asp.net MVC之整合AJAX
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net MVC之整合AJAX相关的知识,希望对你有一定的参考价值。
本文转自 http://www.cnblogs.com/leoo2sk/archive/2008/11/03/1325840.html
摘要
本文将从完成“输入数据验证”这个功能出发,逐渐展开ASP.NET MVC与Ajax结合的方法。首先,本文将使用ASP.NET MVC提供的同步方式完成数据验证。而后,将分别结合ASP.NET AJAX和JQuery将这个功能重构成异步形式。
数据验证
原来录入页面时没有数据验证的:在标题或内容没有输入的情况下仍能保存。如下图

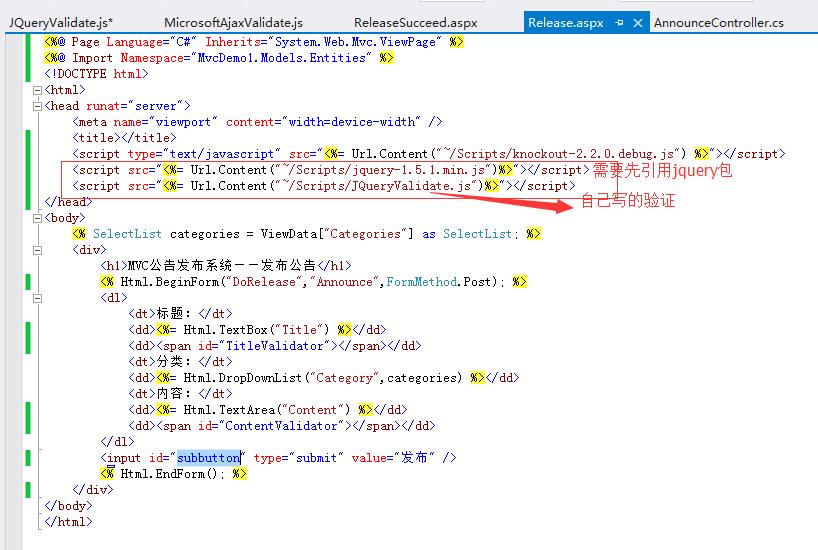
首先,我们要修改一下Release.aspx视图,修改后的视图如下。
1 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %> 2 <!DOCTYPE html> 3 <html> 4 <head runat="server"> 5 <meta name="viewport" content="width=device-width" /> 6 <title></title> 7 </head> 8 <body> 9 <% SelectList categories = ViewData["Categories"] as SelectList; %> 10 <div> 11 <h1>MVC公告发布系统——发布公告</h1> 12 <% Html.BeginForm("DoRelease","Announce",FormMethod.Post); %> 13 <dl> 14 <dt>标题:</dt> 15 <dd><%= Html.TextBox("Title") %></dd> 16 <dd><%=Html.ValidationMessage("TitleValidator") %></dd>//新添加的验证显示框 17 <dt>分类:</dt> 18 <dd><%= Html.DropDownList("Category",categories) %></dd> 19 <dt>内容:</dt> 20 <dd><%= Html.TextArea("Content") %></dd> 21 <dd><%=Html.ValidationMessage("ContentValidator") %></dd>//新添加的验证显示框 22 </dl> 23 <input id="subbutton" type="submit" value="发布" /> 24 <% Html.EndForm(); %> 25 </div> 26 </body> 27 </html>
可以看到,并没有什么大的变动,只是多了两个Html.ValidationMessage方法。可以这样理解,这个方法相当于产生一个span标签,而这个span就是要显示错误信息的地方。这个方法接收一个参数,用来指明其在Controller中的名字。如果你对这个迷惑,不要紧,接下来看完Controller的代码,你就什么都清楚了。
AnnounceController.cs:
1 public ActionResult DoRelease() 2 { 3 AnnounceInfo announce = new AnnounceInfo() 4 { 5 ID = 1, 6 Title = Request.Form["Title"], 7 Category = Int32.Parse(Request.Form["Category"]), 8 Content = Request.Form["Content"], 9 }; 10 if (string.IsNullOrEmpty(announce.Title)) 11 { 12 ViewData.ModelState.AddModelError("TitleValidator", "公告标题不能为空!"); 13 return Release();//重新返回原始页面,页面会有刷新 14 } 15 if(string.IsNullOrEmpty(announce.Content)) 16 { 17 ViewData.ModelState.AddModelError("ContentValidator", "公告内容不能为空!"); 18 return Release();//重新返回原始页面,页面会有刷新 19 } 20 ViewData["Announce"] = announce; 21 return View("ReleaseSucceed"); 22}
可以看到,我们的DoRelease这个Action方法多了不少东西。我们看多了什么:当从表单传递过来的标题或内容为空时,我们做了一定处理。注意,这个ViewData.ModelState.AddModelError方法,它就是往我们刚才说的由Html.ValidationMessage生成的span里加入错误信息的方法,它可以有两个参数,第一个指明哪个span,这个参数Html.ValidationMessage中的参数是对应的。第二个参数就是要显示的信息。
相信结合视图和控制器,已经很好理解了。最后,如果标题或内容有空值的话,我们不再调用业务逻辑组件处理了,而是调用了Release这个Action。为什么我们不用Redirect呢?因为我们要保持ViewData中的数据,刚才我们的错误信息可都放在里面的,而使用了Redirect,ViewData的信息就传不过去了。
现在,我们再来发布公告。我们故意什么都不填,提交,看结果:

没有问题,我们的程序成功对标题和内容进行了完整性检测(这里就是均不能为空),在验证不通过时,返回了发布公告视图并正确显示了错误提示信息。
也许你有一个疑问,为什么第一次请求Release视图时没有显示任何错误信息呢?因为那时ViewData中的ModelError是空的。而Html.ValidationMessage生成的标签会自动寻找ModelError中同名的错误信息,找不到,当然是空的了。而在提交空信息时,DoRelease这个Action为ViewData的ModelError添加了内容,于是当再次返回Release视图时,相应信息就显示在我们指定的位置了。
使用JQuery方法数据验证
上面的代码运行起来没问题,也达到了我们的要求。但是验证标题内容是否为空这种行为在客户端应该就可以完成。当然,为了放置恶意攻击或浏览器将javascript屏蔽的情况,我们应该在后台进行验证,但是我们不能每次都将这种请求发到后台去验证,这太费资源了,毕竟恶意攻击者和JavaScript被屏蔽的浏览器只是少数。所以,在数据被送到后台前,我们应该先进行一遍验证,这样可以节约很多资源。下面我们再使用JQuery实现这个功能。
下面在Scripts目录下新建JQueryValidate.js,代码如下。
JQueryValidate.js:
1 $(document).ready(function () { 2 $("#subbutton").click(function () { 3 if ($("#Title").attr("value") == "" || $("#Content").attr("value") == "") { 4 if ($("#Title").attr("value") == "") { 5 $("#TitleValidator").attr("innerHTML", "标题不能为空!"); 6 } 7 if ($("#Content").attr("value") == "") { 8 $("#ContentValidator").attr("innerHTML", "内容不能为空!"); 9 } 10 return false; 11 } 12 return true; 13 } 14 );} 15 );
在Release.aspx视图上线引用jquery包:

无非是先引入Scripts目录下的JQuery库,然后再引入一个自定义验证JQueryValidate.js文件。
使用ASP.NET AJAX实现客户端数据验证
下面,我们使用ASP.NET AJAX框架完成客户端的数据验证。
说实话,在ASP.NET MVC中使用ASP.NET AJAX或JQuery实在太方便了,不信你展开Scripts文件夹,看到没,微软已经把这些库放到里面了,所以,我们要做的只是直接引用。看我们修改后的Release.aspx。
Release.aspx:
1 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %> 2 <%@ Import Namespace="MvcDemo1.Models.Entities" %> 3 <!DOCTYPE html> 4 <html> 5 <head runat="server"> 6 <meta name="viewport" content="width=device-width" /> 7 <title></title> 8 <script type="text/javascript" src="<%= Url.Content("~/Scripts/MicrosoftAjax.debug.js") %>"></script> 9 <script type="text/javascript" src="<%= Url.Content("~/Scripts/MicrosoftAjaxValidate.js") %>"></script> 10 </head> 11 <body> 12 <% SelectList categories = ViewData["Categories"] as SelectList; %> 13 <div> 14 <h1>MVC公告发布系统——发布公告</h1> 15 <% Html.BeginForm("DoRelease","Announce",FormMethod.Post); %> 16 <dl> 17 <dt>标题:</dt> 18 <dd><%= Html.TextBox("Title") %></dd> 19 <dd><span id="TitleValidator"></span></dd> 20 <dt>分类:</dt> 21 <dd><%= Html.DropDownList("Category",categories) %></dd> 22 <dt>内容:</dt> 23 <dd><%= Html.TextArea("Content") %></dd> 24 <dd><span id="ContentValidator"></span></dd> 25 </dl> 26 <input type="submit" value="发布" /> 27 <% Html.EndForm(); %> 28 </div> 29 </body> 30 </html>
改动有两处,首先我们在页头引用了两个js文件,第一个是ASP.NET AJAX的库文件,第二个就是我们一会要实现的包含验证代码的js文件了。你可能注意到那个Url.Content了,Url是ViewPage的一个对象,它最常用的一个方法就是Content,它的功能是返回某个文件的路径。一般情况下,在使用了ASP.NET MVC后,目录结构变得有点诡异,像js、css、图片等与路径(即使是相对路径)引用相关的地方可能会出现问题,但是,只要你在这些地方用Url.Content生成路径,而不是直接将路径写在页面里,一般就没什么问题了。所以,凡是引用js、css、图片等除,请一定使用Url.Content生成路径,其参数只有一个,就是文件原始的相对路径。
下一个改动就是显示错误信息的span不再是Html.ValidationMessage生成的了,而是普通的span。
下面我们在Scripts目录下新建MicrosoftAjaxValidate.js文件。
MicrosoftAjaxValidate.js:
1 Sys.Application.add_init(onPageInit);//Sys.Application.add_init事件基于浏览器window.onload事件 ,只在页面第一次初始化时候触发 2 function onPageInit() { 3 $addHandler($get("subbutton"), "click", validate); 4 } 5 function validate() { 6 if ($get("Title").value == "" || $get("Content").value == "") { 7 if ($get("Title").value == "") { 8 $get("TitleValidator").innerHTML = "标题不能为空!"; 9 } 10 if ($get("Content").value == "") { 11 $get("ContentValidator").innerHTML = "内容不能为空!"; 12 } 13 return false; 14 } 15 return true; 16 }
现在运行,将标题和内容留空,提交。OK!效果和刚才很像,只不过这次是在客户端验证了,并没有提交到服务器端。
小结
从本文可以看出,在MVC框架中整合Ajax和普通应用差别不大,唯一就是注意在引用外部js时使用Url.Content方法处理一下相对路径。其实在本文中我们并没有使用到Ajax,而仅仅是整合了JavaScirpt,但是这已经足够了,因为Ajax无非就是在这些JavaScript里包含了异步后台调用。
其实,ASP.NET MVC有专门针对ASP.NET AJAX的扩展,放在MicrosoftMvcAjax.js里。而在ViewPage里有个叫Ajax的AjaxHelper对象,可以实现一些简单的异步调用。但是这个扩展的功能很有限,有兴趣的可以自己研究一下。
以上是关于asp.net MVC之整合AJAX的主要内容,如果未能解决你的问题,请参考以下文章
ASP.net MVC 代码片段问题中的 Jqgrid 实现
ASP.NET MVC 网站开发总结——Ajax异步提交表单之检查验证码
[Angularjs]asp.net mvc+angularjs+web api单页应用之CRUD操作