egret:设置滚动视图隐藏滚动条以及层级的问题
Posted WentingC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了egret:设置滚动视图隐藏滚动条以及层级的问题相关的知识,希望对你有一定的参考价值。
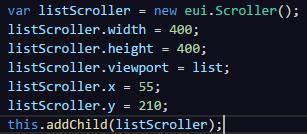
一、设置滚动视图

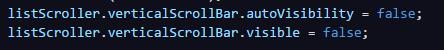
二、隐藏滚动条

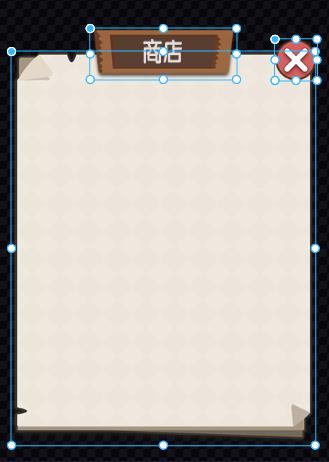
三、层级问题

我将图中list列表内容添加到界面后,我发现右上角的关闭按钮失灵了,
第一反应是将这个按钮的层级设置到最高层,
但是我直接设置后,发现还是有问题。
最后找到原因,因为我将背景(包括关闭按钮)打了组,
将这个组给解组之后

在去设置该关闭按钮的层级后:
此时再去点击关闭按钮,就能正常关闭了。
以上是关于egret:设置滚动视图隐藏滚动条以及层级的问题的主要内容,如果未能解决你的问题,请参考以下文章