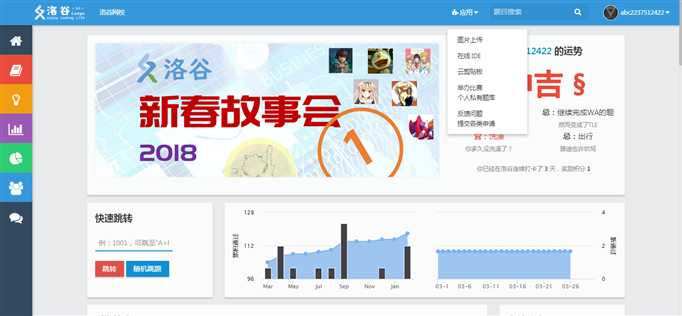
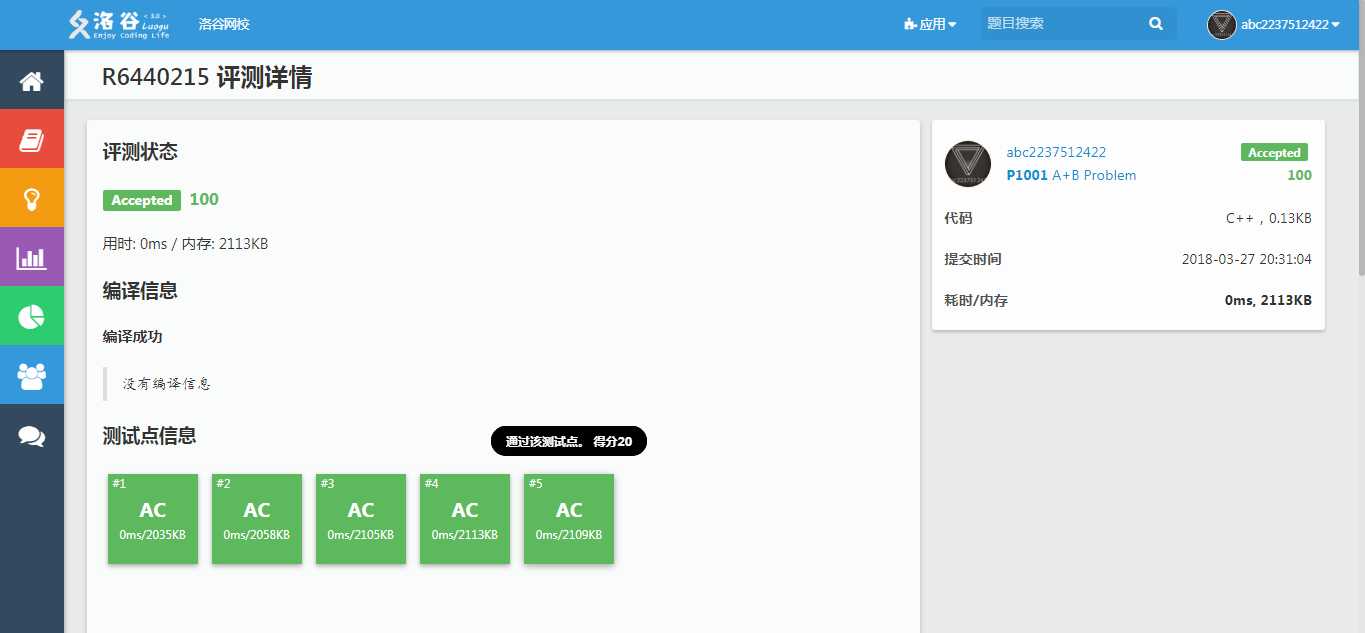
一个将洛谷Material Design化的主题。
发布在stylish上,地址:https://userstyles.org/styles/157651/material-luogu-material
欢迎发送issue
截图


代码
最新代码请到stylish主题页面查看。https://userstyles.org/styles/157651/material-luogu-material

@-moz-document url-prefix("https://www.luogu.org") { /*滚动条*/ ::-webkit-scrollbar { width: 6px; height: 10px; background-color: rgba(0, 0, 0, 0); } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.1); } ::-webkit-scrollbar-thumb { border-radius: 3px; background-color: rgba(0, 0, 0, 0.2); transition: all 0.4s ease; -moz-transition: all 0.4s ease; /* Firefox 4 */ -webkit-transition: all 0.4s ease; /* Safari 和 Chrome */ -o-transition: all 0.4s ease; /* Opera */; } ::-webkit-scrollbar-thumb:hover { border-radius: 3px; background-color: rgba(0, 0, 0, 0.4); transition: all 0.4s ease; -moz-transition: all 0.4s ease; /* Firefox 4 */ -webkit-transition: all 0.4s ease; /* Safari 和 Chrome */ -o-transition: all 0.4s ease; /* Opera */; } .animated { -webkit-animation-duration: 1s; animation-duration: 1s; animation-fill-mode: both; } /*--------------*/ /*阴影&动画*/ .lg-article, .lg-article-sub, .lg-article-nctrl , .lg-summary { /*首页卡片,题目侧栏*/ border-radius: 3px; box-shadow: 0 3px 3px rgba(0,0,0,0.15); transition: all 0.4s; } .lg-article:hover { box-shadow: 0 3px 7px rgba(0,0,0,0.2); } .lg-article:active { box-shadow: 0 3px 15px rgba(0,0,0,0.2); } .lg-summary:hover { box-shadow: 0 3px 7px rgba(0,0,0,0.2); } .lg-summary:active { box-shadow: 0 3px 15px rgba(0,0,0,0.2); } .lg-table-row { /*题目列表*/ border-radius: 2px; box-shadow: 0 2px 2px rgba(0,0,0,0.15); transition: all 0.4s; } .lg-table-row:hover { box-shadow: 0 2px 4px rgba(0,0,0,0.2); } .lg-table-row:active { box-shadow: 0 2px 12px rgba(0,0,0,0.2); } .lg-header { /*顶栏*/ box-shadow: 0 2px 3px rgba(0,0,0,0.2); } #lg-offcanvas { /*侧栏*/ box-shadow: 0 2px 7px rgba(0,0,0,0.4); } .am-sticky-placeholder { /*页面标题顶栏*/ box-shadow: 0 1px 0.2px rgba(0,0,0,0.05); } .am-btn { /*按钮*/ border-radius: 1px; box-shadow: 0 2px 3px rgba(0,0,0,0.2); margin-bottom: 2px; transition: all 0.4s; } .am-btn:hover { box-shadow: 0 2px 5px rgba(0,0,0,0.25); } .am-btn:active { box-shadow: 0 2px 10px rgba(0,0,0,0.32); } .am-modal-dialog { /*对话框阴影*/ box-shadow: 0 5px 25px rgba(0,0,0,0.5); border-radius: 2px; } .am-nav>li>a { /*顶栏按钮*/ transition: all 0.3s; } .am-topbar-nav>li>a:after { display: none; } .am-pagination>li>a, .am-pagination>li>span { /*页码*/ box-shadow: 0 2px 2px rgba(0,0,0,0.2); border: none; transition: all 0.3s; } .am-pagination>li>a:hover { box-shadow: 0 2px 10px rgba(0,0,0,0.25); } .am-pagination>li>span:hover { box-shadow: 0 2px 10px rgba(0,0,0,0.25); } .am-form input[type=number], .am-form input[type=search], .am-form input[type=text], .am-form input[type=password], .am-form input[type=datetime], .am-form input[type=datetime-local], .am-form input[type=date], .am-form input[type=month], .am-form input[type=time], .am-form input[type=week], .am-form input[type=email], .am-form input[type=url], .am-form input[type=tel], .am-form input[type=color], .am-form select, .am-form textarea, .am-form-field { /*输入栏*/ border: none; border-bottom: 2px solid #3498db; background-color: rgba(0, 0, 0, 0); } #topbar-search-text { /*顶栏搜索栏特殊处理*/ border-radius: 5px 0px 0px 5px; background-color: rgba(0, 0, 0, 0.05); border-color: rgba(0, 0, 0, 0); color: rgba(255,255,255,255); text-shadow: none; box-shadow: none; } #topbar-search-text::-webkit-input-placeholder { color: rgba(255, 255, 255, 0.7); }/*针对不同浏览器改变hint颜色*/ #topbar-search-text::-moz-input-placeholder { color: rgba(255, 255, 255, 0.7); } #topbar-search-text::-ms-input-placeholder { color: rgba(255, 255, 255, 0.7); } #topbar-search-text:-webkit-autofill,select:-webkit-autofill { /*去内部阴影*/ -webkit-box-shadow: 0 0 0px 1000px white inset !important; } #topbar-search { /*顺便把搜索按钮也处理下*/ background-color: rgba(0, 0, 0, 0.05); border-color: rgba(0, 0, 0, 0); border-radius: 0px 5px 5px 0px; } .am-dropdown-content { /*展开菜单*/ border: 0px solid #ddd; border-radius: 2px; box-shadow: 0 3px 10px rgba(0,0,0,0.25); } .tip-twitter { /*鼠标停留提示*/ border: 0px; border-radius: 50px; padding-left: 15px; padding-right: 15px; } .am-dropdown-content:before { display: none; } .am-dropdown-content:after { display: none; } .am-input-group-label { /*输入框图标提示*/ color: #3498db; border: none; border-bottom: 2px solid #3498db; background-color: rgba(0, 0, 0, 0); } .am-input-group-danger .am-input-group-label { /*题目列表侧栏搜索按钮*/ background: rgba(255,255,255,0); } .am-input-group-danger .am-input-group-label { color: #dd514c; border: none; border-bottom: 2px solid #dd514c; background-color: rgba(0, 0, 0, 0); } /*--------------------------------------------------------------------*/ .lg-record-tile { /*信息色块(如评测结果页面测试点信息)*/ box-shadow: 0 2px 6px rgba(0,0,0,0.32); transition: all 0.4s; } .lg-record-tile:hover { box-shadow: 0 2px 10px rgba(0,0,0,0.35); } .lg-record-tile:active { box-shadow: 0 2px 25px rgba(0,0,0,0.35); } .lg-training-out { /*试炼场内容块*/ box-shadow: 0 2px 4px rgba(0,0,0,0.2); transition: all 0.4s; } .lg-training-out:hover { box-shadow: 0 2px 10px rgba(0,0,0,0.25); } .lg-training-out:active { box-shadow: 0 2px 25px rgba(0,0,0,0.25); } .lg-sub-article { /*试炼场展开内容块*/ /* box-shadow: 0 2px 4px rgba(0,0,0,0.2);*/ transition: all 0.4s; background-color: #eeeeee; border-radius: 5px; } .am-panel { /*首页内容块(如近期比赛)*/ box-shadow: 0 2px 4px rgba(0,0,0,0.2); transition: all 0.4s; } .am-panel:hover { box-shadow: 0 2px 10px rgba(0,0,0,0.25); } .am-panel:active { box-shadow: 0 2px 25px rgba(0,0,0,0.25); } .am-comment-main { /*对话内容*/ box-shadow: 0 2px 4px rgba(0,0,0,0.2); transition: all 0.4s; } .am-comment-main:hover { box-shadow: 0 2px 10px rgba(0,0,0,0.25); } .am-comment-main:active { box-shadow: 0 2px 25px rgba(0,0,0,0.25); } .am-comment-primary .am-comment-avatar, .am-comment-primary .am-comment-main { border: none; } .comment-main:before { border: none; } .comment-main:after { border: none; } .am-comment-main:before { border: none; } .am-comment-main:after { border: none; } .am-panel-success { border: none; } .am-panel-secondary { border: none; } .lg-training-out { border: none; } .am-comment-main { border: none; } .am-panel { border: none; } .am-progress { /*进度条*/ overflow: hidden; /* height: 6px;*/ margin-bottom: 2rem; background-color: #f5f5f5; border-radius: 0; color: #3498db; -webkit-box-shadow: none; box-shadow: none; } .am-badge.am-radius { /*标签*/ border-radius: 50px; padding-left: 8px; padding-right: 8px; padding-top: 5px; padding-bottom: 5px; } }
