookie的模拟登录,可以使用这两个代理工具进行设置
在Fiddler中可以按前文安卓的配置
在Charles中也有对应的方法

二、审查元素查看页面输出
可以使用Chrome的设备模拟来查看页面

不过对于iPhone的调试,还需要进行真机的页面查看
一般来说,iPhone中的页面是在Safari浏览器中查看的
微信中的内置浏览器是WKWebView内核或 UIWebView ,WKWebView的版本依赖于IOS的版本。其中 UIWebViewer 只是系统浏览器的一部分组建,功能不全或有所 限制
所以某些情况下可直接在手机的Safari浏览器进行查看调试,某些情况还是少不了在微信内置浏览器中进行
Safari远程调试
这个方法需要结合Mac的Safari浏览器使用,通过Mac与iPhone进行连接来调试

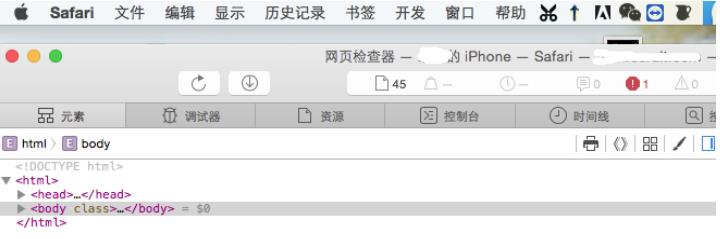
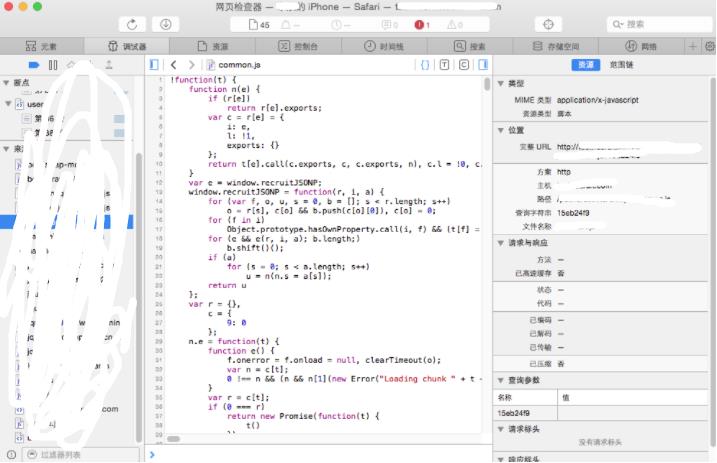
手机上访问某个页面,选取进行调试,将会打开Safari的开发者工具,可以看到熟悉的几个面板


除了审查元素查看日志之外,还可进行脚本的断点调试,查看网络请求等操作。
不过功能相对Chrome DevTools来说,相对简单了些,对于简单的页面可直接使用
对于高版本的iOS系统(如iPhone 7),进行远程调试的Mac主机的系统版本也有限制,并非任何Mac和iPhone之间都能进行调试
此外,这种远程调试仅支持调试手机的Safari浏览器,无法调试微信的内置浏览器
基于Weinre的调试
参考前文
基于微信开发者工具的调试
参考前文

与前文类似,这两种方法都能进行基础的页面信息查看,不支持HTTPS,使用spy-debugger可支持HTTPS
基于 spy-debugger 的调试
参考前文,设置好相应的HTTPS证书

基于 ios-webkit-debug-proxy 的调试
Mac上的safari调试功能不够好,而且不能调试微信中的页面,使用weinre只能简单地调试微信页面,无法进行脚本断点等高级功能
最好的办法莫过于让iPhone可Chrome Devtools进行连接,充分利用好的调试工具与现有的平台,进行调试。
ios-webkit-debug-proxy 支持多平台,这么来说我们可以不借助Mac主机实现调试iPhone的需求。不过配置过程稍微有些繁琐
在Mac中安装

在前面install前面加上参数是因为brew的update太慢了,手动设置成不需要update
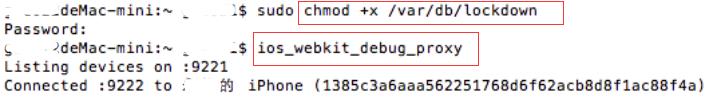
另外,可以看到报错了,在这里设置权限即可

在手机打开某个页面,然后访问 localhost:9221 ,即可进行调试

或者之间在chrome中输入 chrome://inspect 也可看到相应信息

美中不足还是无法检测微信中的页面
在Windows中配置
在windows中配置相对麻烦了些,首先需要安装powershell(win10中已经自带),然后安装 scoop ,再安装这个插件
- 安装powershell3: https://www.microsoft.com/en-us/download/details.aspx?id=34595
- 安装scoop: iex (new-object net.webclient).downloadstring(\'https://get.scoop.sh\')
- 安装git: scoop install git
- 关联包集:scoop bucket add extras
- 安装工具:scoop install ios-webkit-debug-proxy
- USB连接设备(或模拟器)
- 开启ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html(参数免FQ)
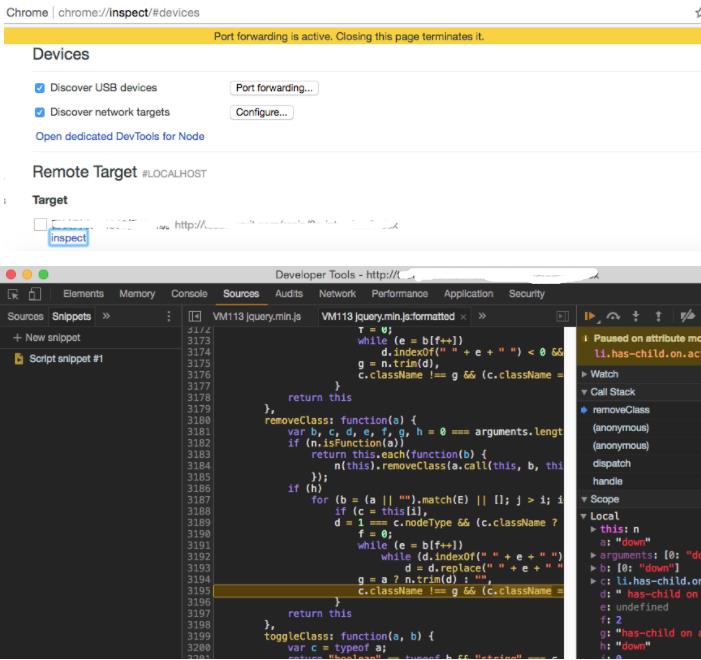
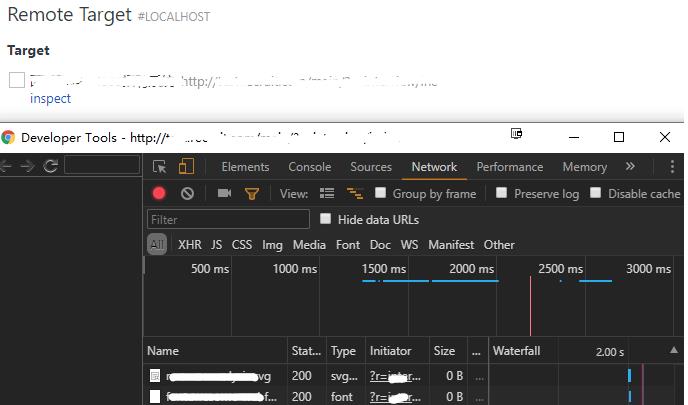
- 设置Chrome://inspect中监听端口
- 如果没有设备列表,可能需要安装iTunes来获取(间接地使用授权功能)
同样地,访问相应的页面


或者使用Chrome自身的DevTools来调试,即可实现在Window中调试手机Safari页面(然而还是不支持微信内置的)

调试微信内置的webview
要调试微信内置的webview,就需要对其进行重签名打包, 让iOS觉得我们是微信这个APP的开发者(苹果的限制太多了)
相关步骤:
在现有证书基础上(如果没有证书需要自己设置)
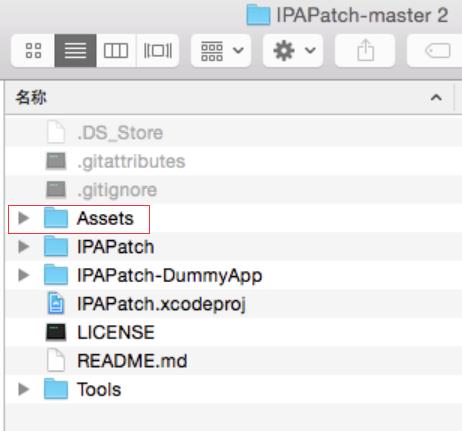
1. 下载 IPAPatch ,解压。
可以看到如下文件信息

2. 下载越狱版的微信ipa(尽量通过正规渠道获取,也可直接在PP助手下载,下载的时候不要连接手机)
ipa是iOS的应用程序文件包,类似安卓中的apk,正常版本的带有加密信息,打包后会出问题,越狱版已经去壳,可以签入我们的证书
3. 将 IPAPatch文件夹中的 /Assets/app.ipa 替换成这个微信 ipa
4. 用XCode打开 /IPAPatch.xcodeproj
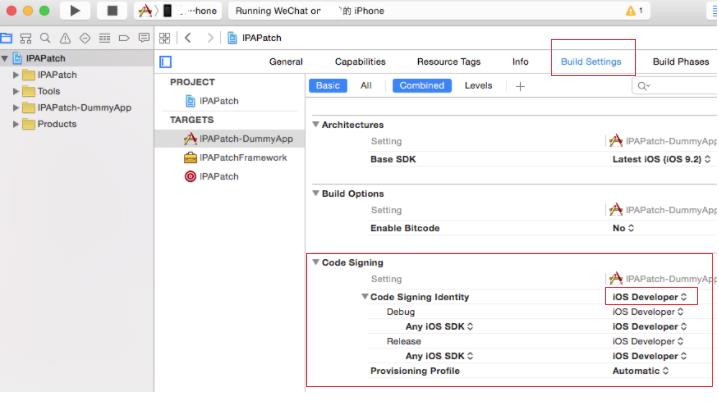
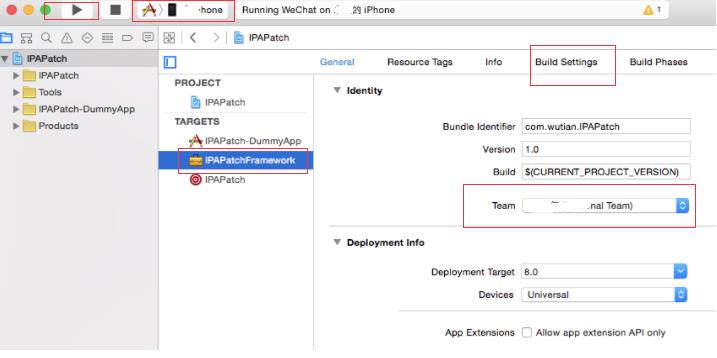
5. 设置 一个新的 BundleID,选用AppleID Team,设置Code Signing,选择真机 target,然后运行安装即可
遇到报错信息就按提示进行解决
可能遇到的问题有:
no matching provisioning profiles found 确认是否配置了证书,简单的操作可以直接按提示进行fixed
Code signing is required for product type \'Framework\' in 不要忘了设置Framework中的签名
Xcode: failed to get the task for process 打开应用是会伴有闪退现象。 签名需要使用开发版(iOS Developer),不要使用发布版(iOS Distribution),ipa包需使用越狱版
Xcode “Device Locked” When iPhone is unlocked 记得在手机上选择信任电脑
could not find developer disk image 低版本的XCode不包含新版iOS的系统依赖,需要更新XCode为最新版,或者直接下载对应的包,放到XCode的包目录中
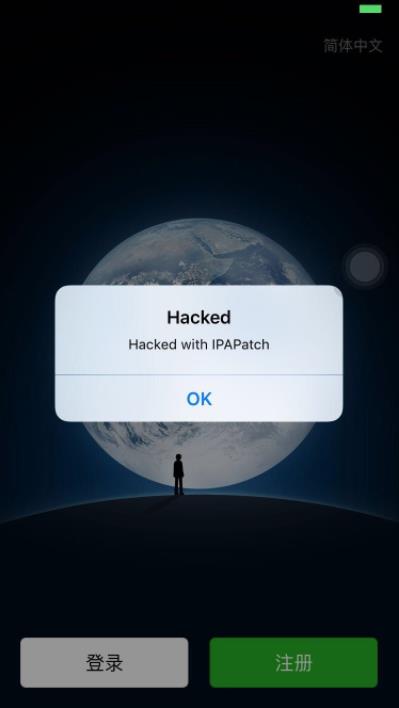
安装成功后一直停留在启动画面 可能是XCode开启了调试断点功能,取消即可
安装之后原有微信应用打不开了,如果使用不恰当的ipa包,会有意外的副作用,所以得谨慎选择ipa包



安装成功后,即可打开新的微信使用

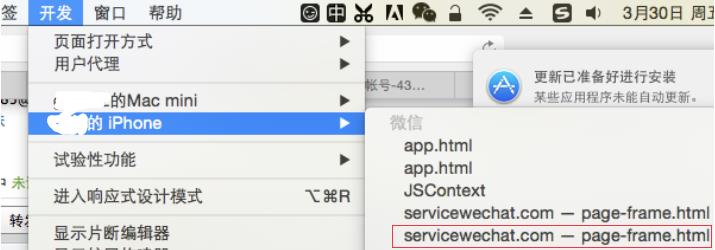
登陆后,访问相关页面,就可以调试webview了
方法同上,可在Mac上使用Safari来调试内置浏览器的页面,公众号,小程序等

或者,直接使用我们的windows系统,开启 ios_webkit_debug_proxy 后,在Chrome中调试即可


以上是关于iPhone页面的常用调试方法的主要内容,如果未能解决你的问题,请参考以下文章